此博客只供自己学习使用
初识react

创建虚拟dom的两种方式
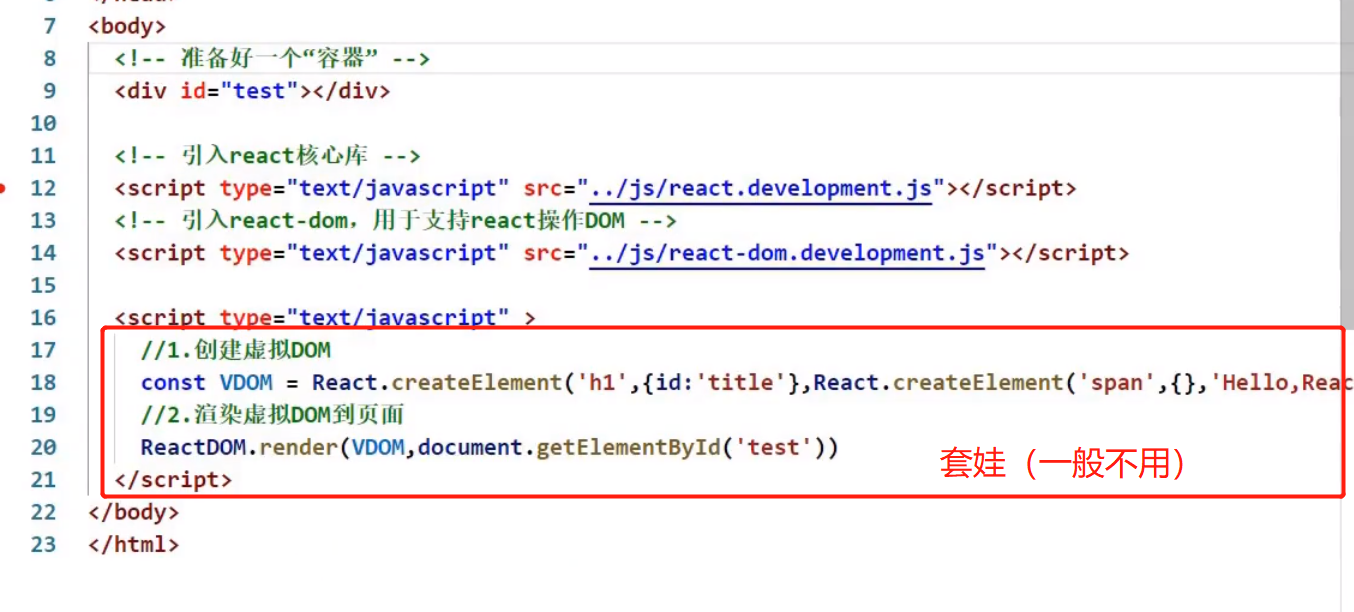
第一种是纯js的方式,就是不通过babel翻译(一般不用)

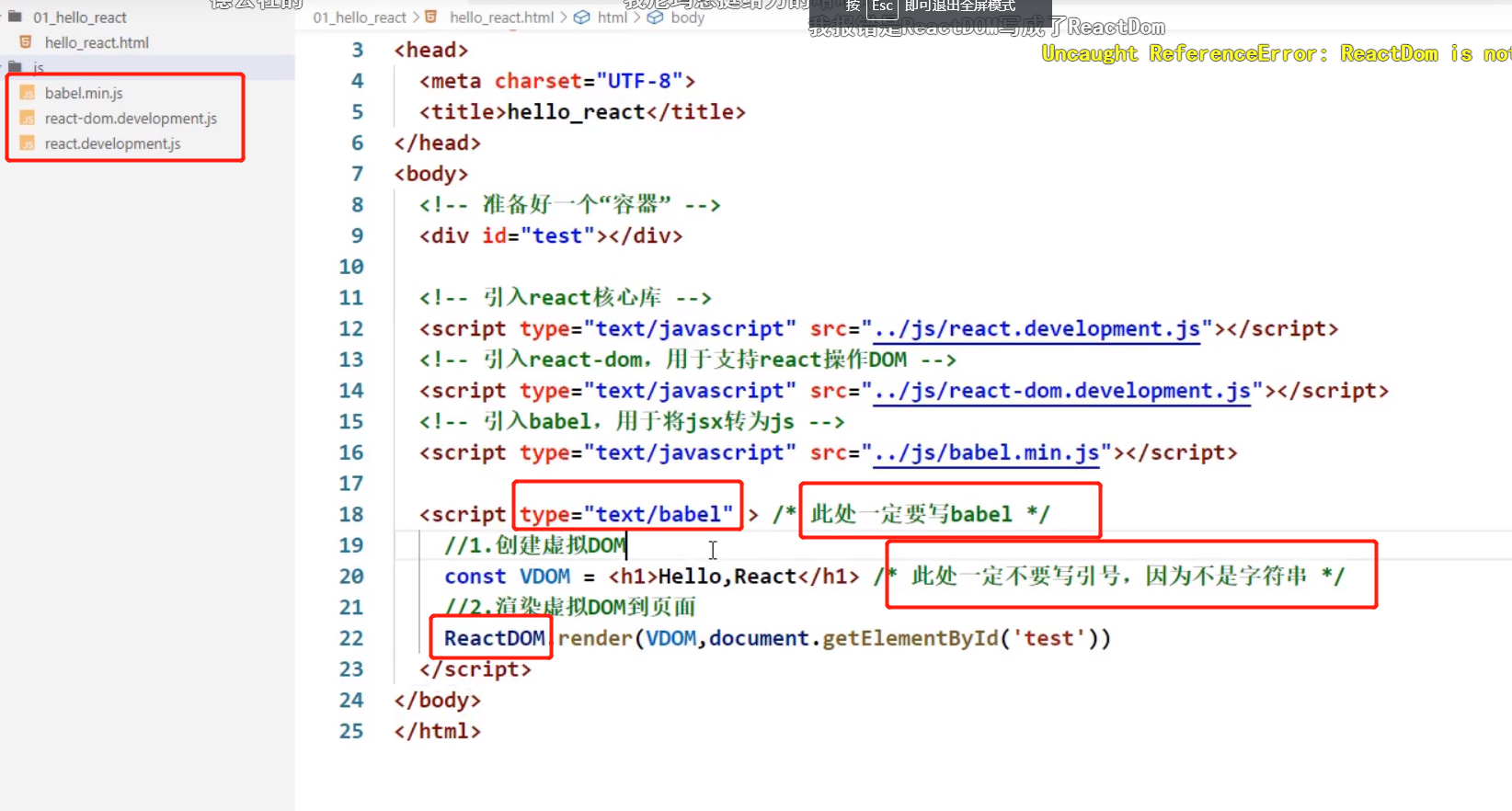
第二种方式:jsx方式

关于虚拟dom和正式dom的区别
虚拟dom本质上是object,没有真实dom上那么多属性
查看 真实dom的属性有两种方式:第一种是debugger,第二中是console.dir(dom)
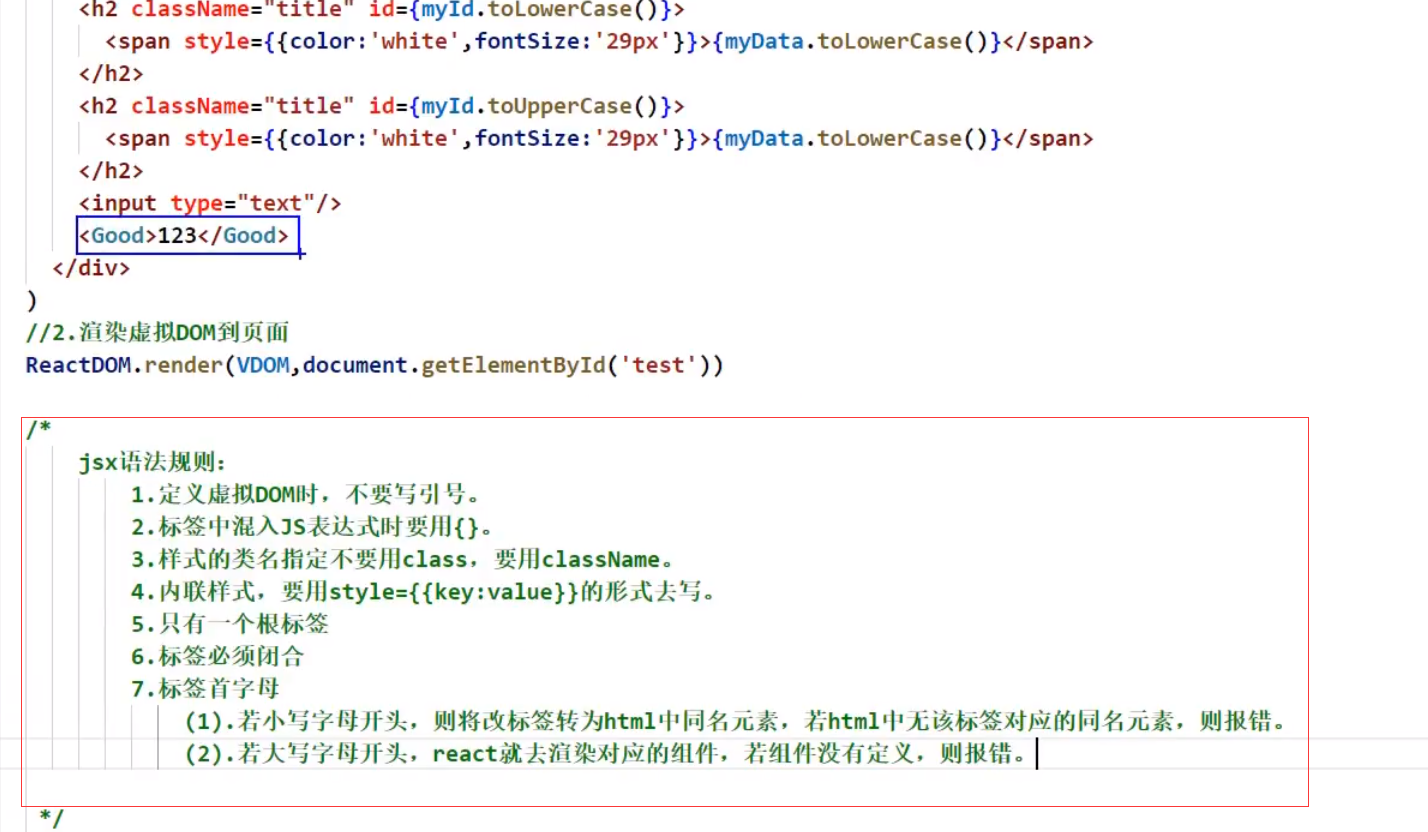
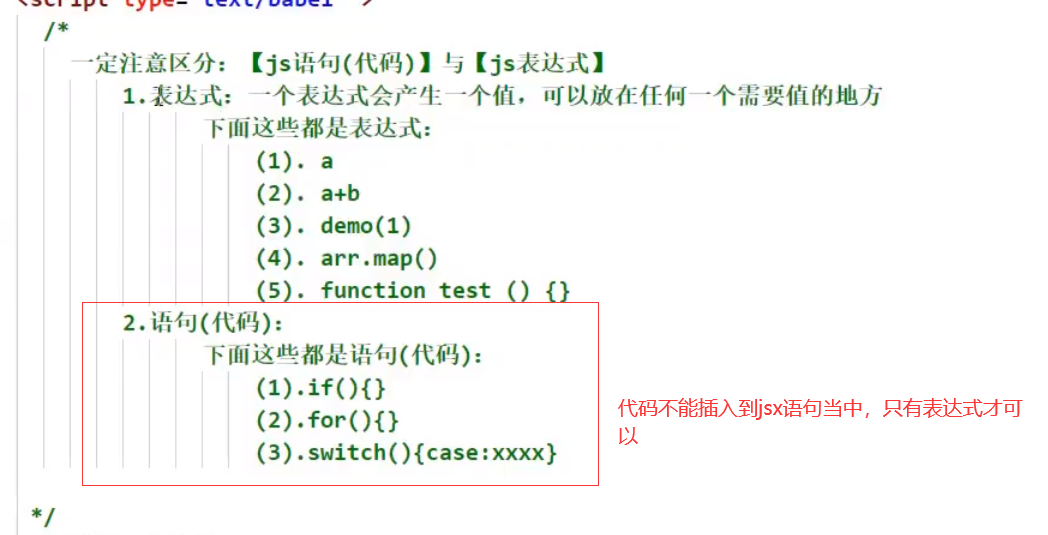
jsx语法规则

