此博客只供自己学习记录使用
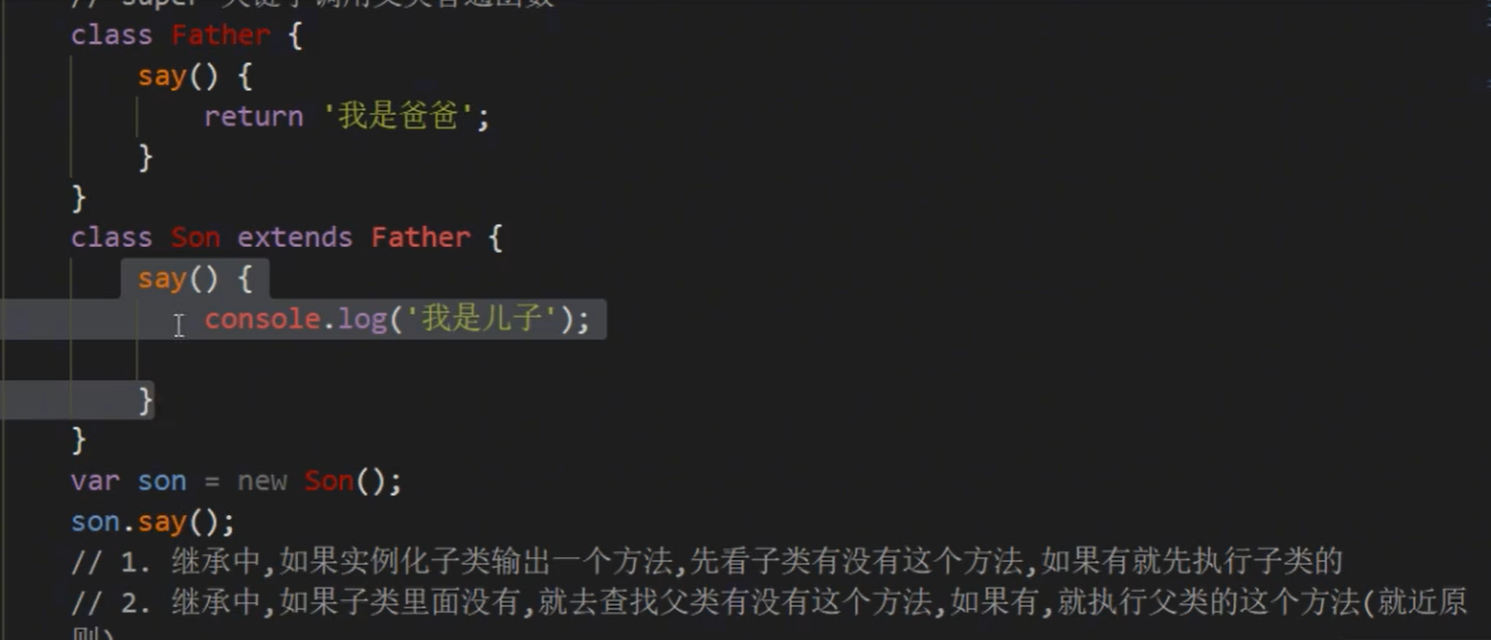
1.继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
2.继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)

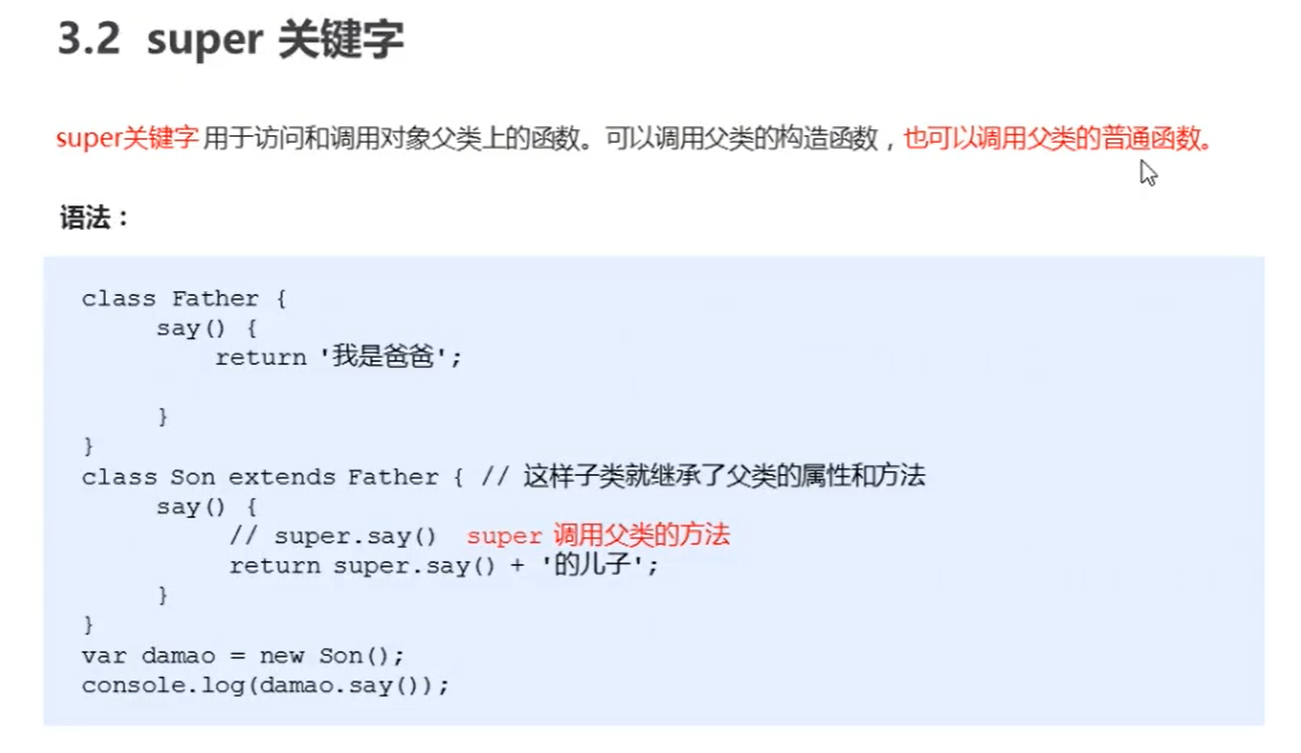
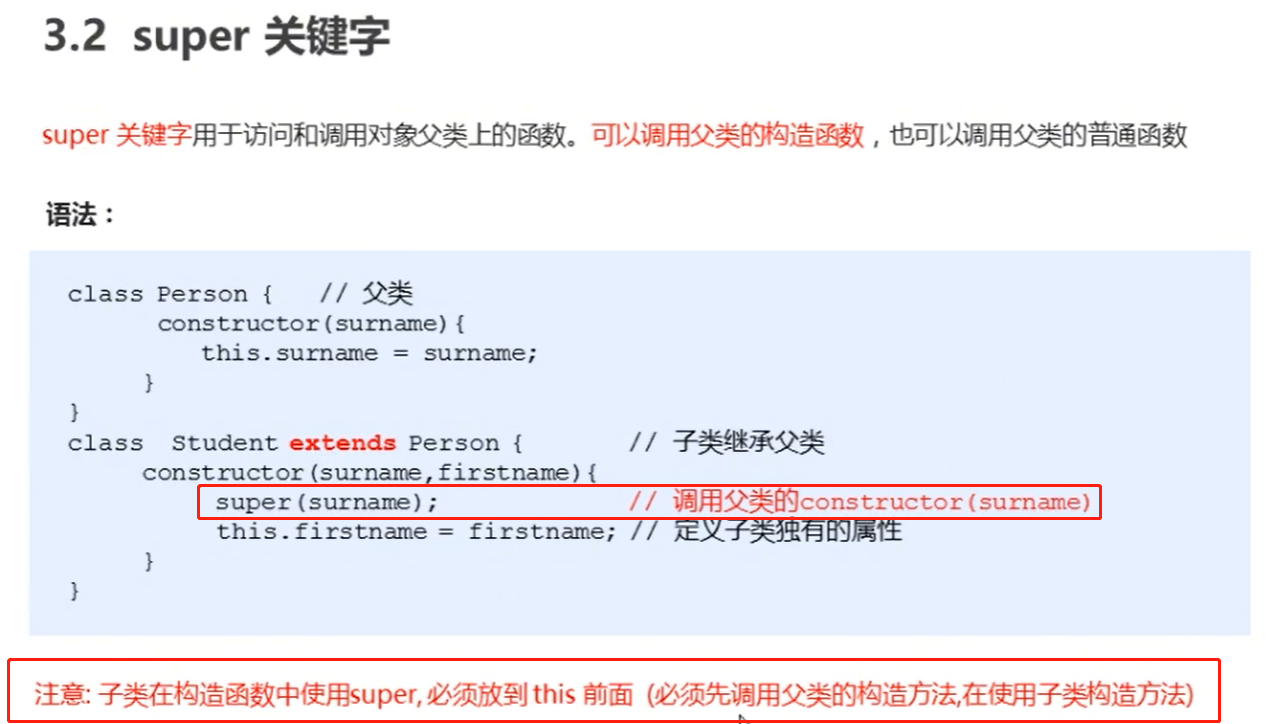
3.super关键字(利用super调用父类的构造函数)

