此博客只供自己学习使用
32、react中的事件处理
(1)通过onXxx属性指定事件处理函数(注意大小写)
a、React使用的是自定义(合成)事件,而不是使用的原生dom事件 ------为了更好的兼容性
b、React的事件是通过事件委托方式处理的(委托给组件最外层的元素) ------为了更加高效
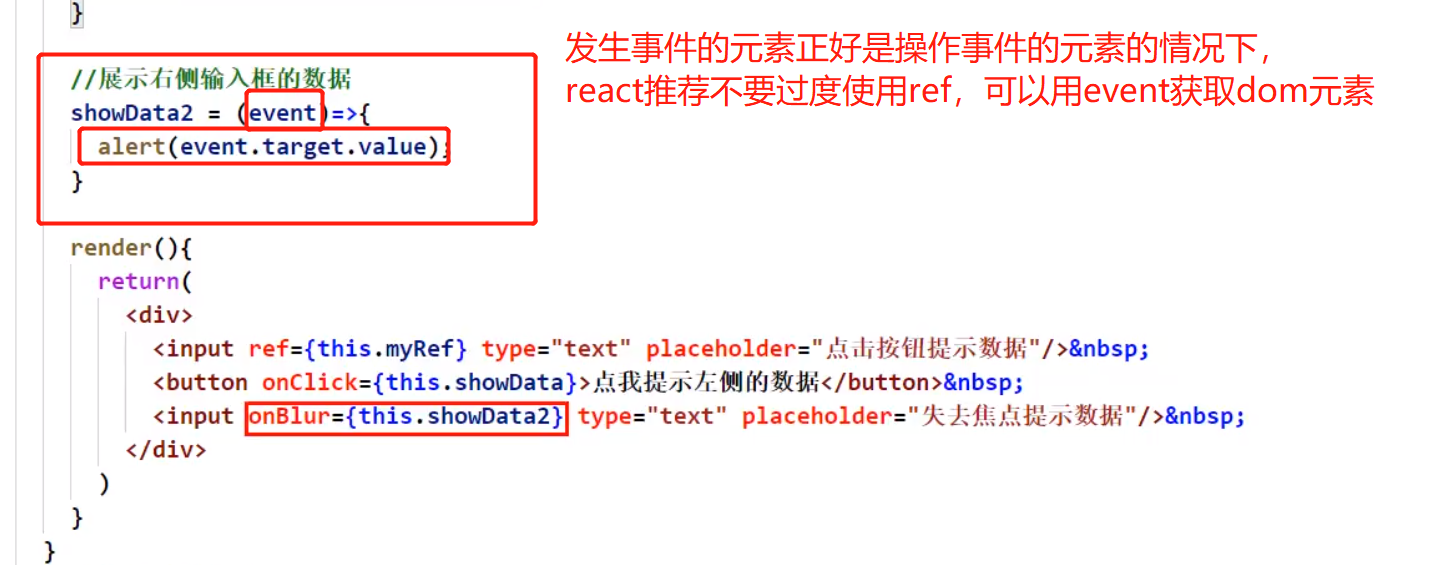
(2)通过event.target得到发生事件的dom元素对象

33、非受控组件
包含表单的组件分类
a、受控组件
b、非受控组件(表单中所有输入类的dom,(例如input / checkbox / radio都是)现用现取,就是非受控组件 )