注意:在jsx中的{ } 中输入的是js表达式,并不是js代码,这个要分清楚

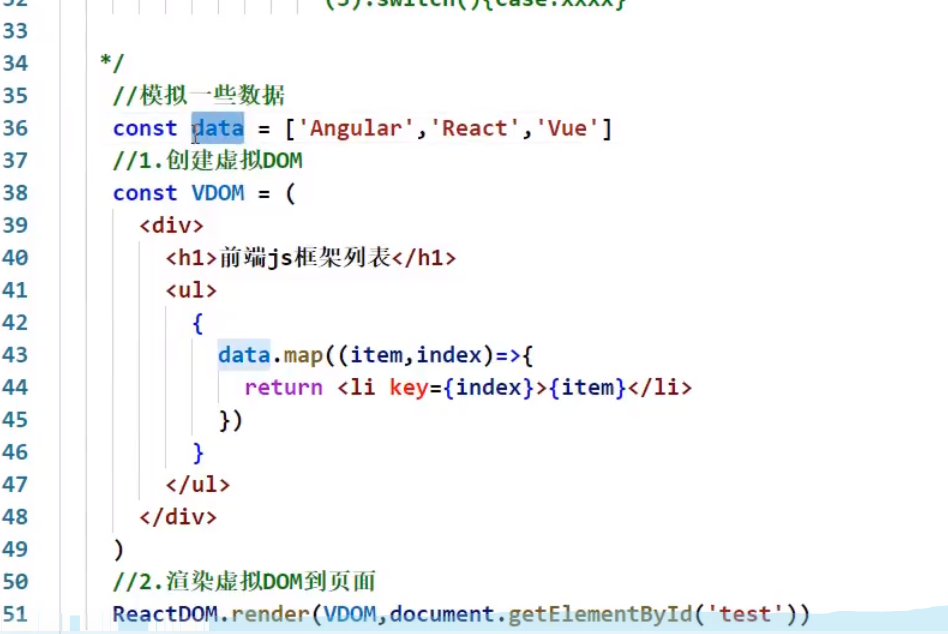
示例:最简单的渲染item

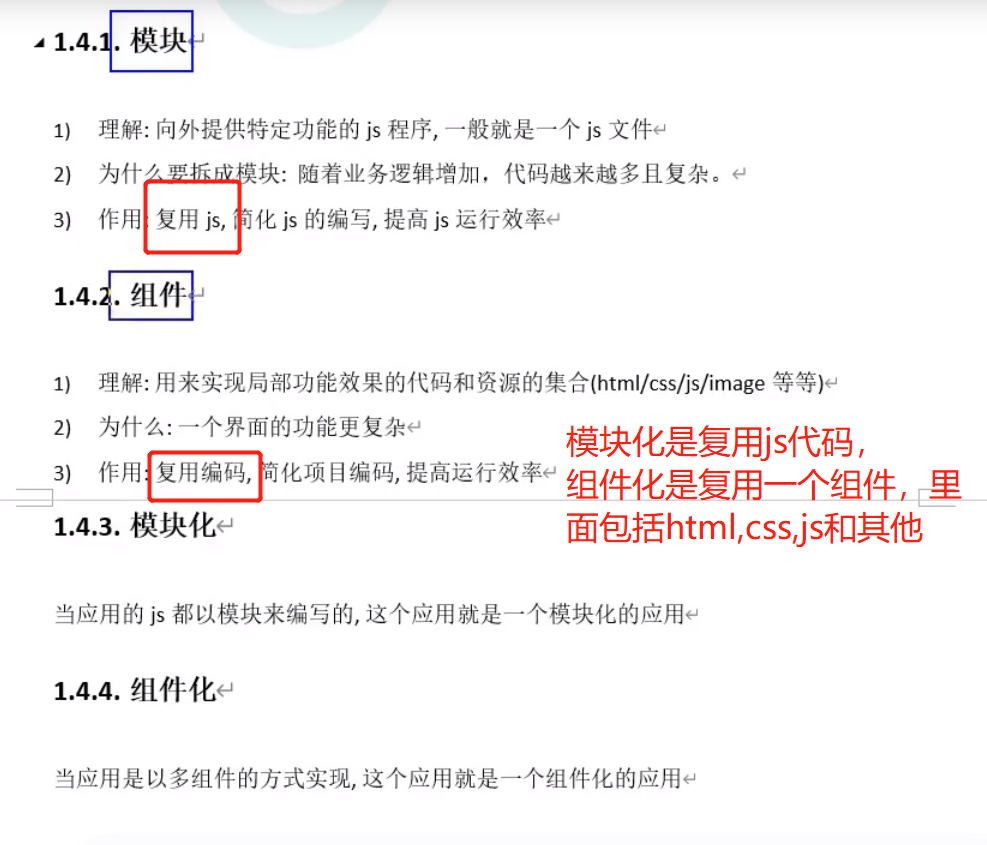
组件化和模块化的区别

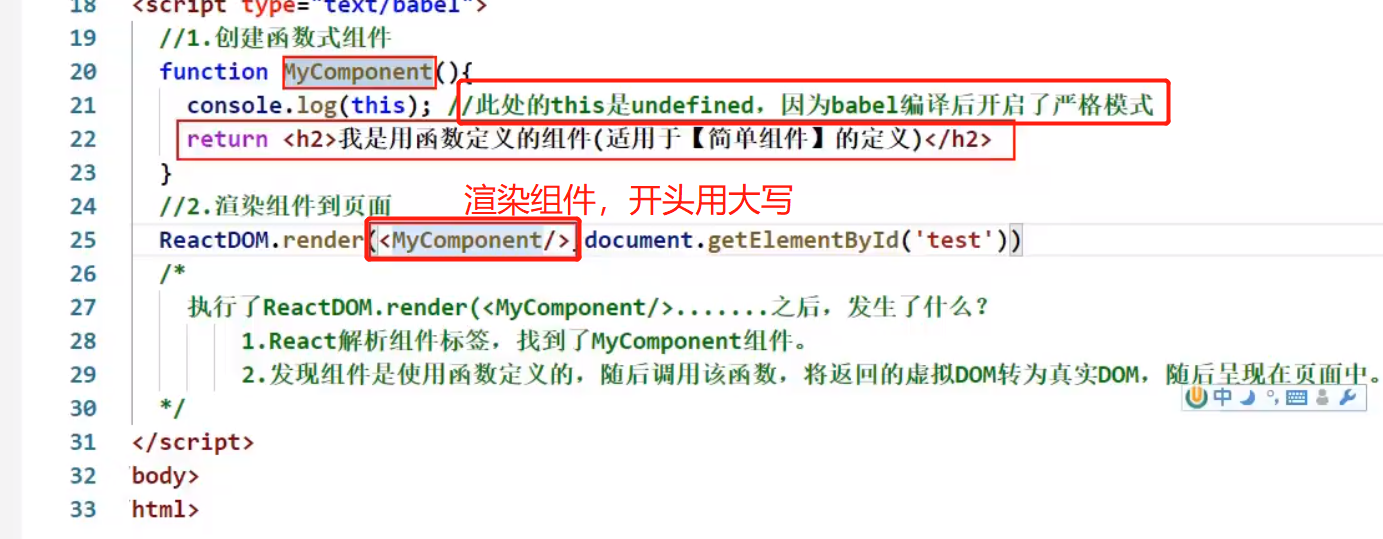
函数式组件(适用于简单组件的定义)