子类在构造函数中使用super,必须放到this前面(必须先调用父类的构造方法,再使用子类构造方法)

使用class类的两个注意点
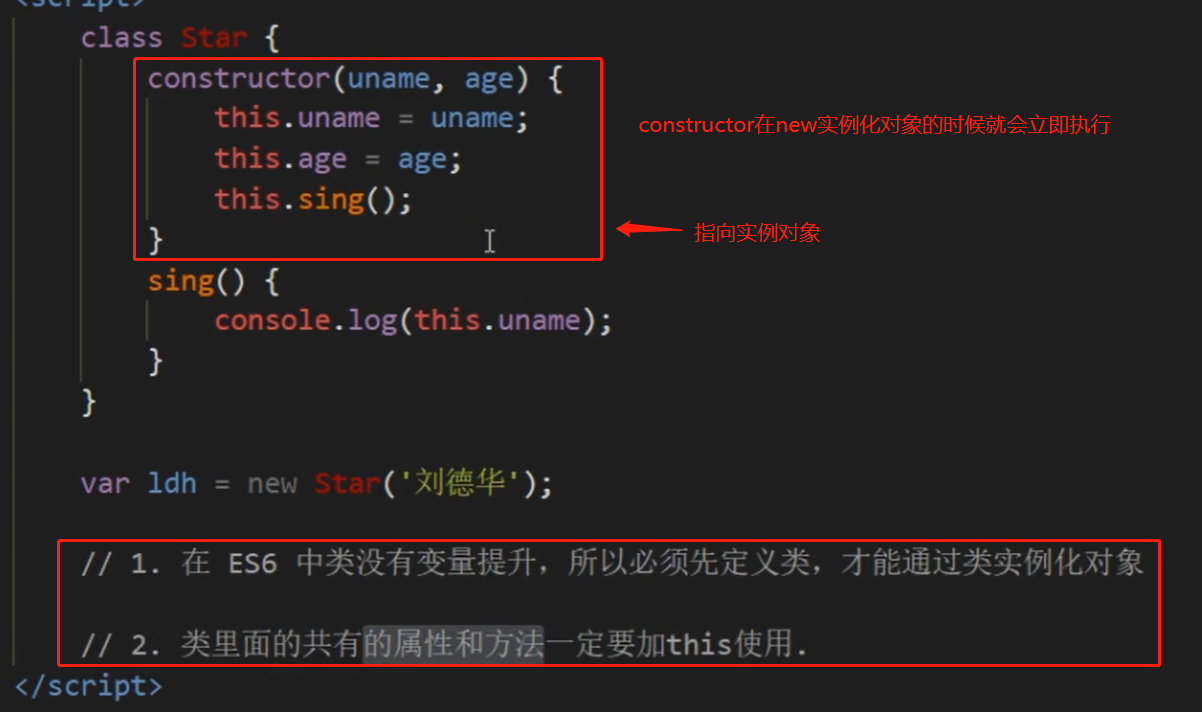
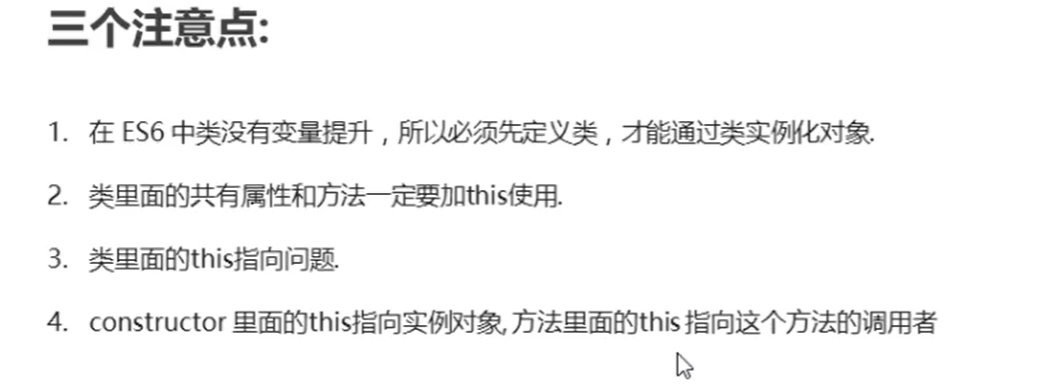
1.es6中类没有变量提升,所以必须先定义类,才能通过类实例化对象
2.类里面的共有的属性和方法一定要加this使用
3.类里面的this指向问题:constructor里面的this指向实例对象,方法里面的this指向这个方法的调用者


构造函数和原型
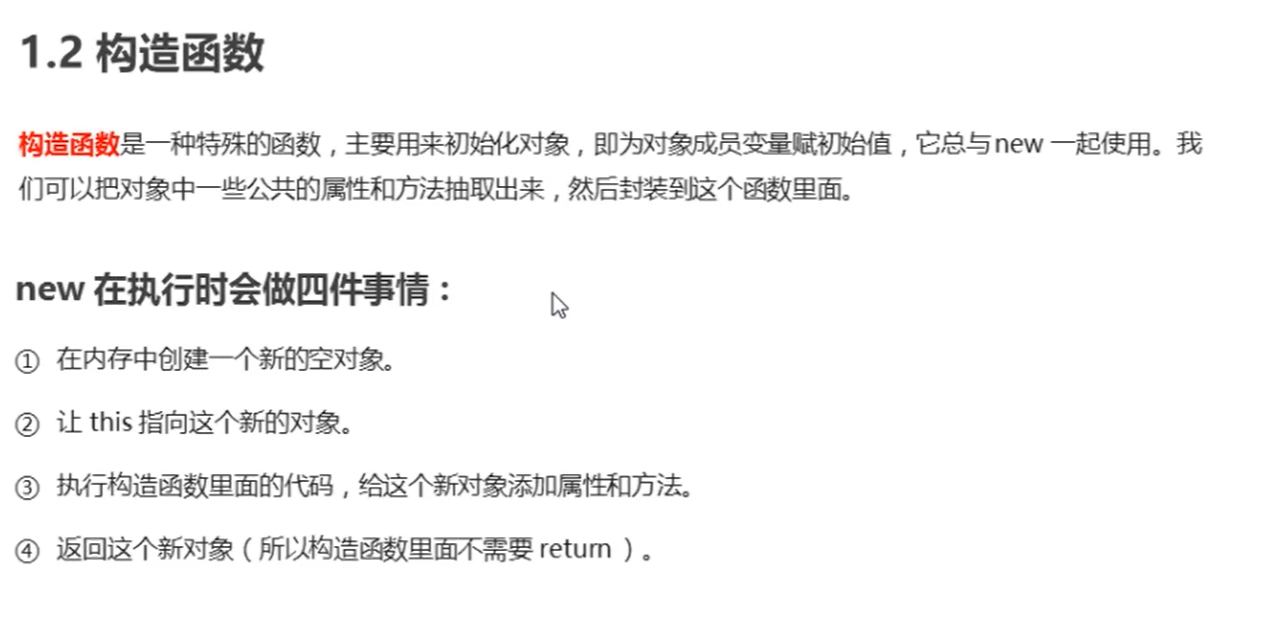
new在执行时会做四件事情
1.在内存中创建一个新的空对象
2.让this指向这个新的对象
3.执行构造函数里面的代码,给这个新对象添加属性和方法
4.返回这个新对象(所以构造函数里面不需要return)