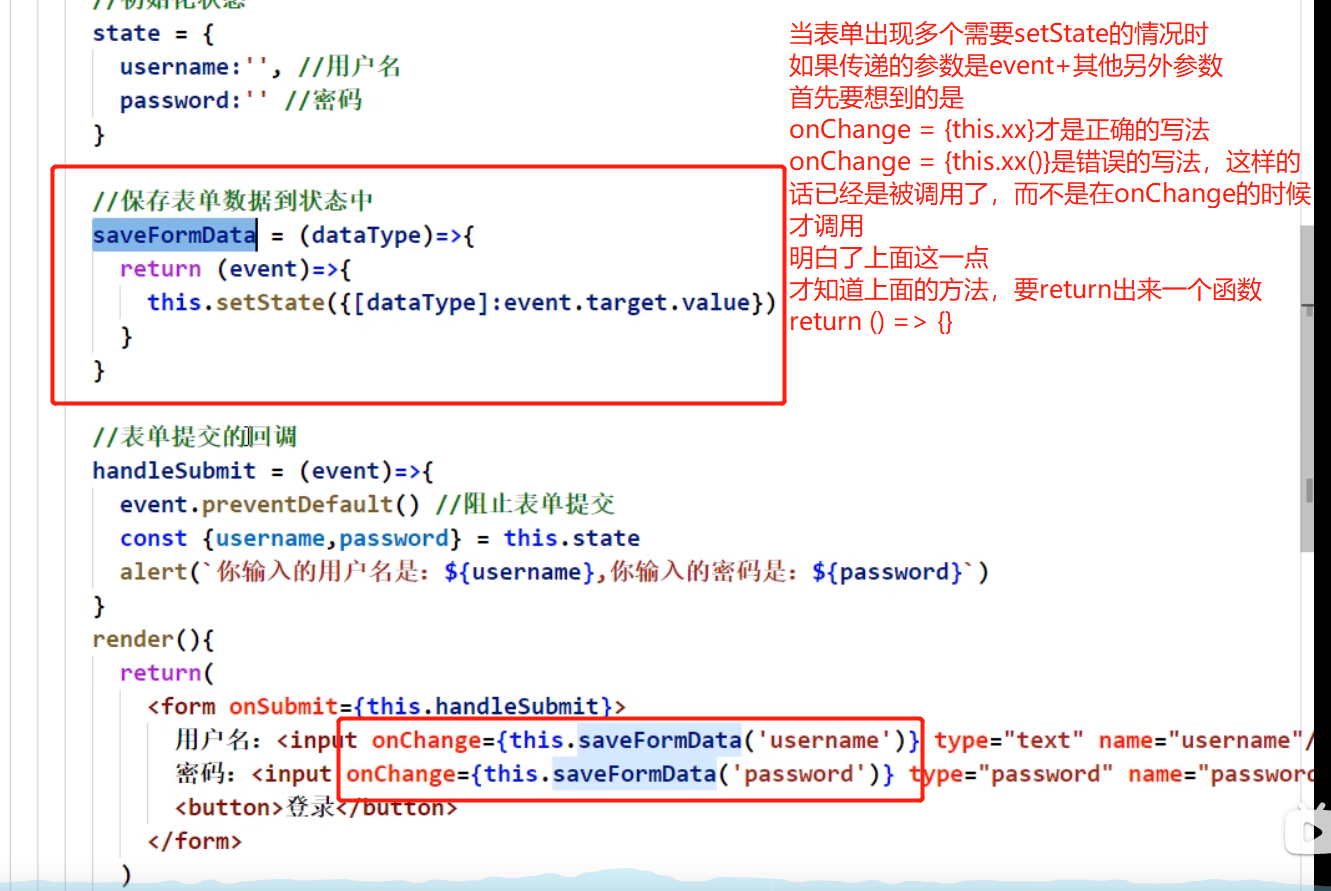
34、受控组件

高阶函数和函数的柯里化
首先来看一下 react中的

什么是高阶函数?
如果一个函数符合下面两个规范中的任何一个,那该函数就是高阶函数
a、若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数
b、若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数
常见的高阶函数有
1、promise ==> new Promise(( ) => { })
2、setTimeout
3 、数组的一些api ==> 例如 arr.map 等
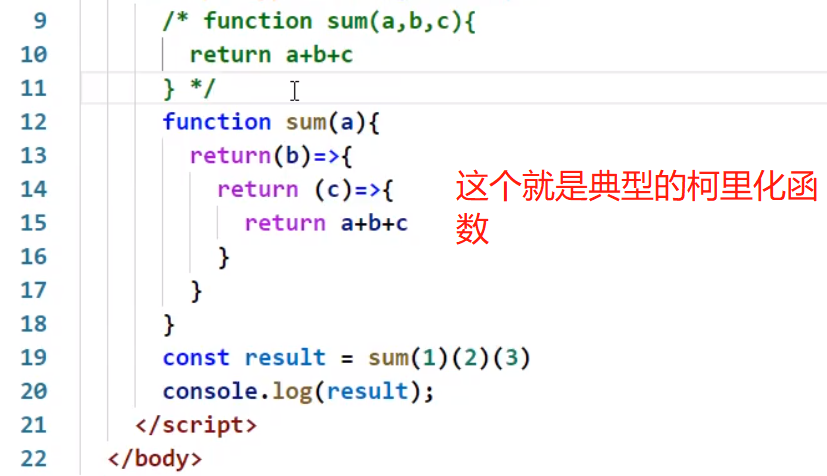
什么是函数柯里化?
通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式