复习类的相关知识

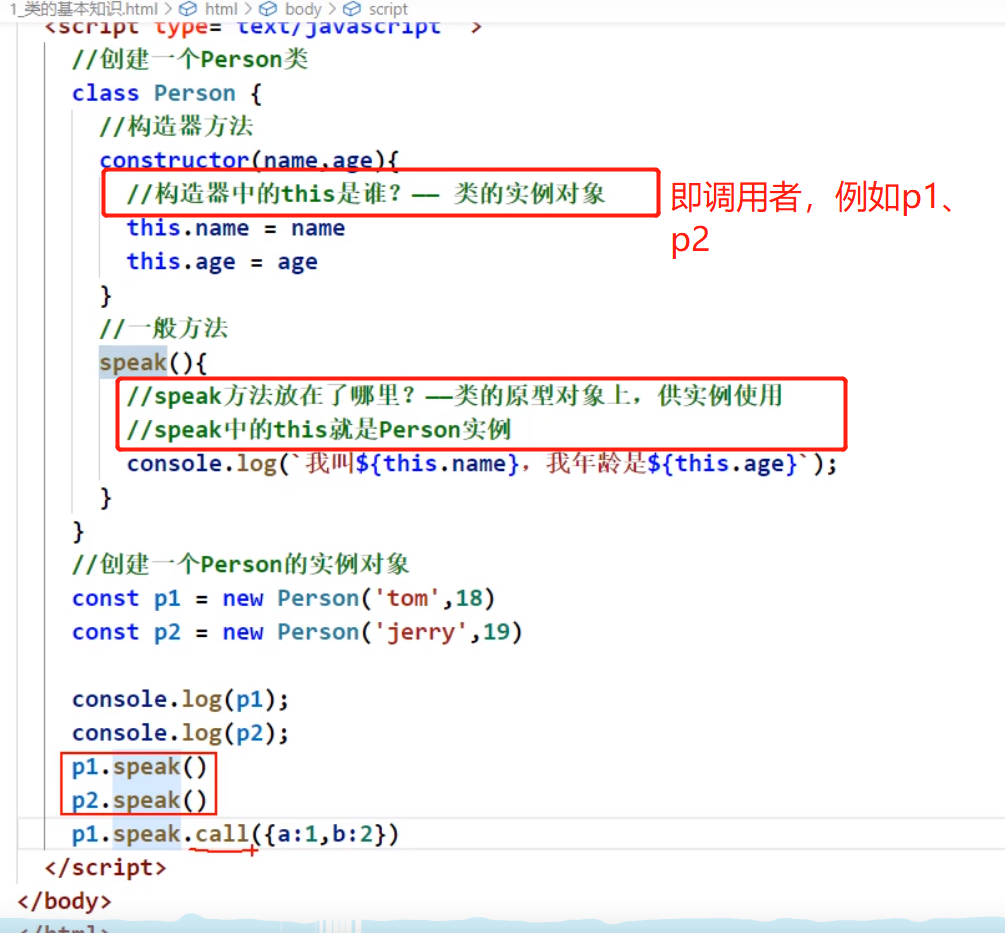
例子:先创建一个Person 父类

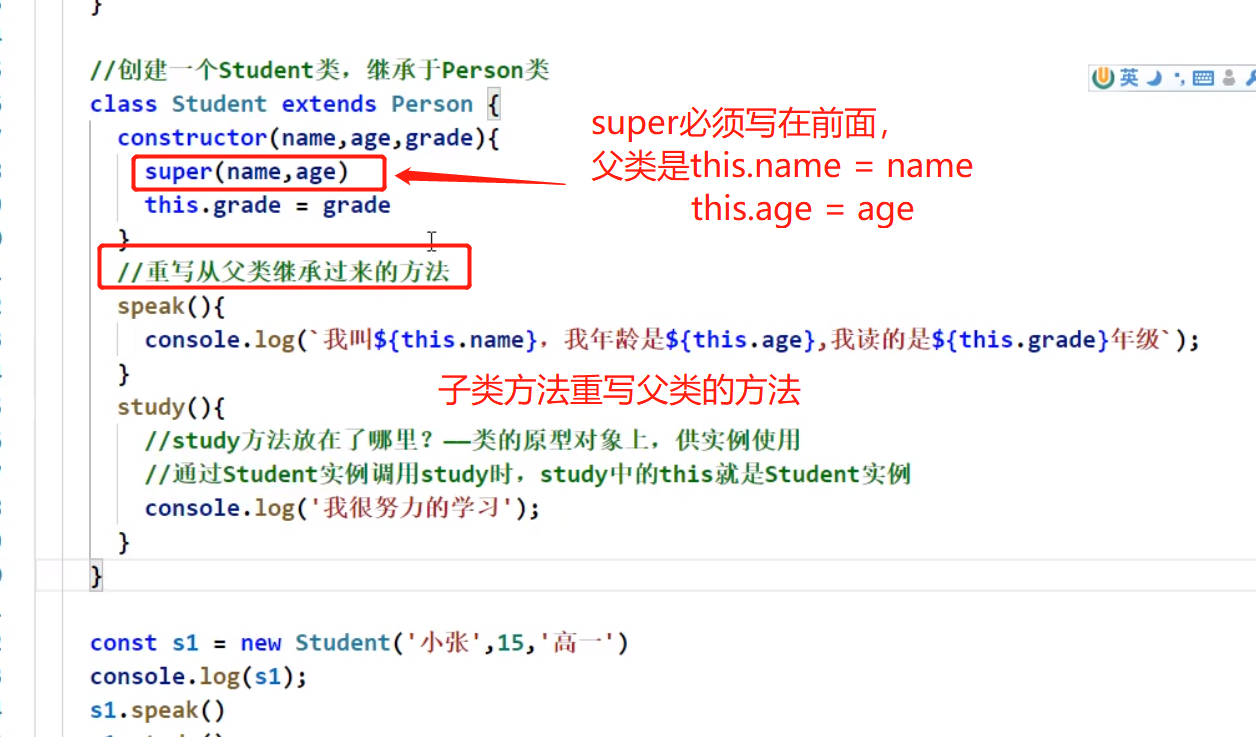
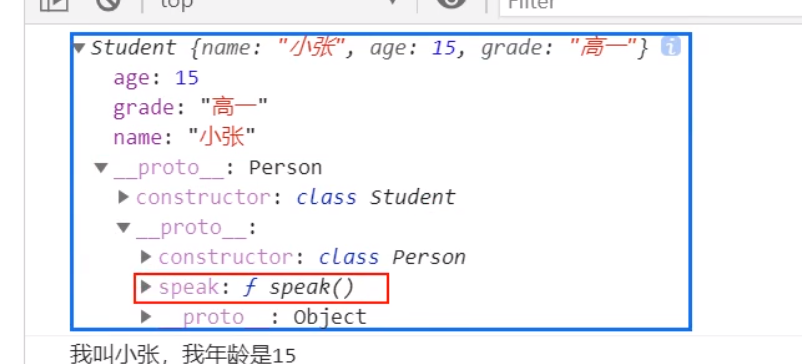
再创造一个student 子类 子类继承父类


react类式组件
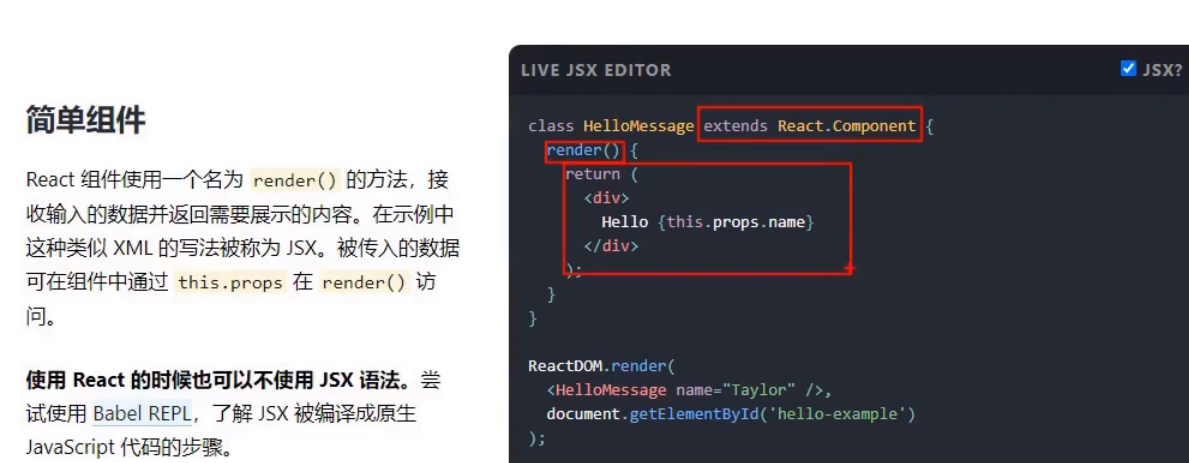
简单组件

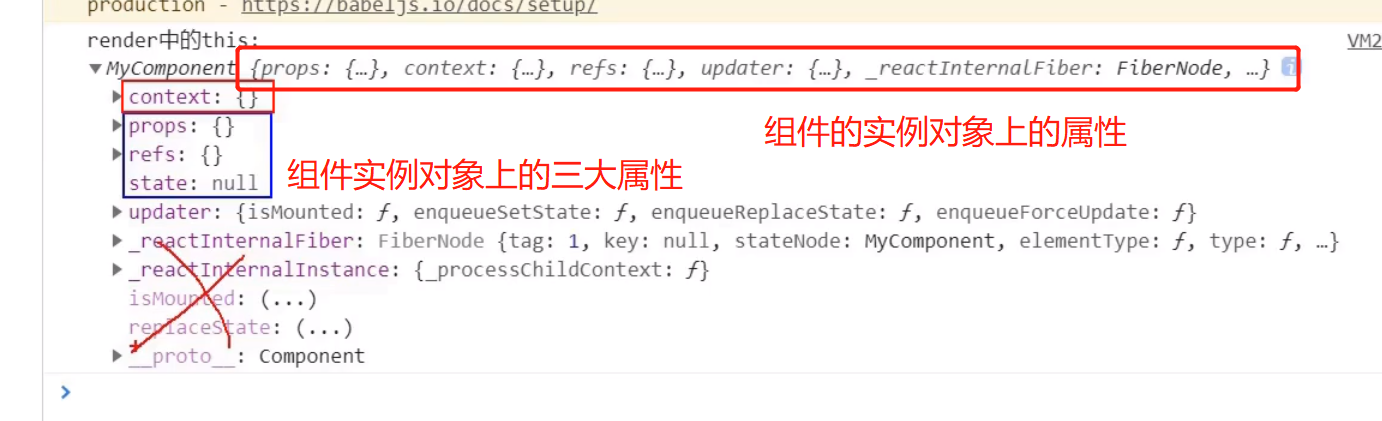
重要:组件三大核心:props,refs,state


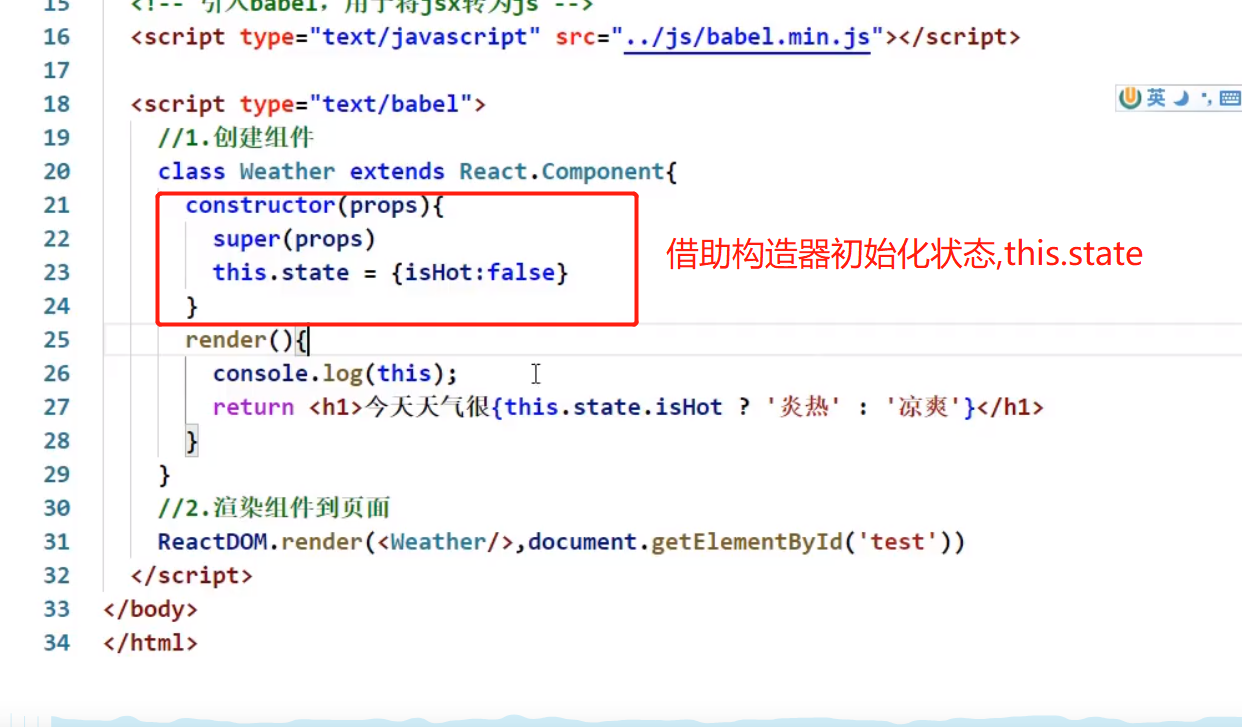
有状态组件
如果A类继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的
借助构造器初始化状态