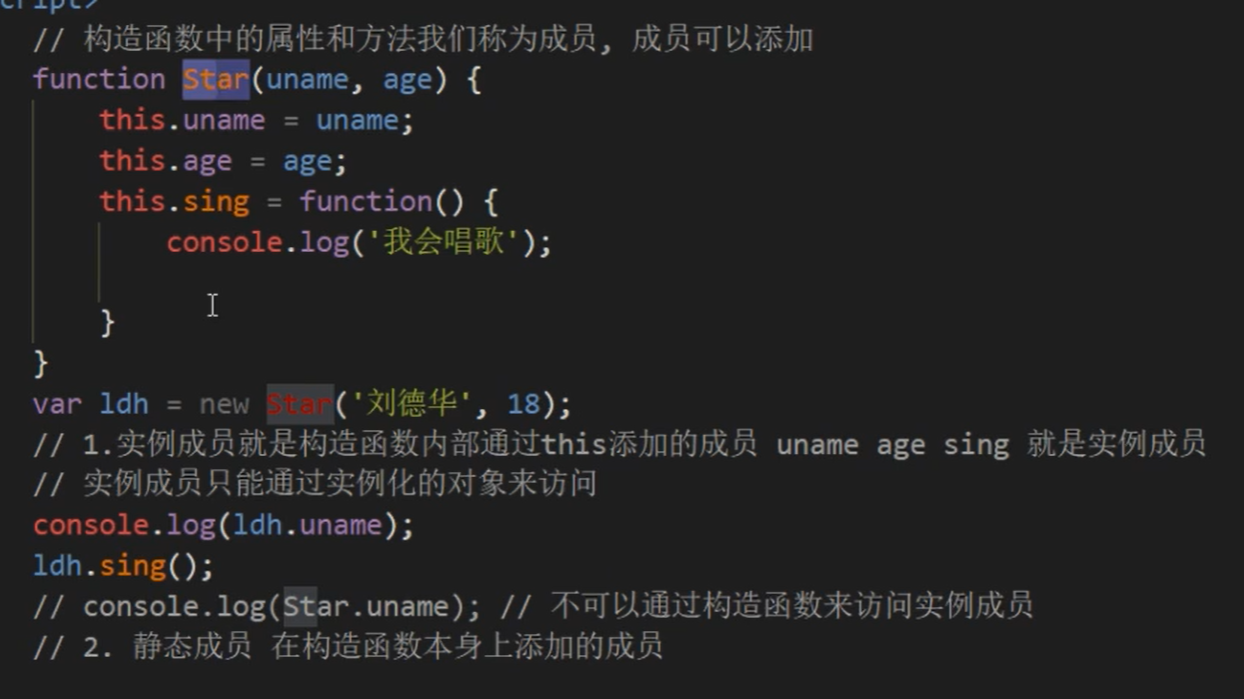
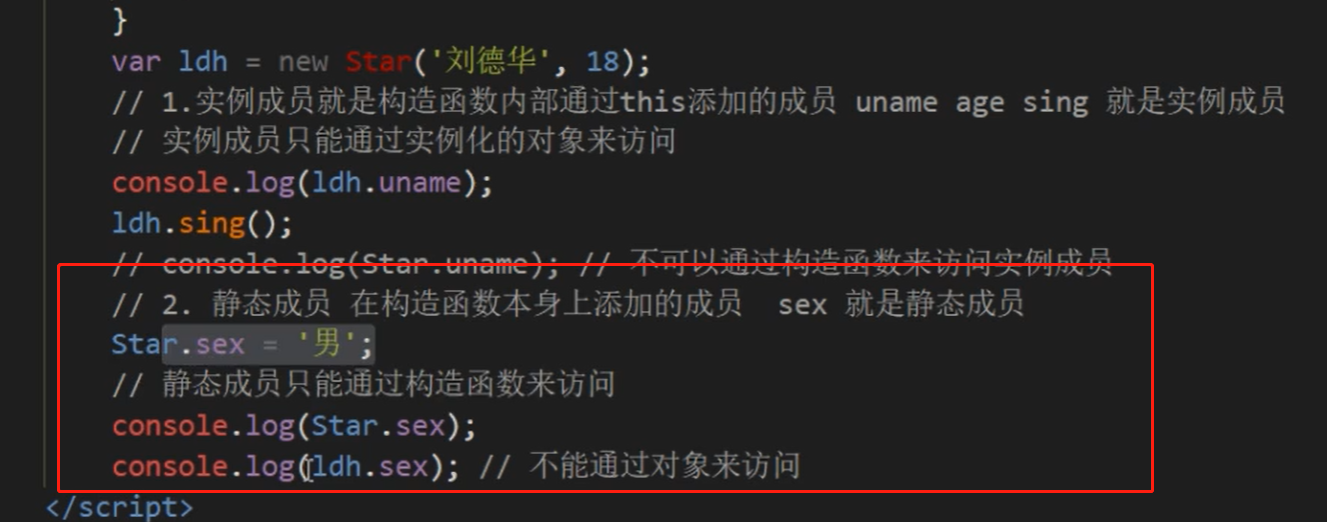
在构造函数中添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加,两种方式添加的成员,分别成为静态成员和实例成员
静态成员:在构造函数身上添加的成员叫做静态成员,只能通过构造函数本身来访问
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问,实例成员就是构造函数内部通过this添加的成员


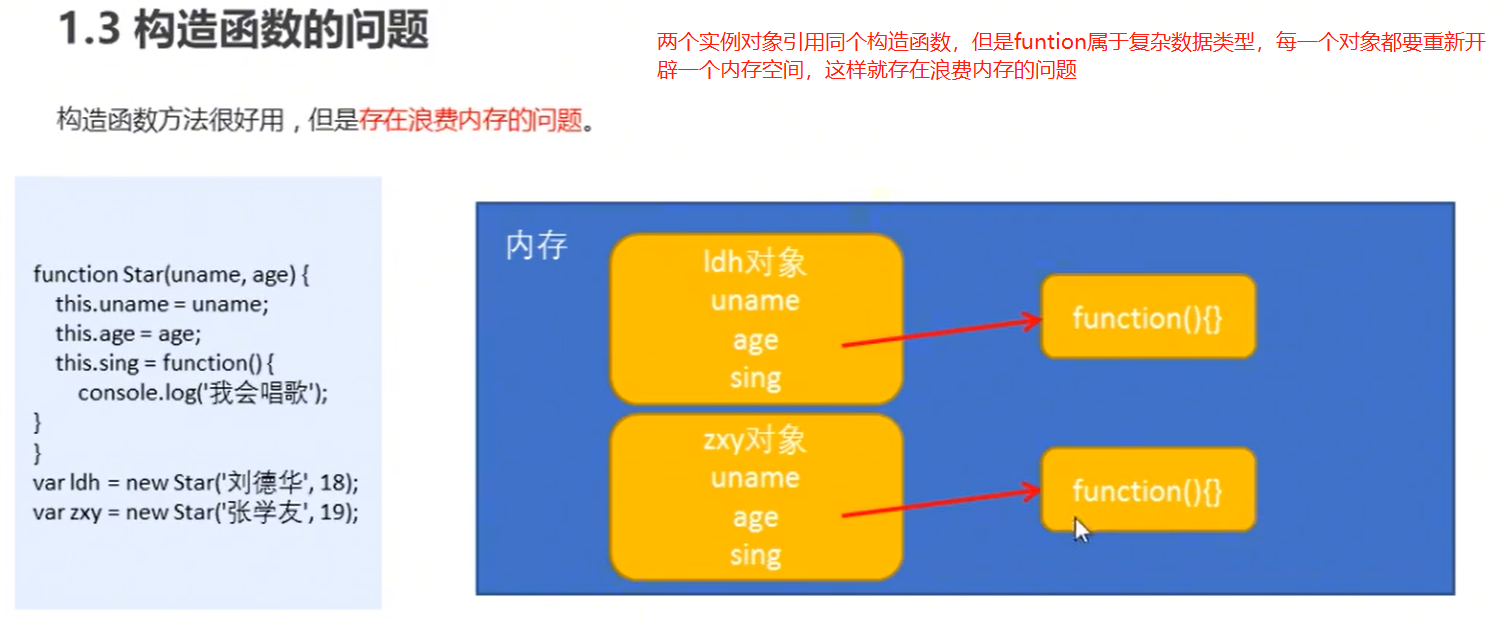
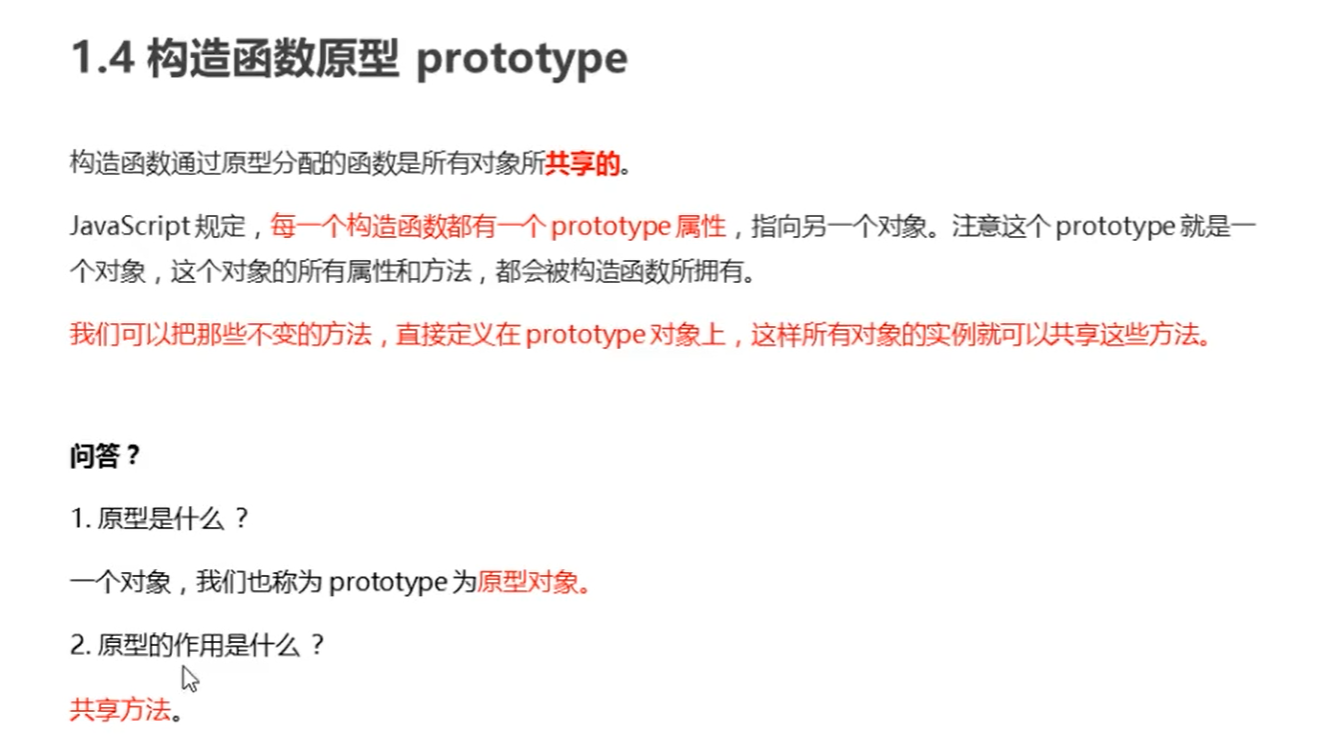
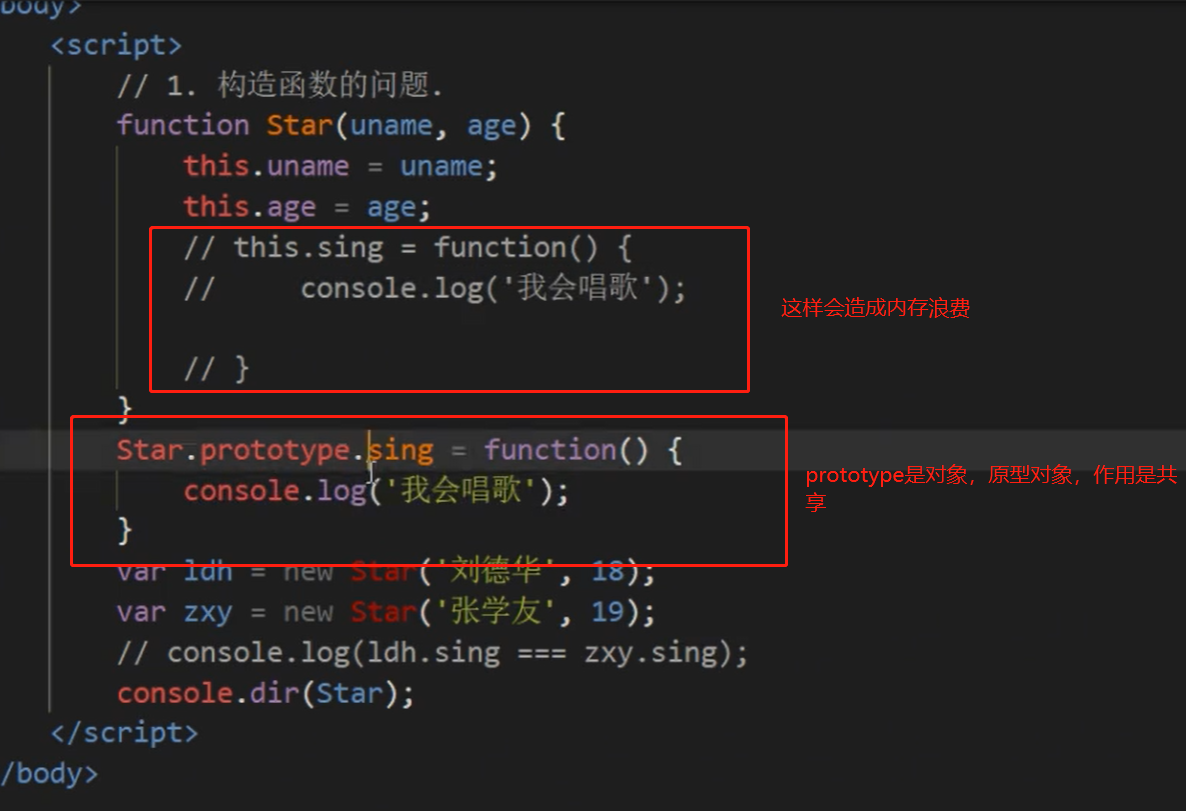
构造函数的问题,存在浪费内存的问题,prototype就可以解决这个问题