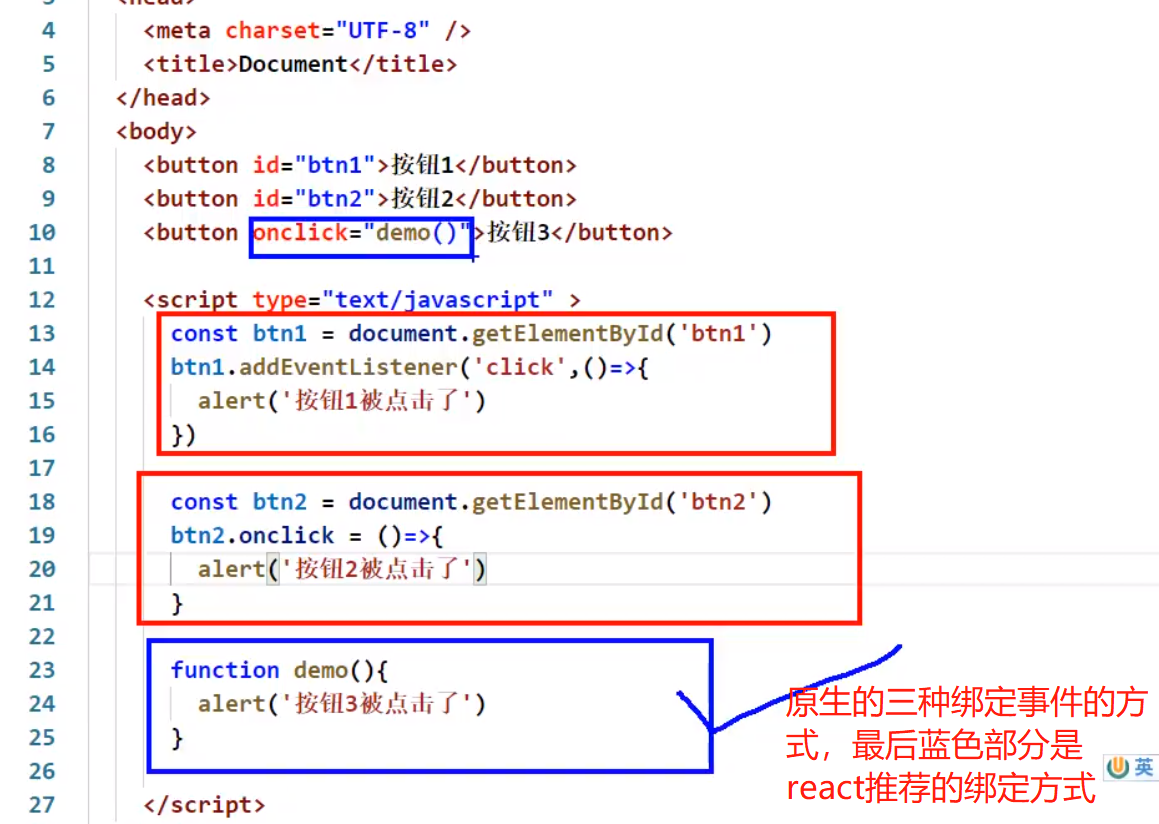
原生绑定事件的三种方式

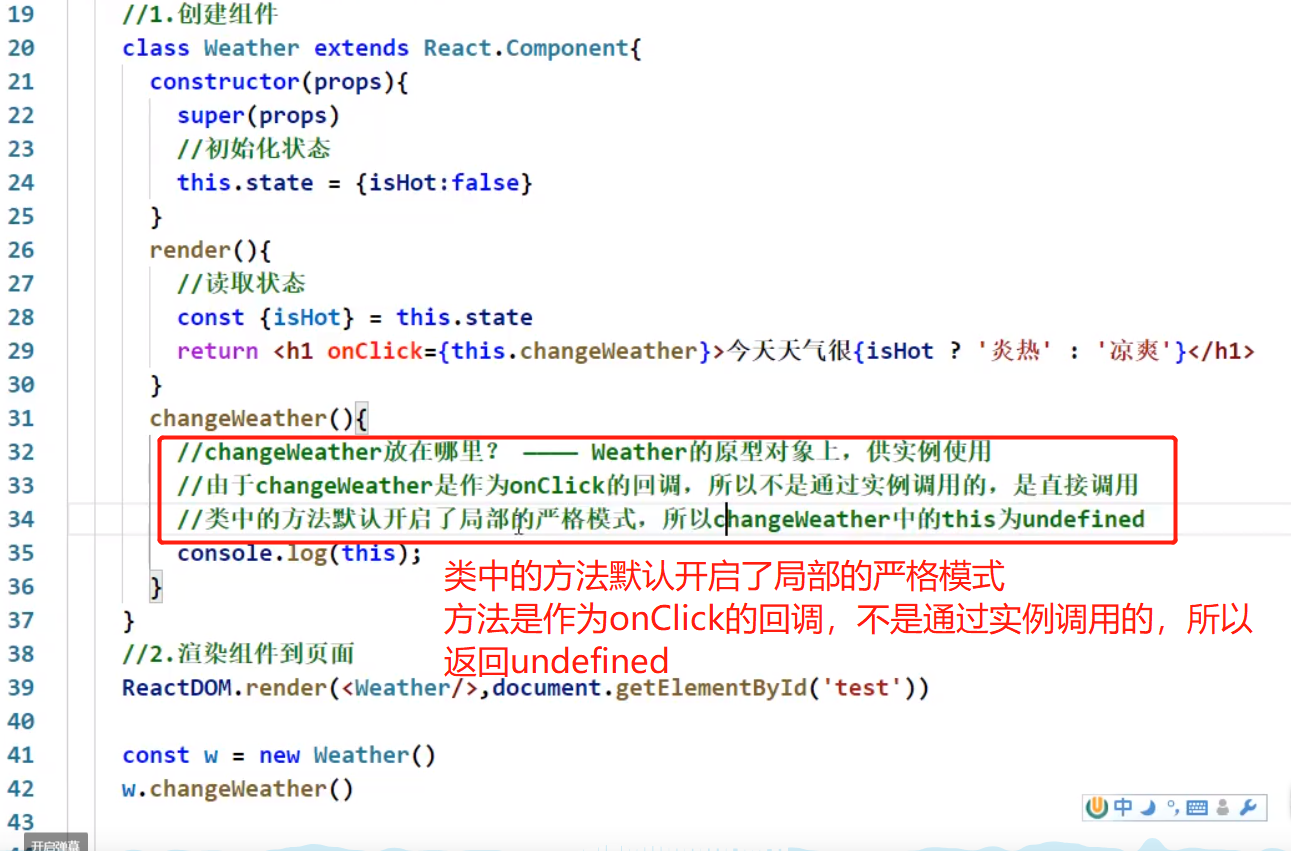
类方法中的this

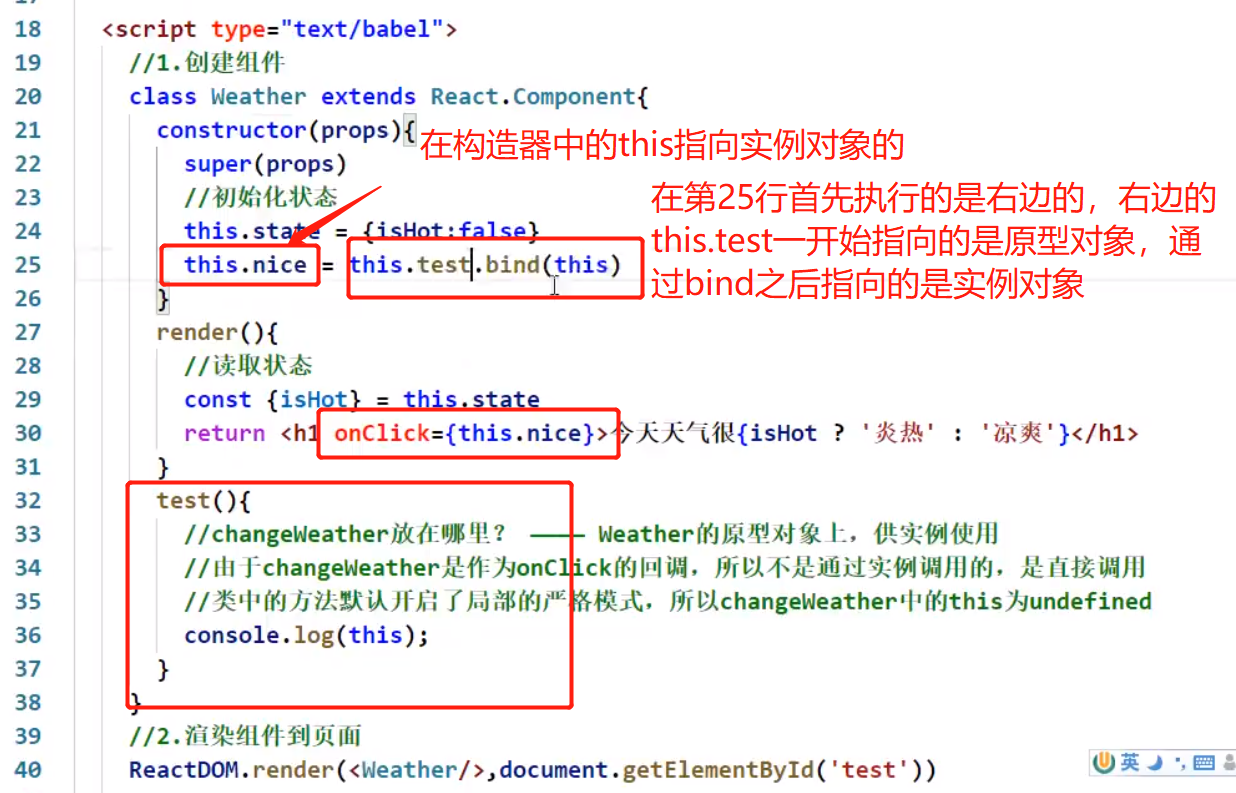
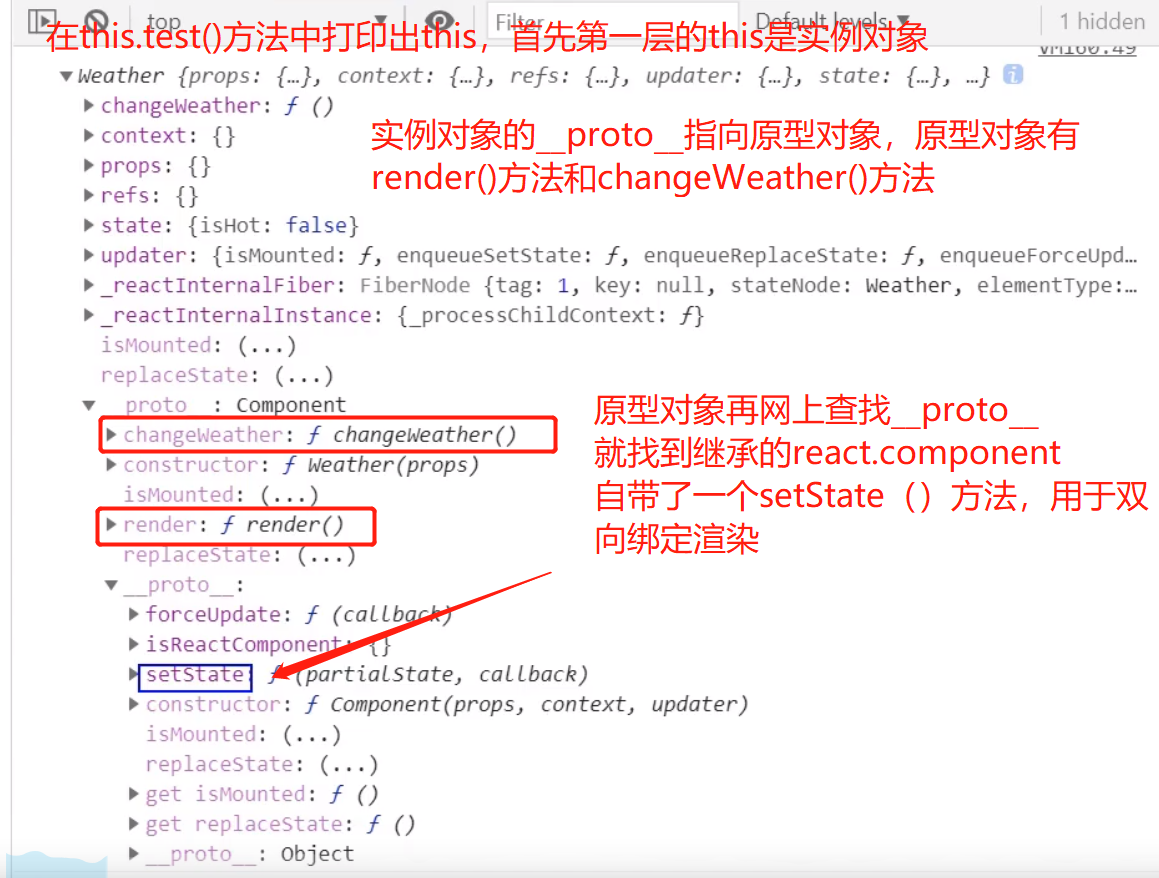
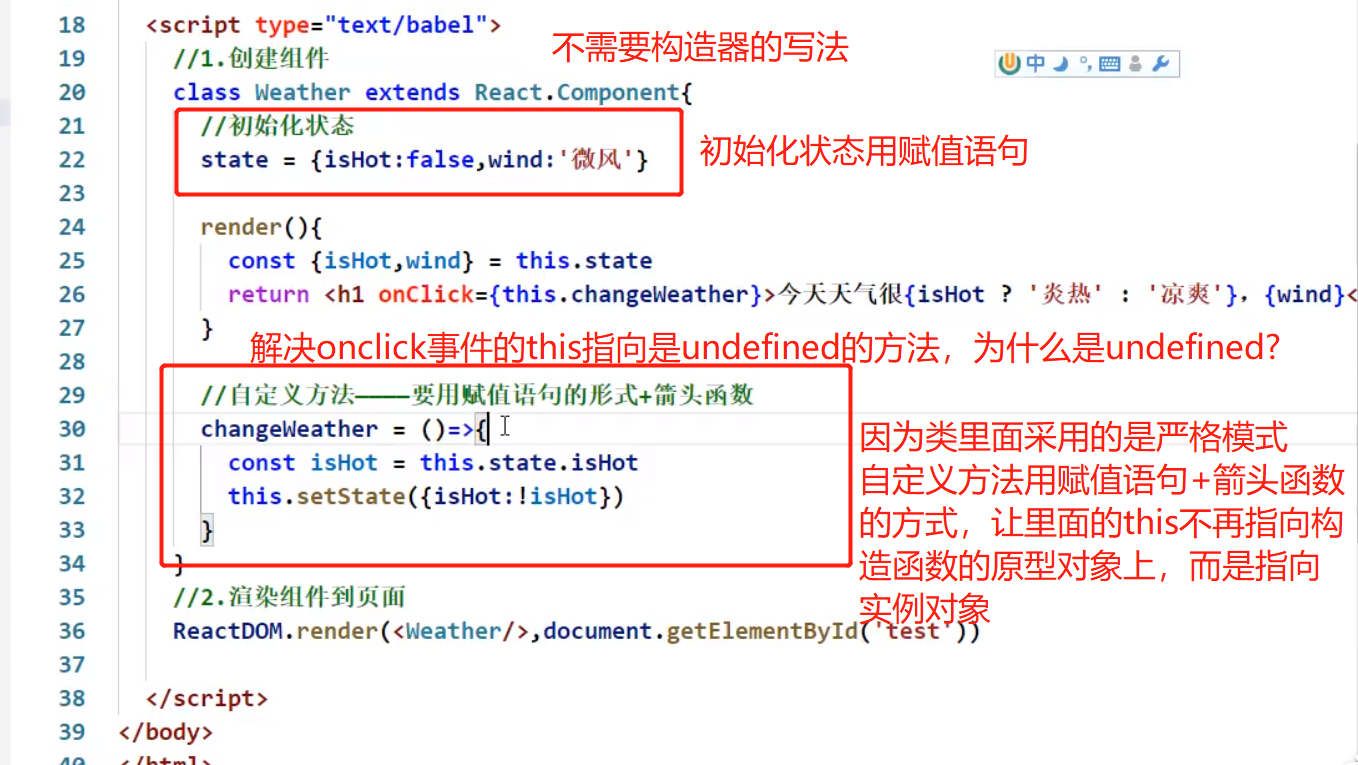
解决类中this指向的问题

setState的使用


state的简写方式
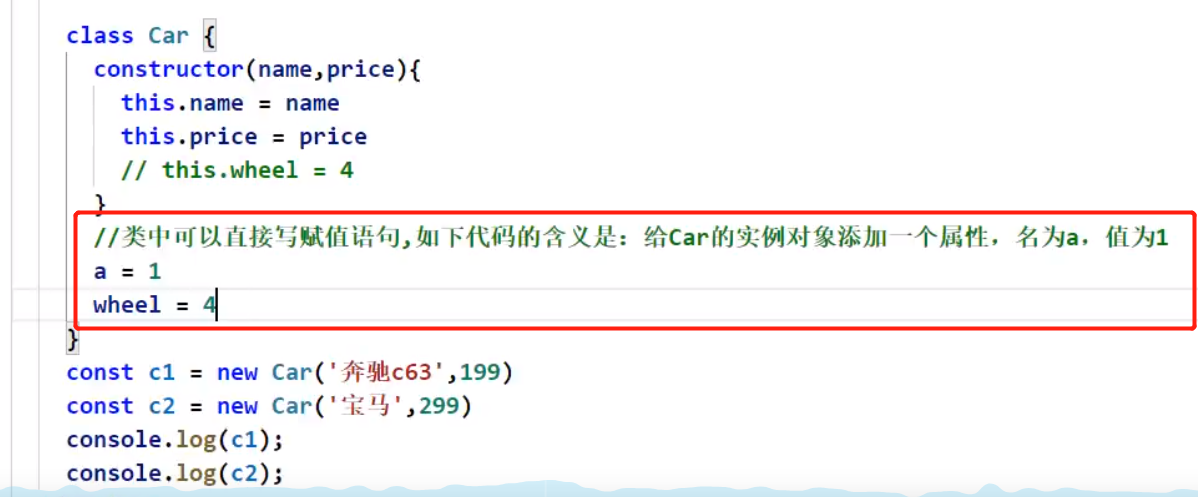
类中可以直接写赋值语句,注意这是类,不是函数,所以在不用var这些

简写成以下这种方式

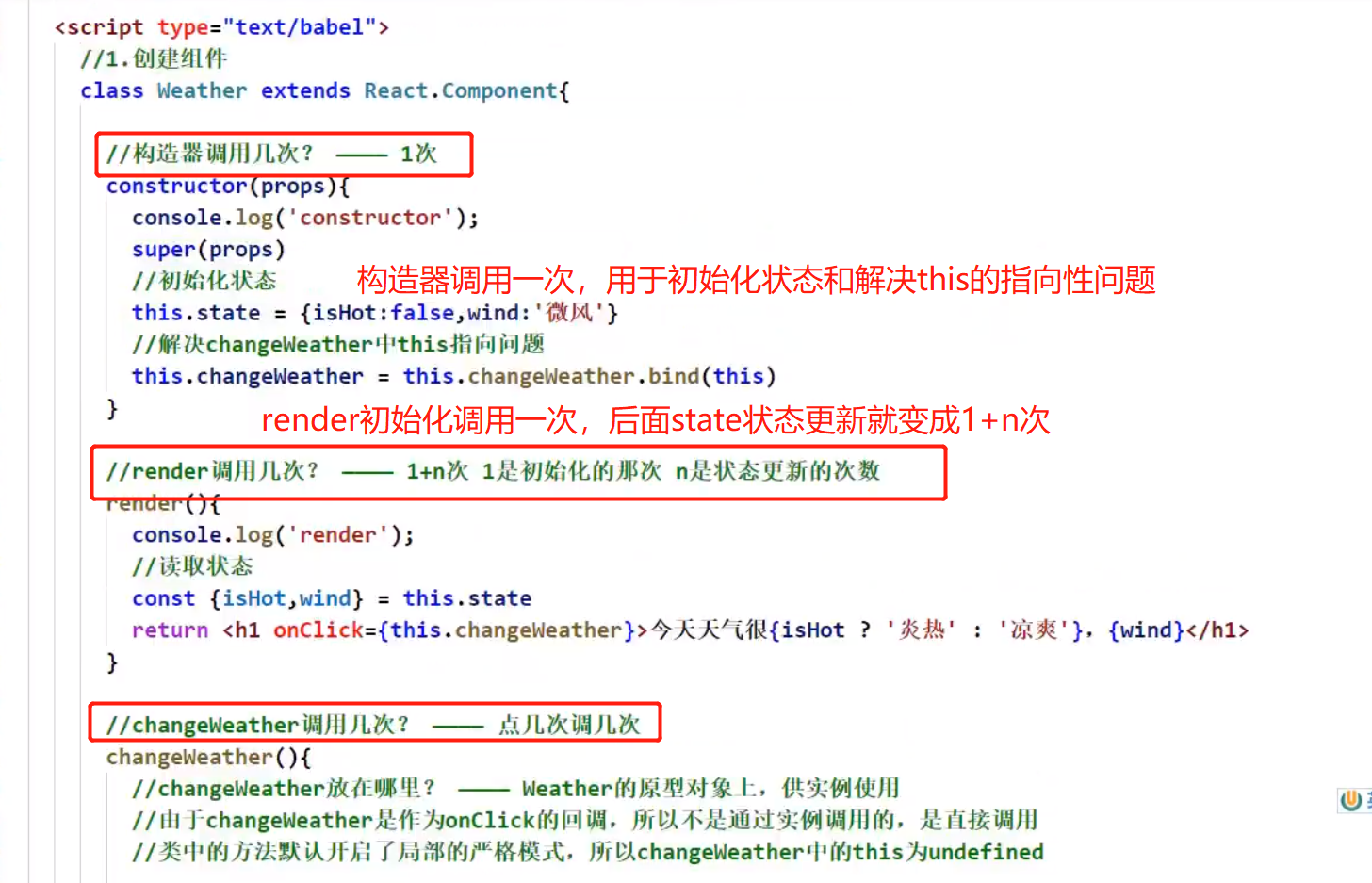
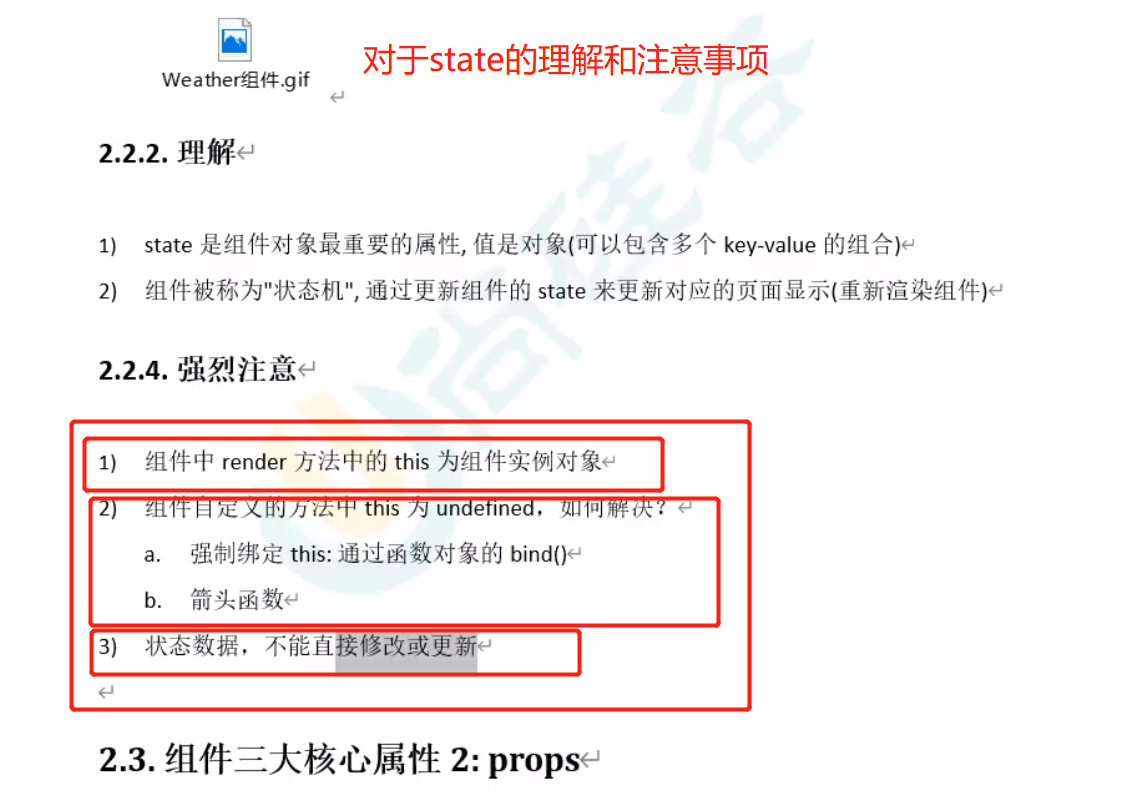
对state的理解和注意事项