一般情况下,公共属性定义到构造函数里面,公共方法放到原型对象身上


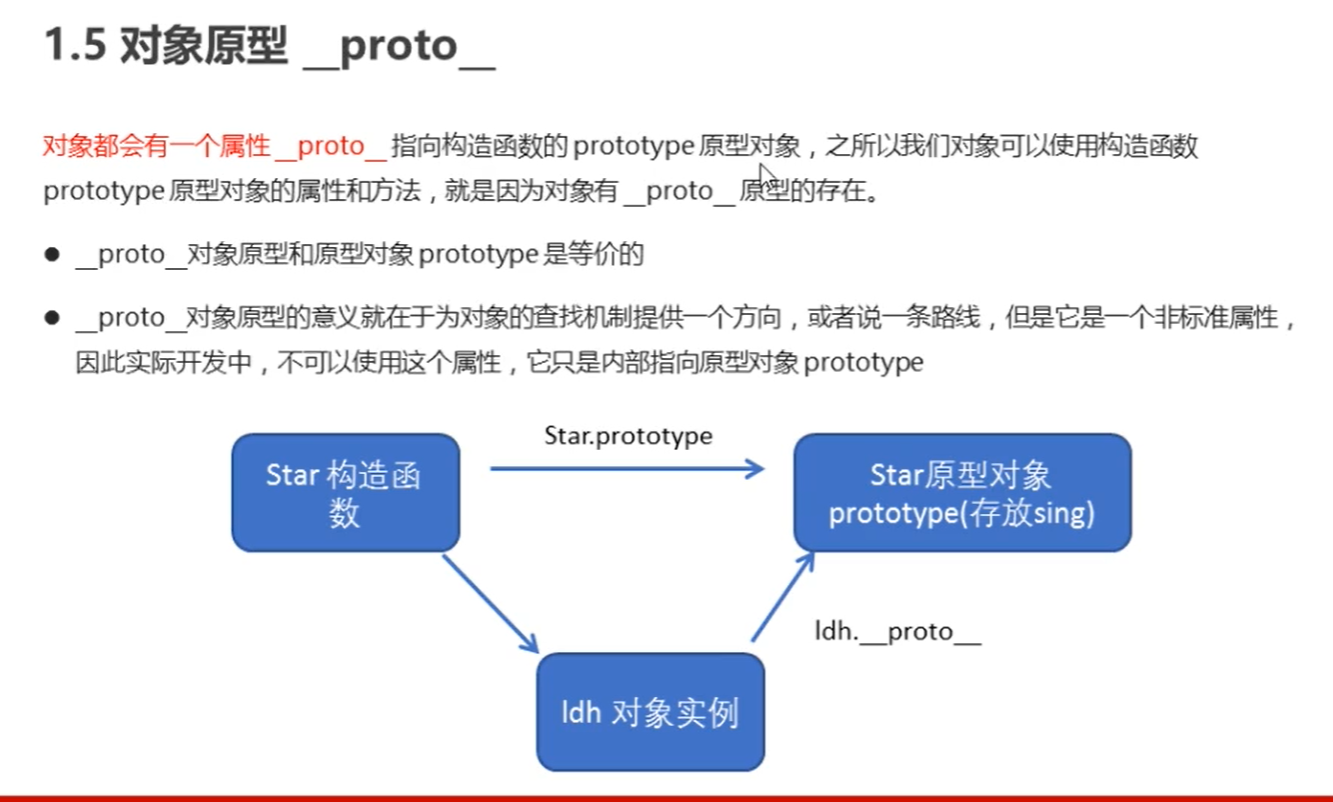
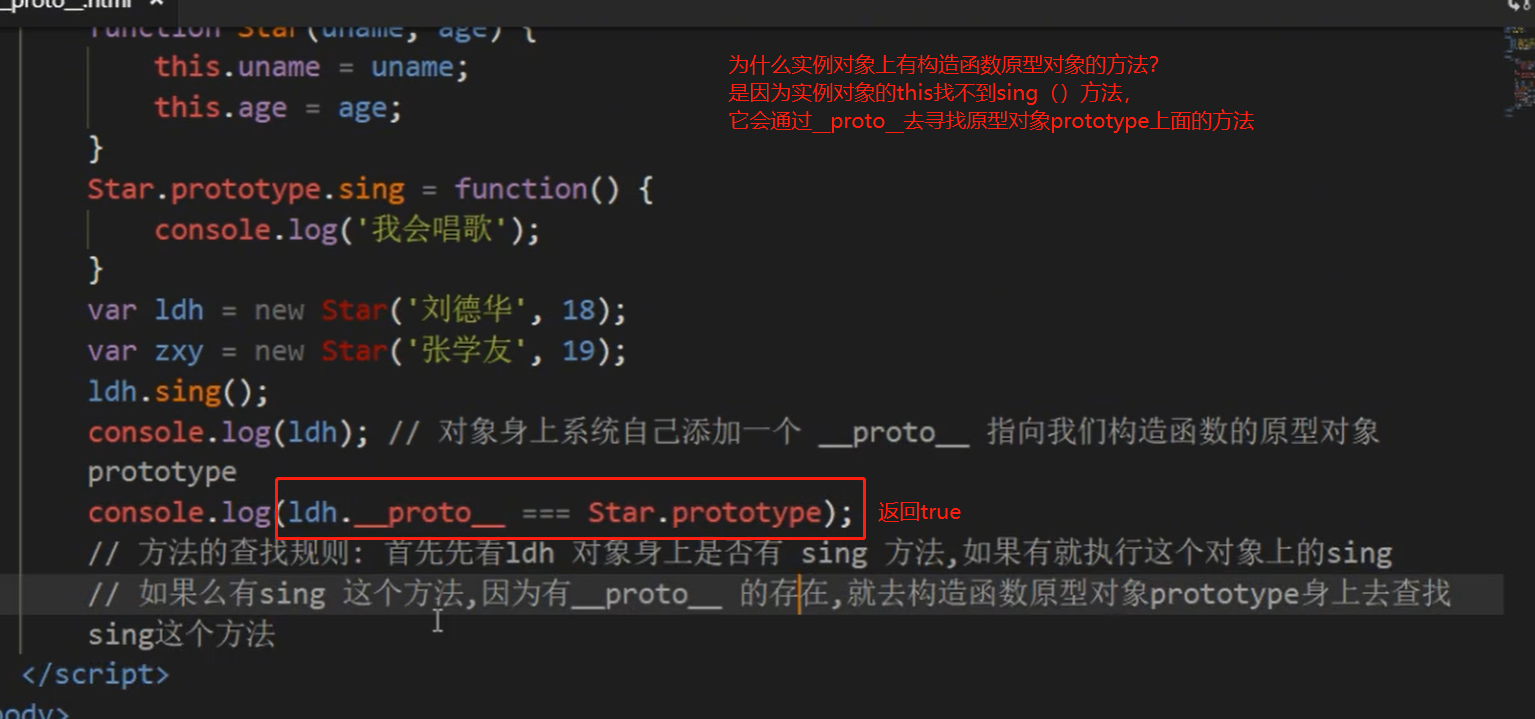
对象原型 __proto__