组件实例的三大核心属性2:props(注意是组件 实例!)
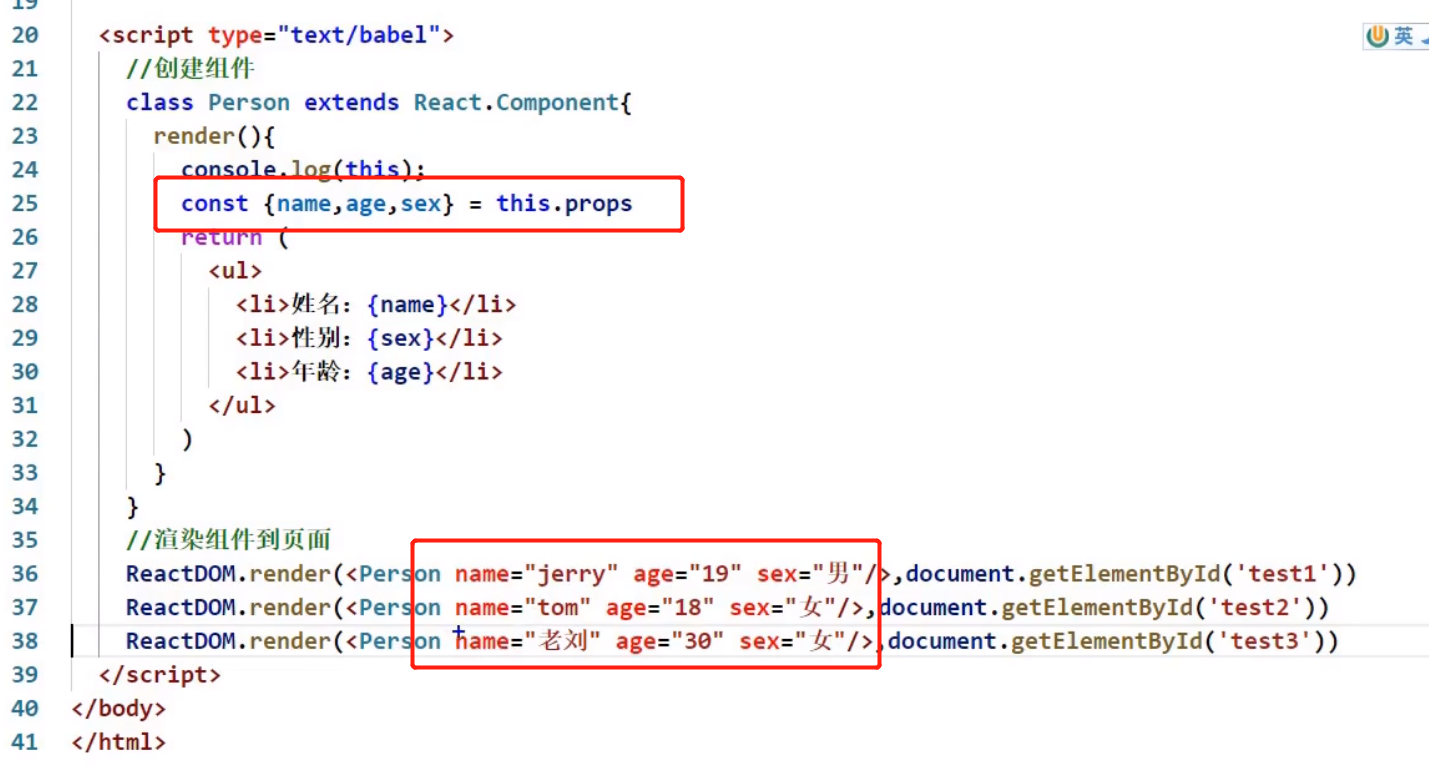
props 最基本的使用方式

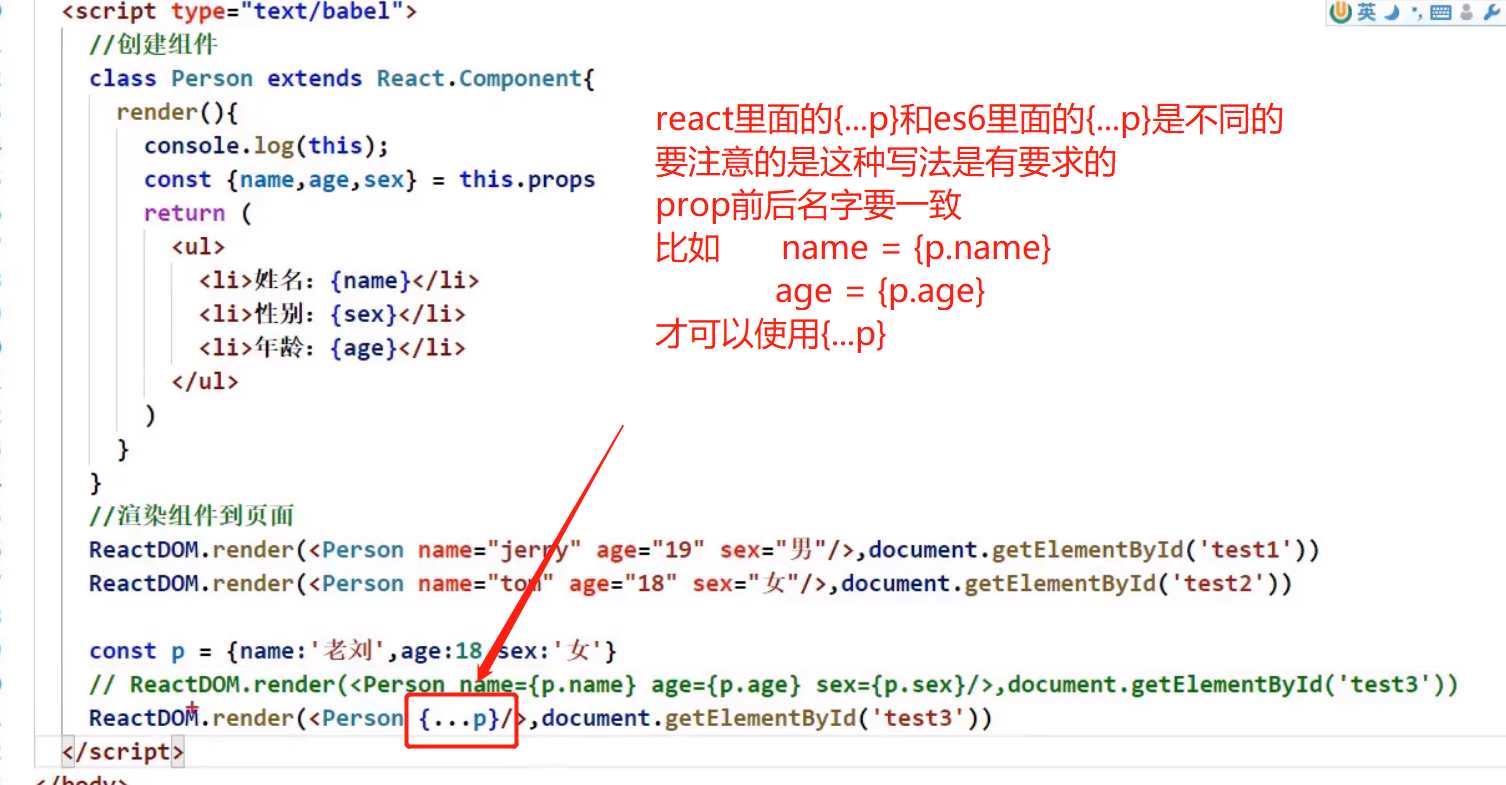
批量传递props(注意,此章节是重点)

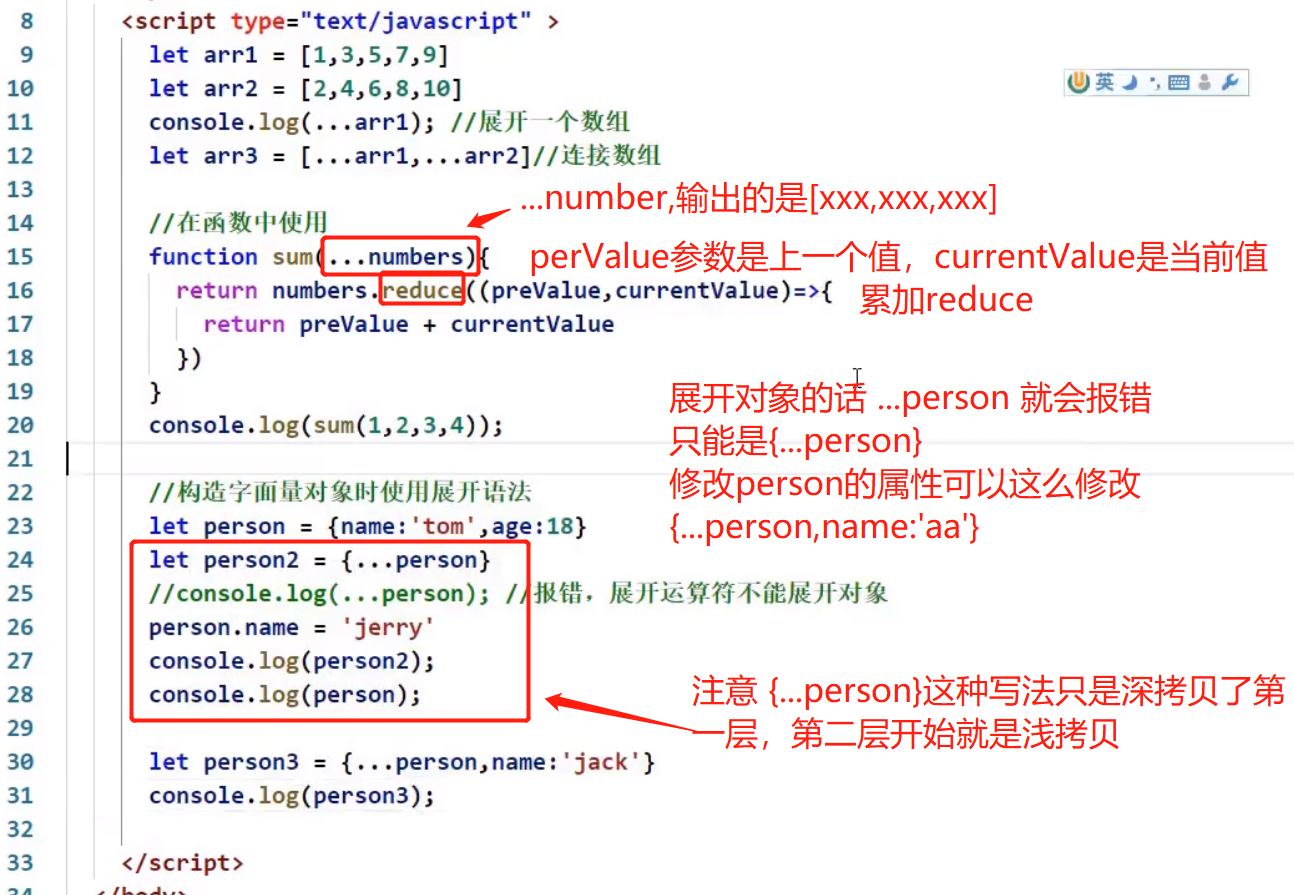
复习一下展开运算符

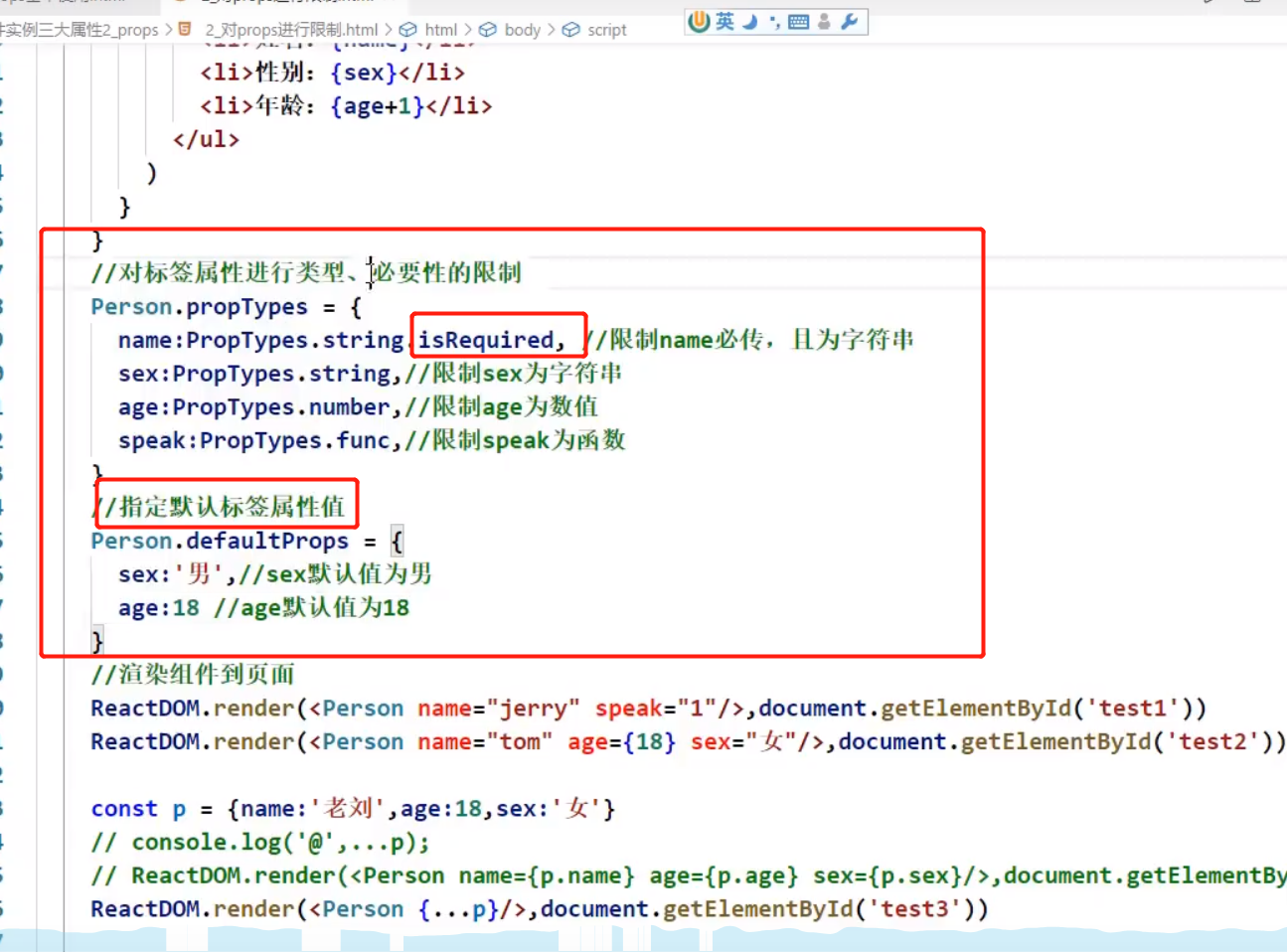
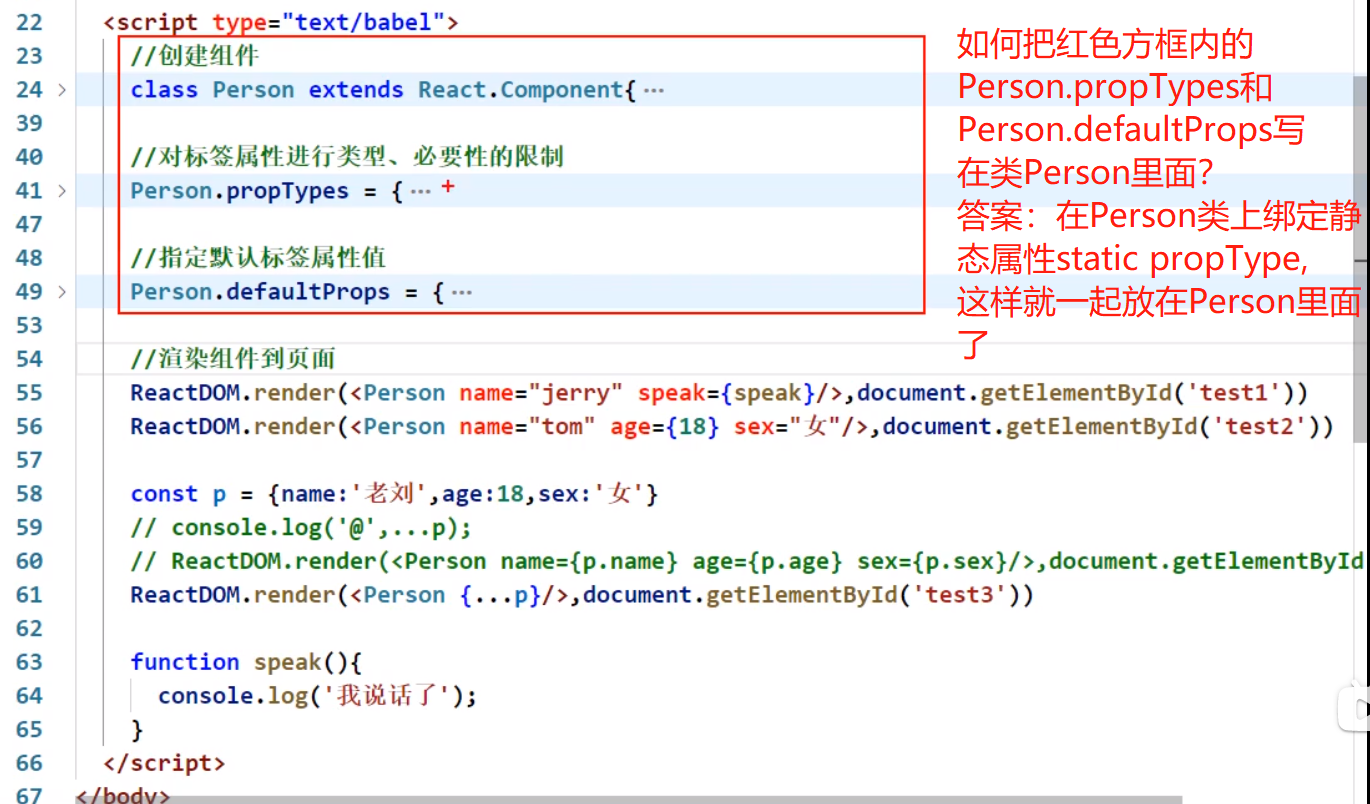
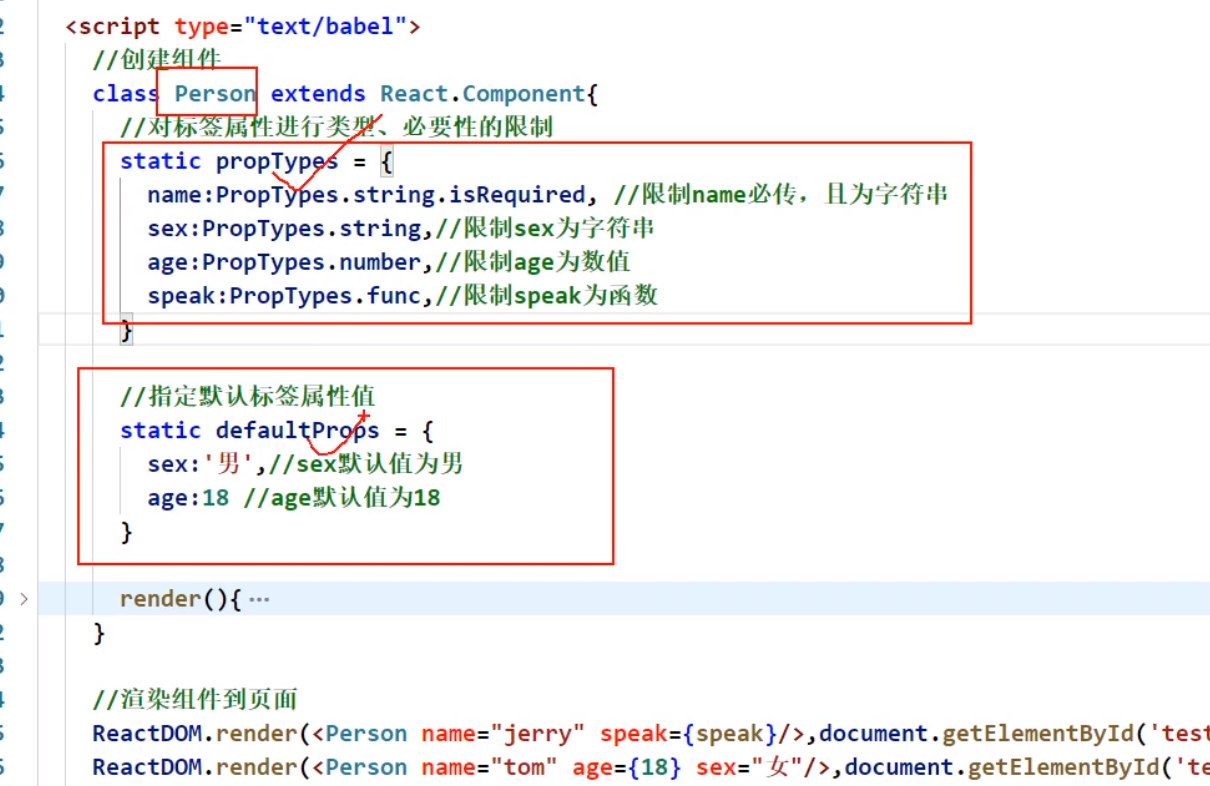
对props进行限制
对标签属性进行必要的限制(默认和必要性)