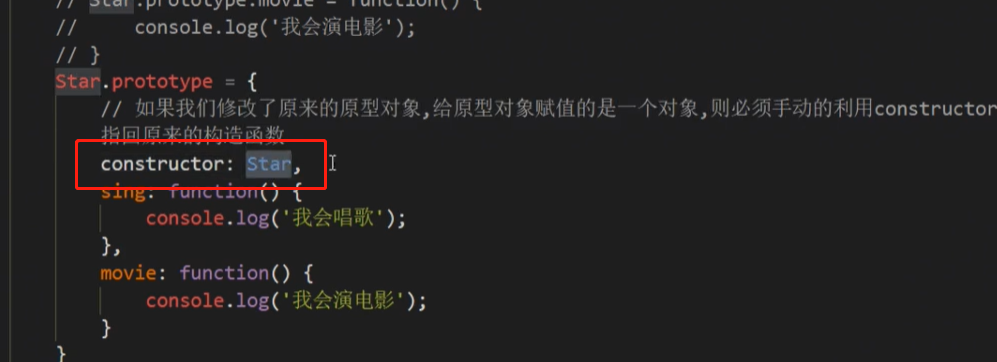
constructor 构造函数
此时遇到一个问题,如果要在构造函数的原型对象上添加十几种方法,此时要定义一个对象 Star.prototype = { 里面存放多个方法},但是遇到一个问题,就是里面没有了constructor,原因是重新给Star.prototype赋值了{},导致constructor不见,这个时候可以在对象里面添加constructor:Star重新指向构造函数

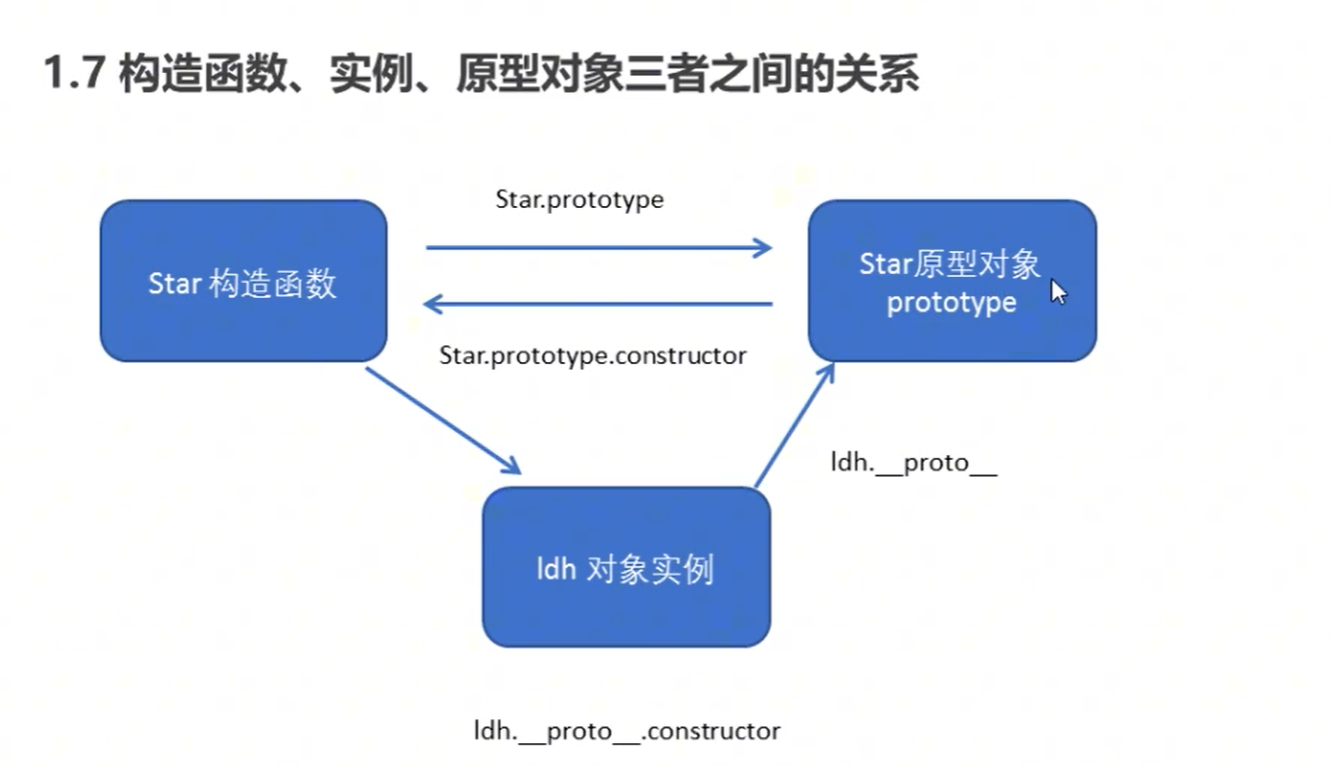
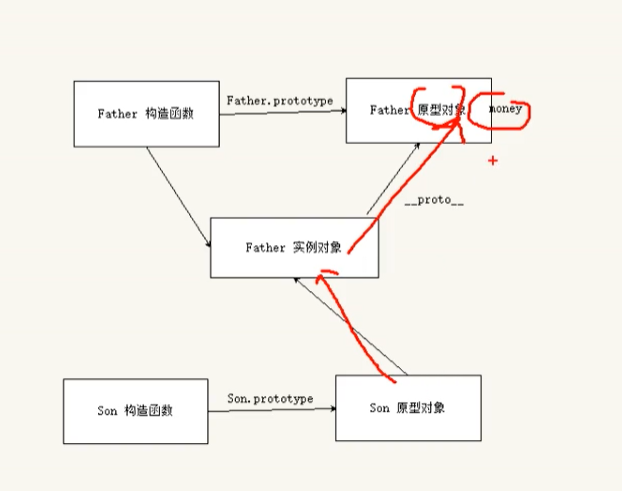
构造函数 实例对象和原型对象 三角关系

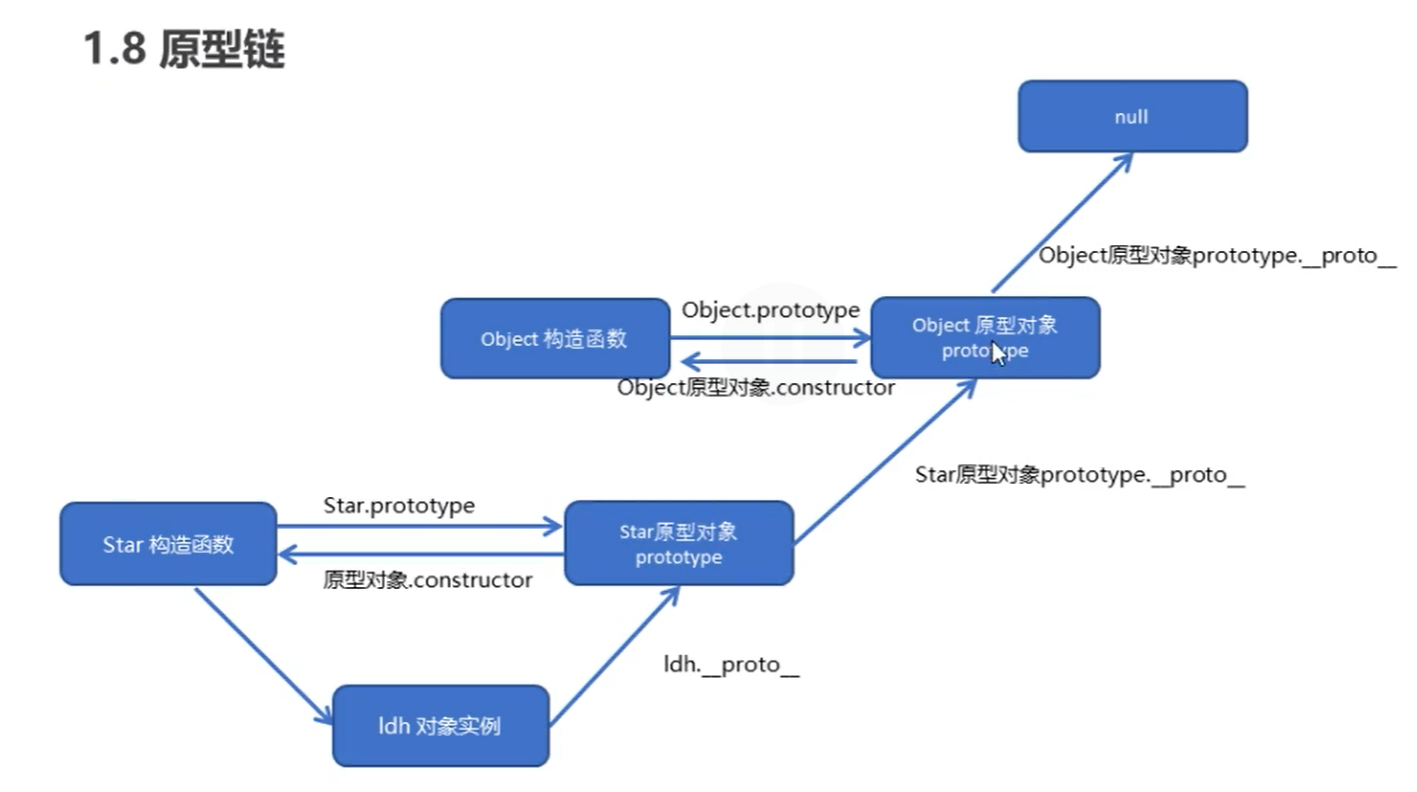
原型链讲解

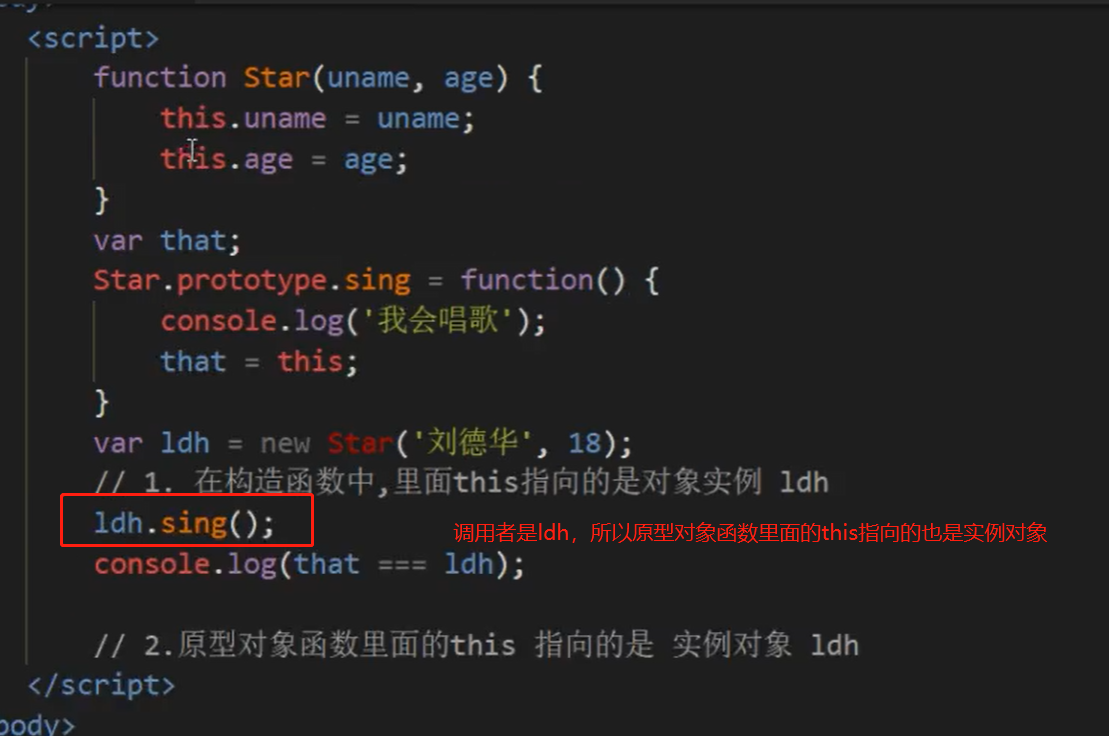
原型对象this指向问题

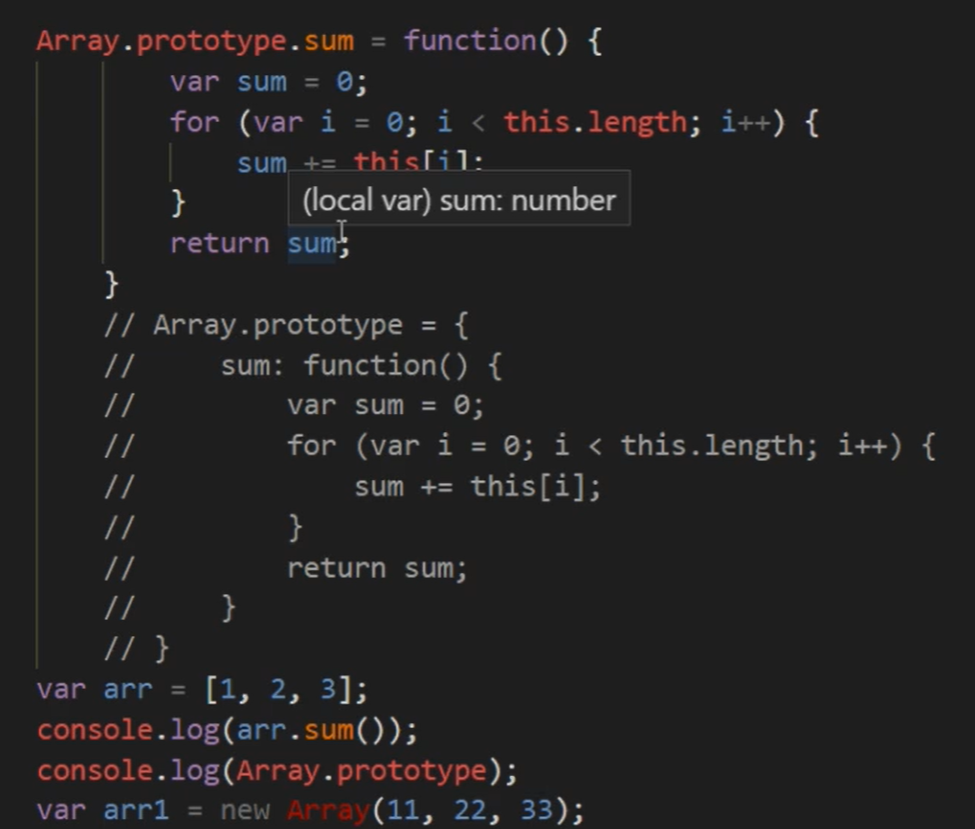
利用原型对象prototype扩展内置对象方法

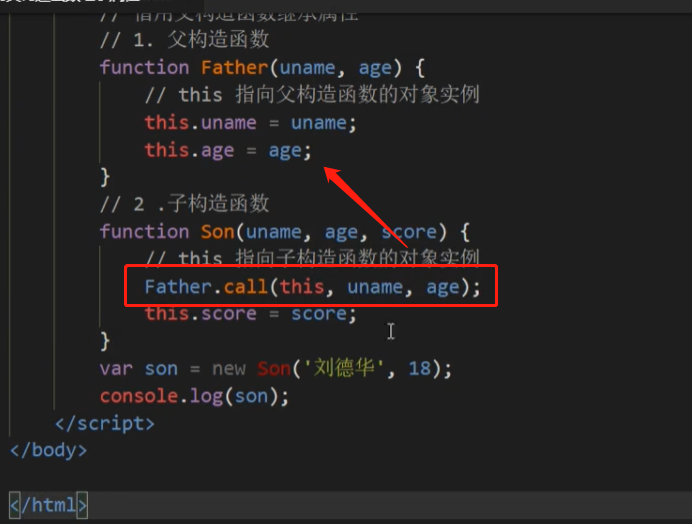
js利用父构造函数继承属性组合继承(这个只是继承了属性)