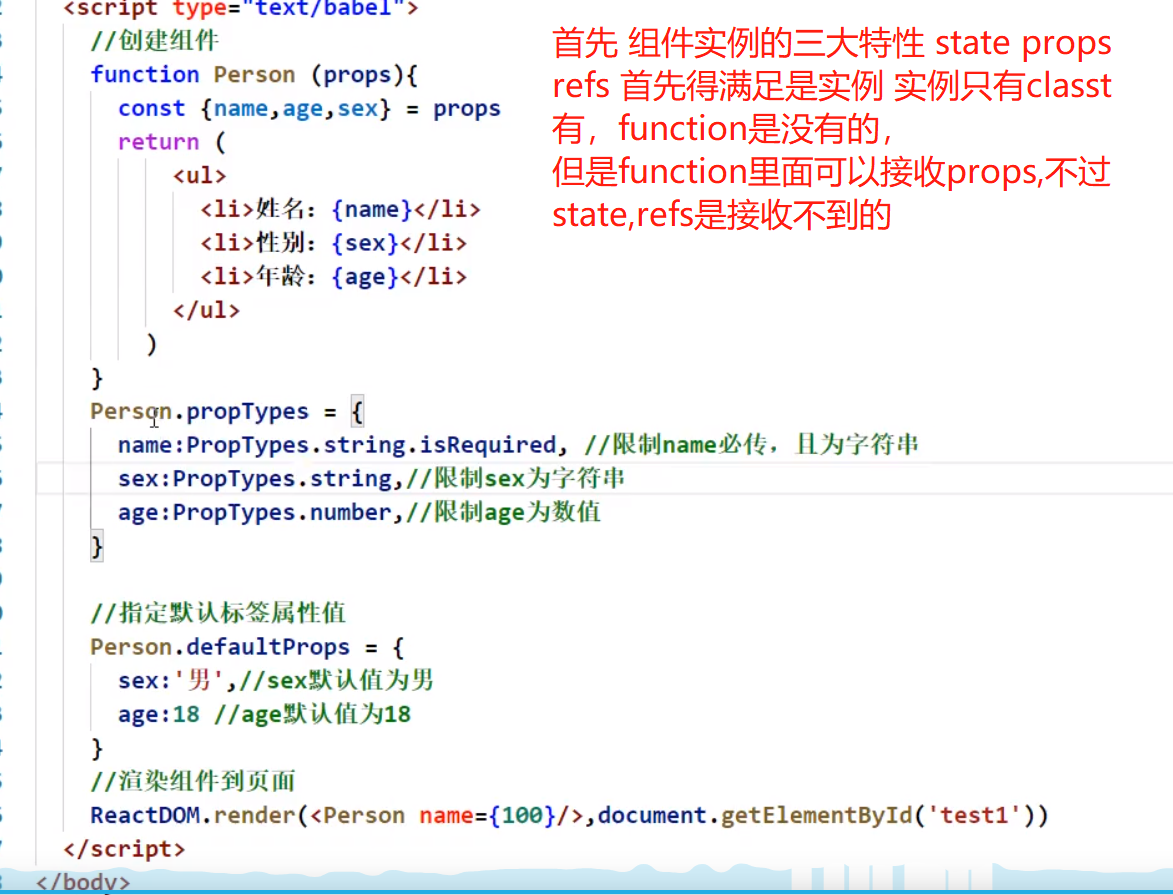
props的简写方式



函数式组件使用props

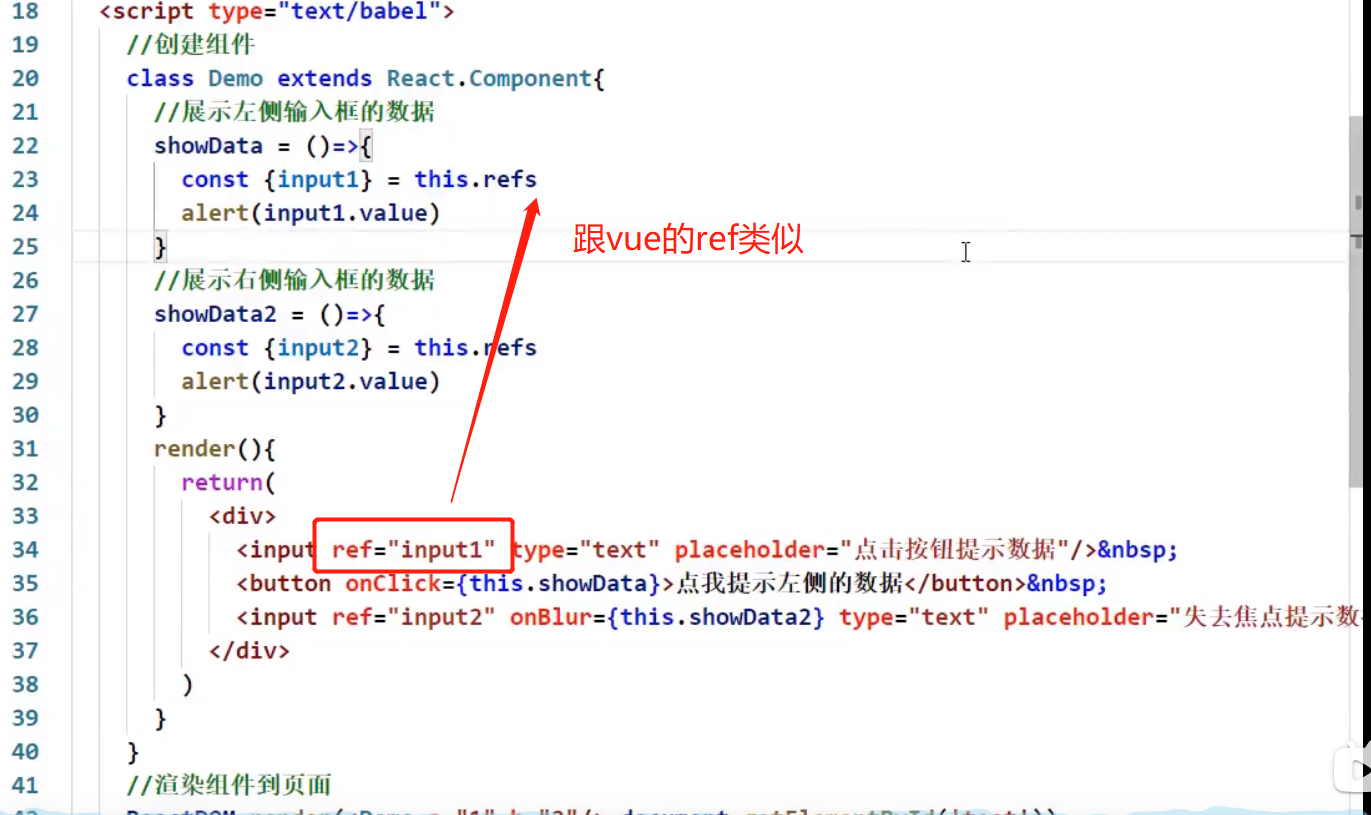
组件实例第三大属性refs
字符串形式的ref(react官方不推荐这种写法,可能要废弃掉)(字符串形式的ref存在一些效率问题,所以不建议使用)

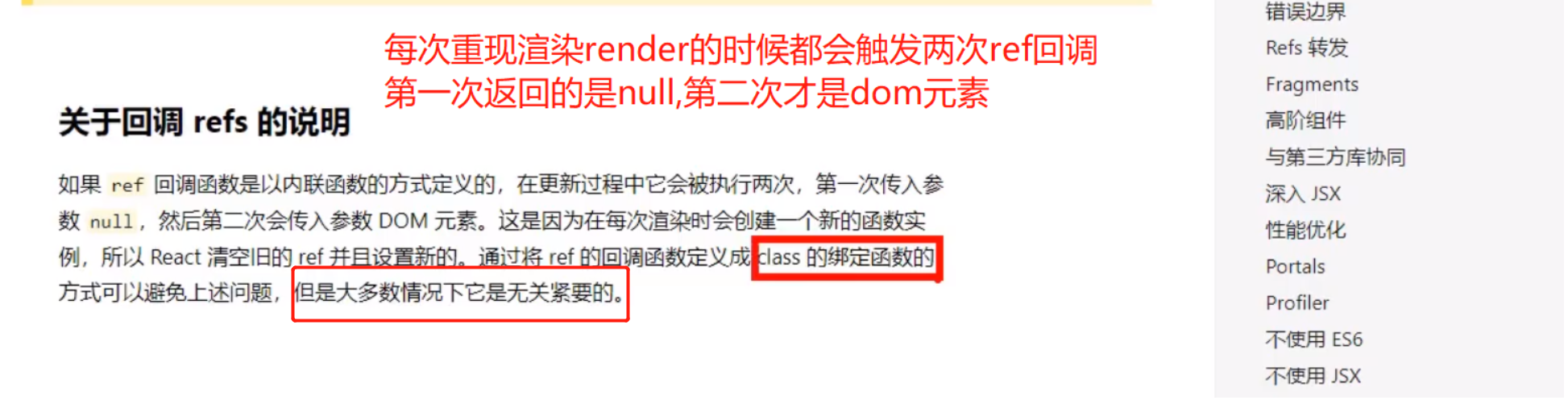
回调函数形式的ref

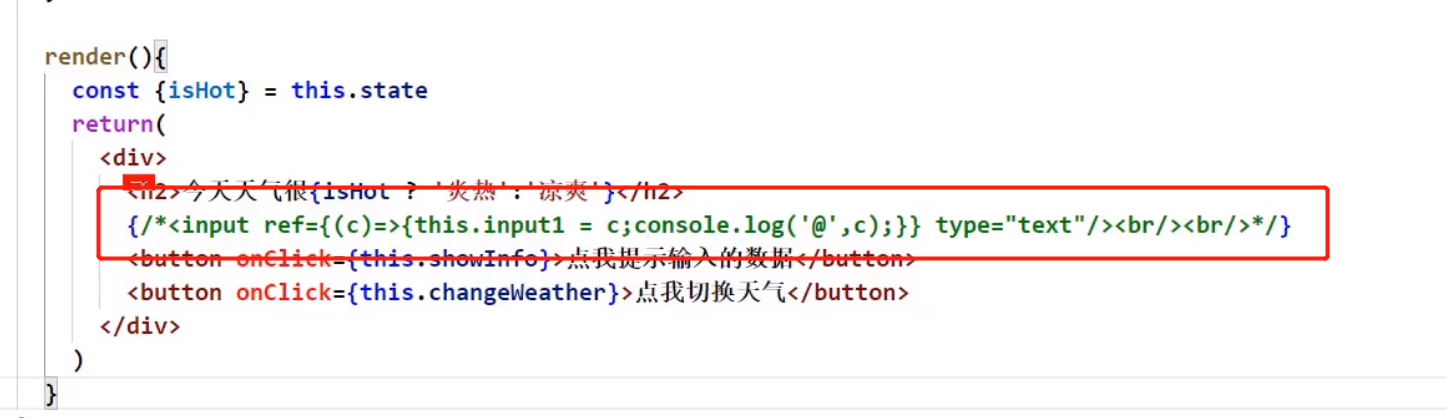
注意:注释render中jsx的某一行的时候,要用 {/* xxx */},例如下面的图片


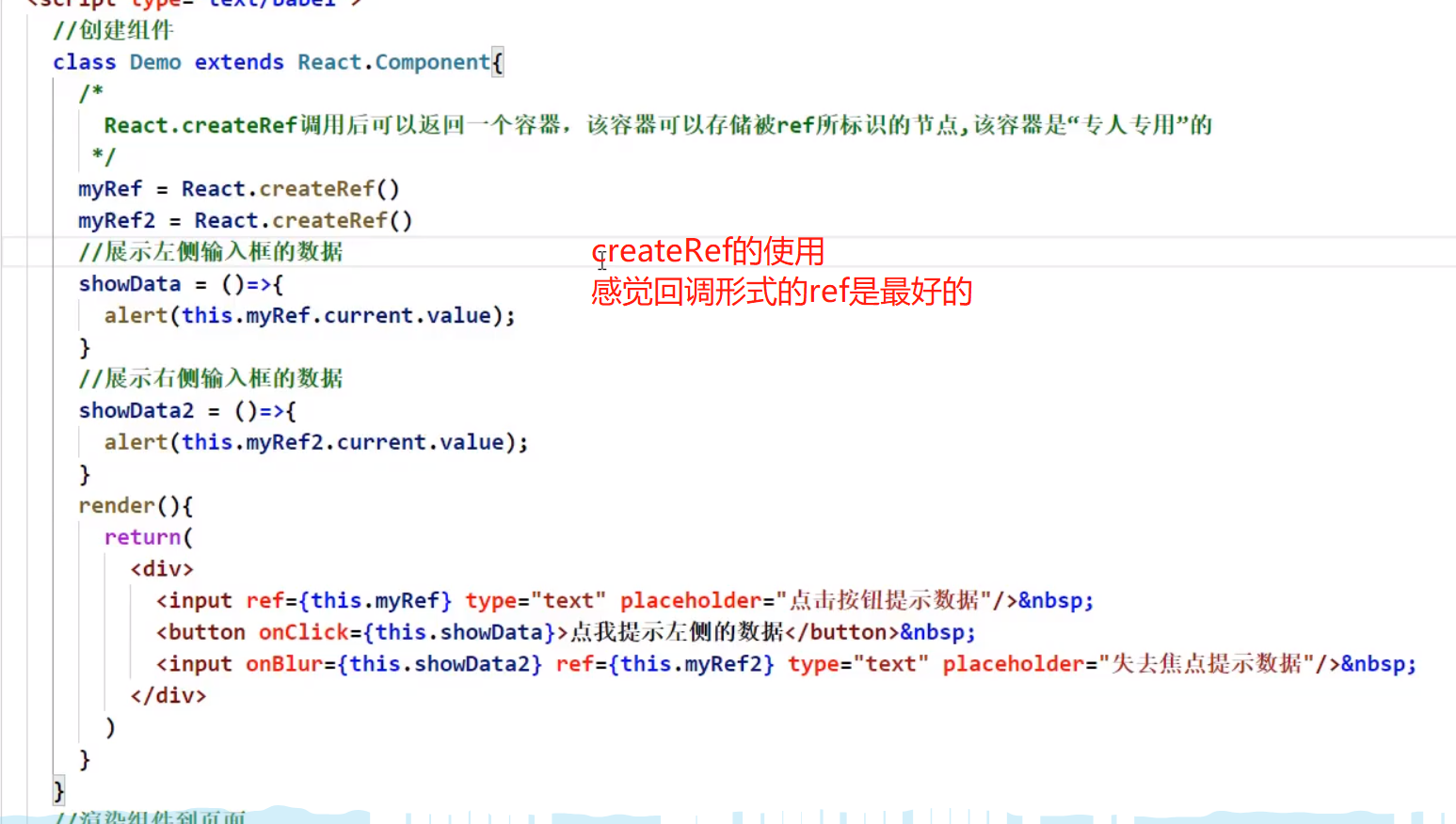
createRef的使用