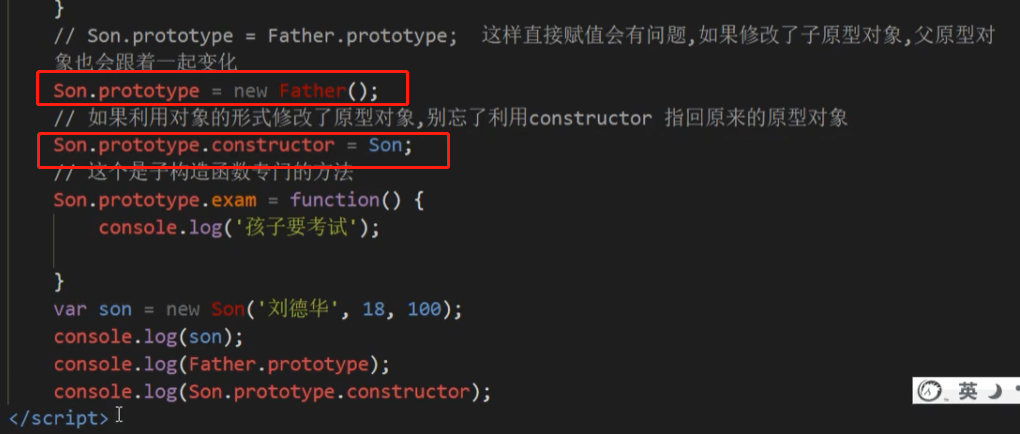
js利用原型对象继承方法


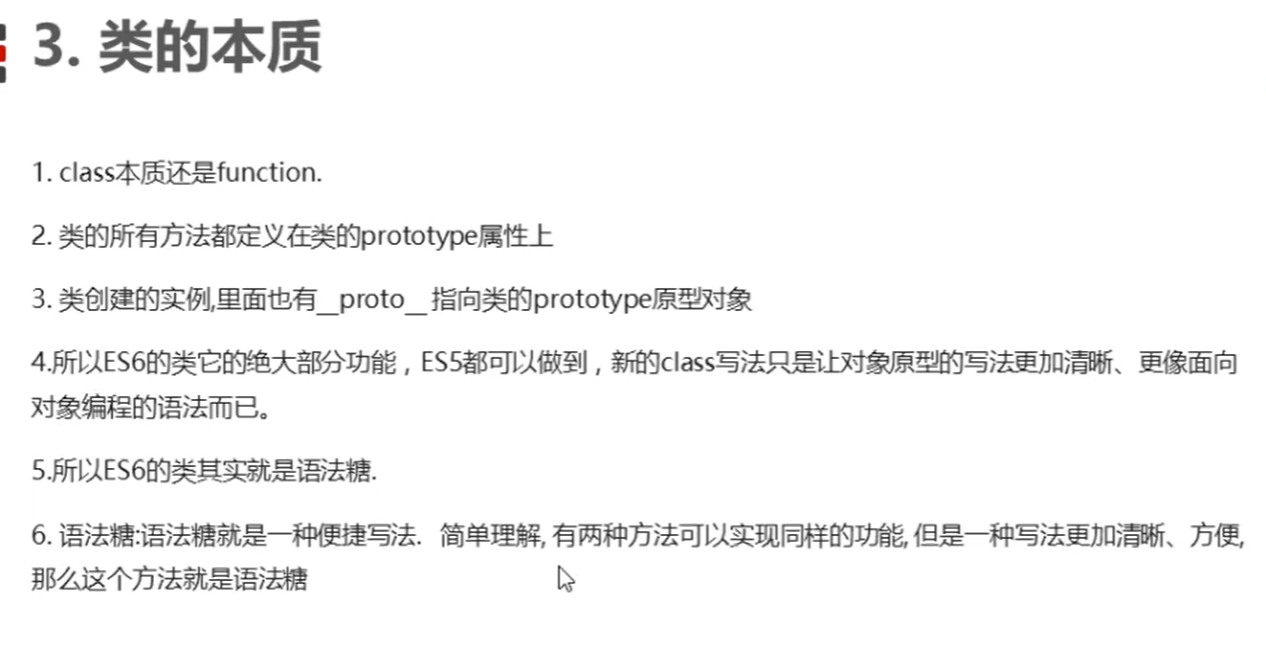
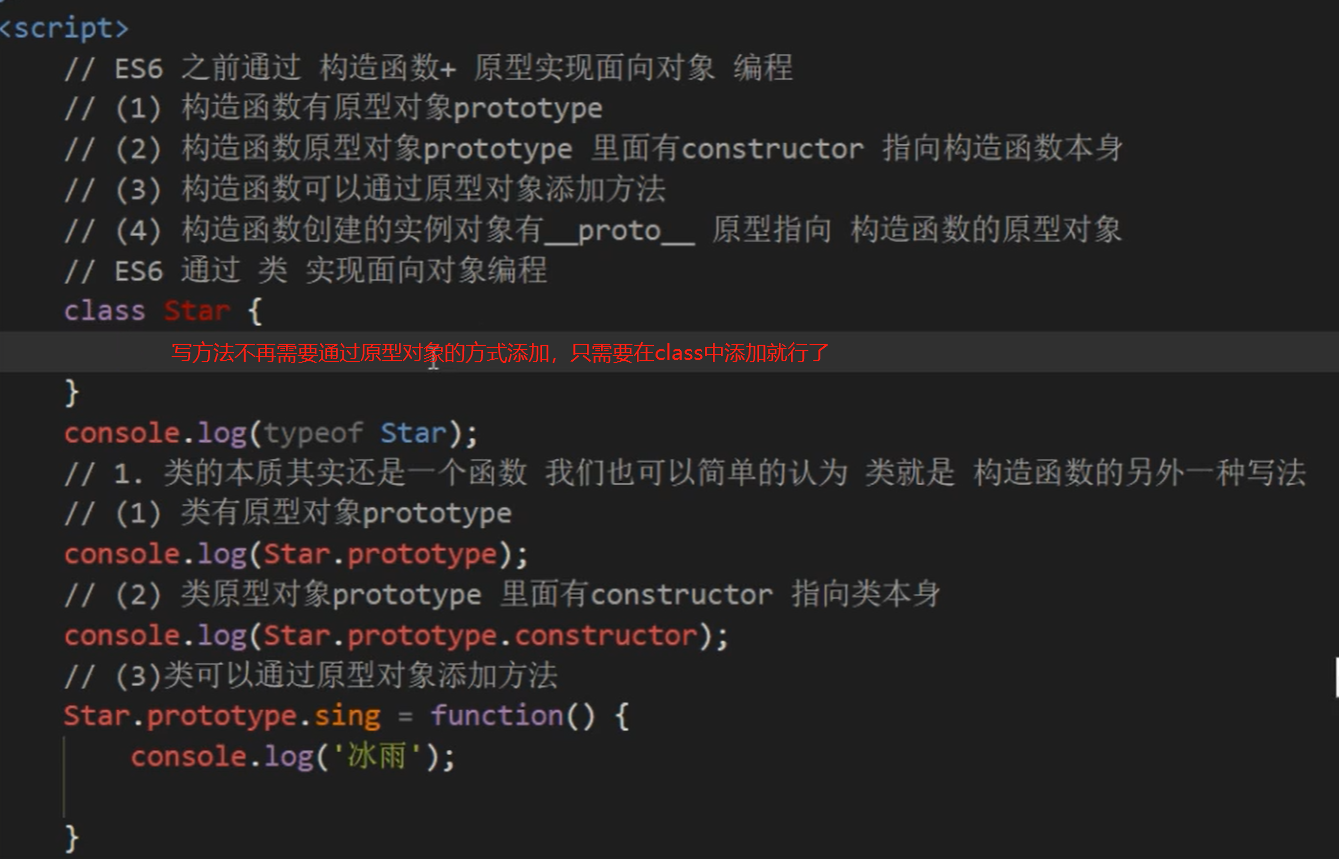
js类 class的本质是函数


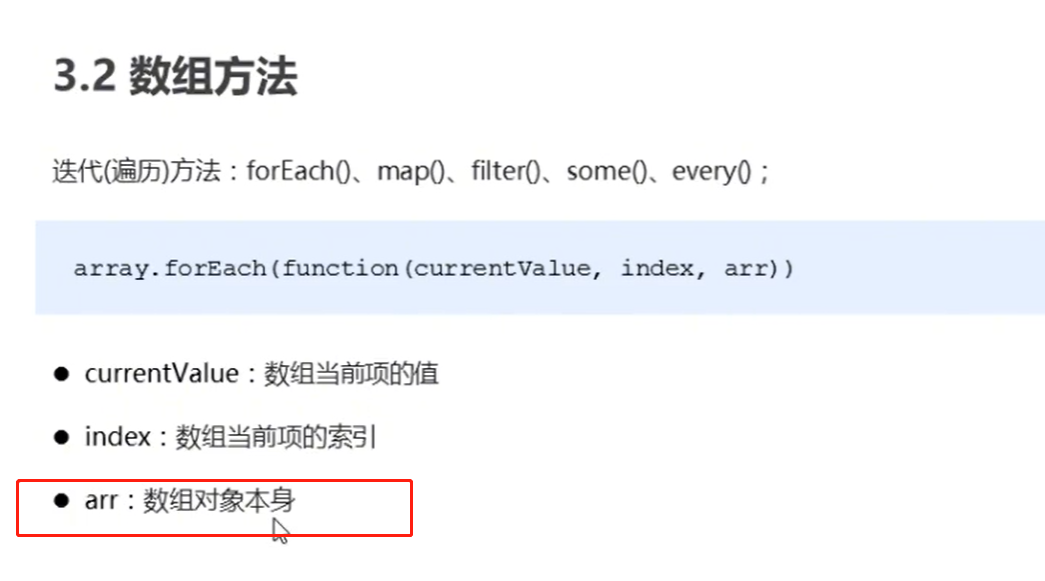
ES5中的新增方法

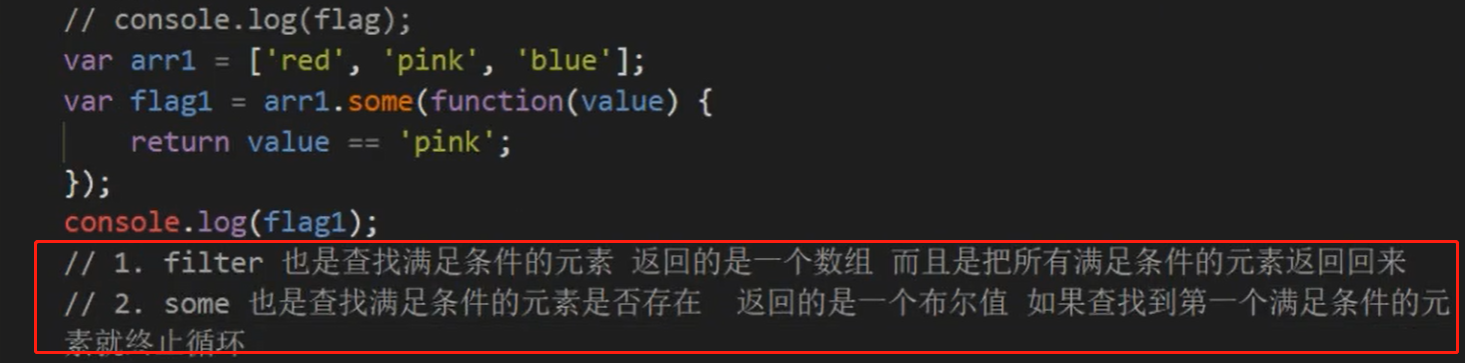
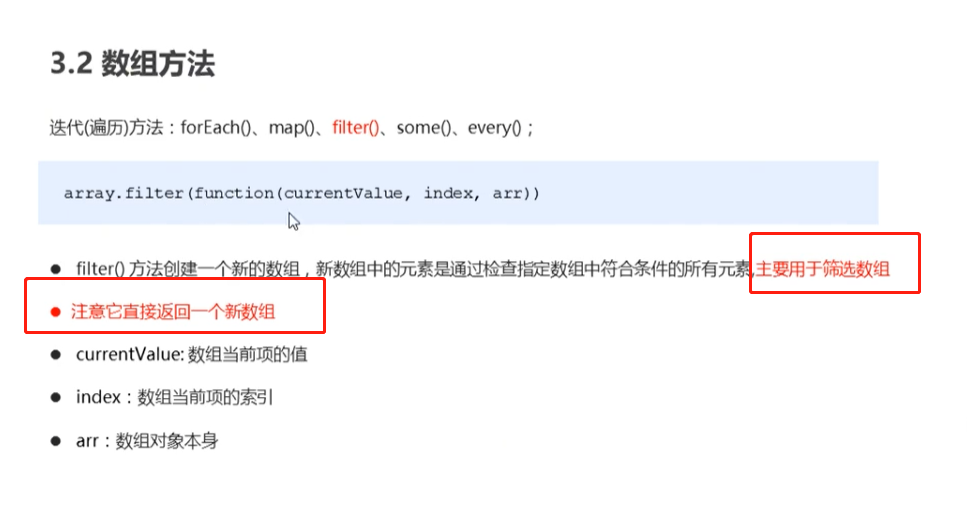
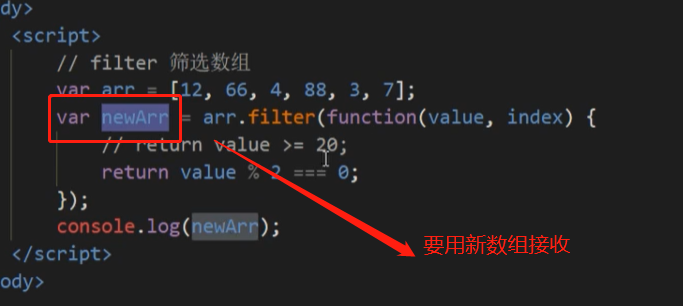
filter()方法


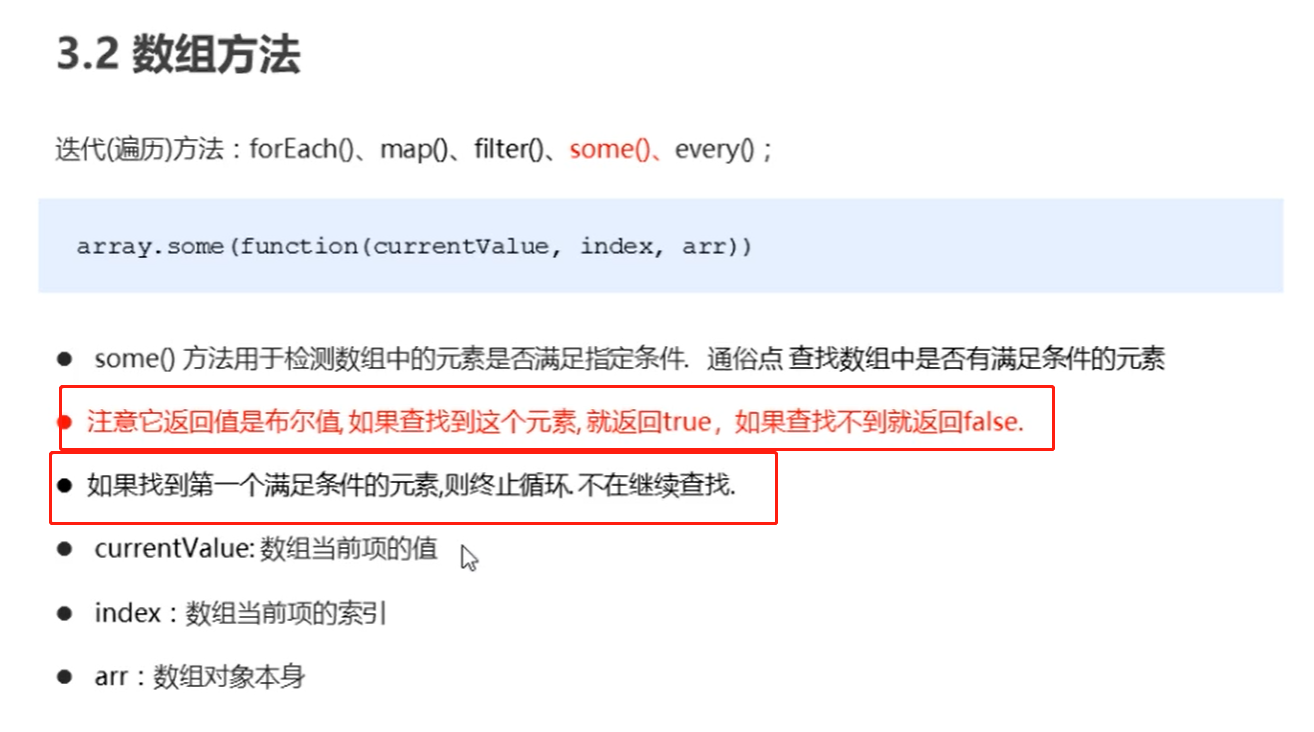
数组some