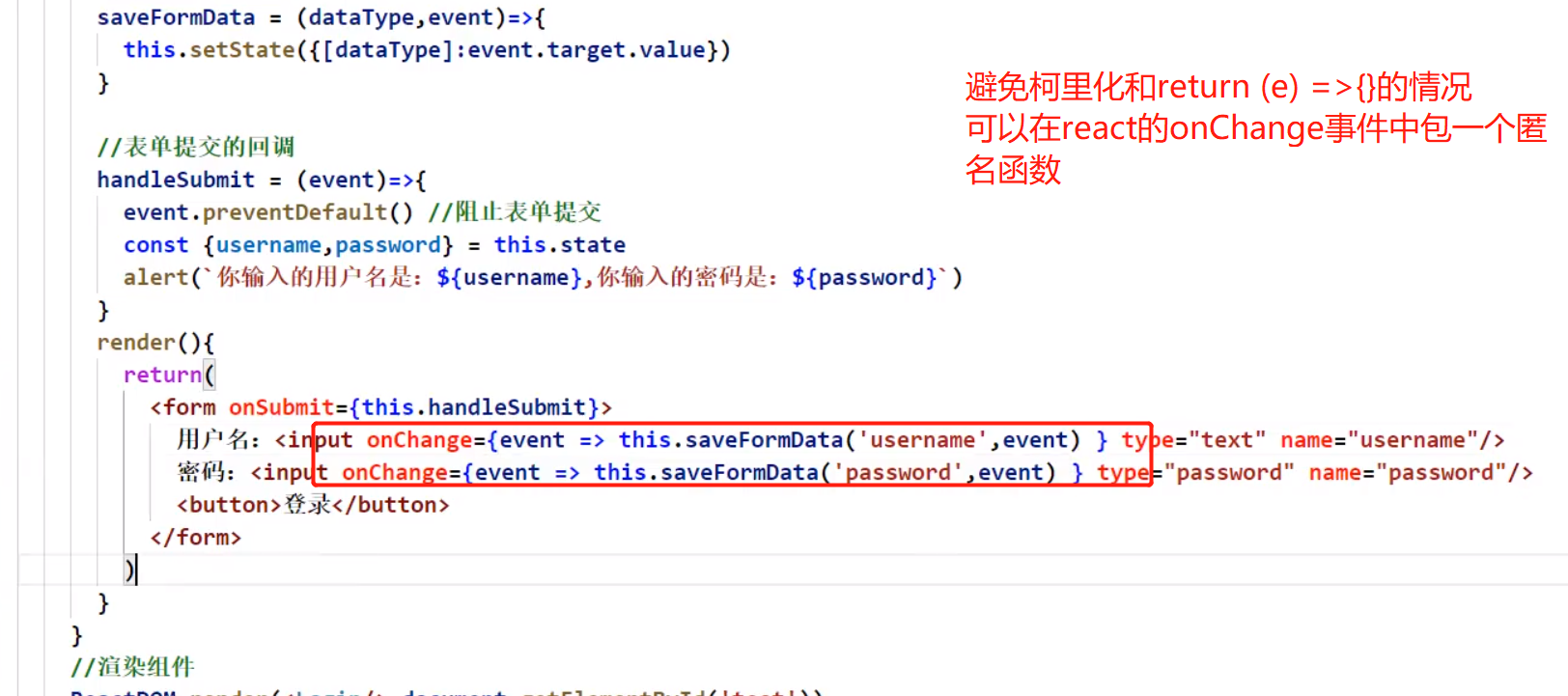
不用柯里化解决 同时传递event和其他参数的问题(例如vue中的$event)
用箭头函数包一下,改成 onChange = {(e) =>{ this.setFormData('xxx',e)})}

组件的生命周期
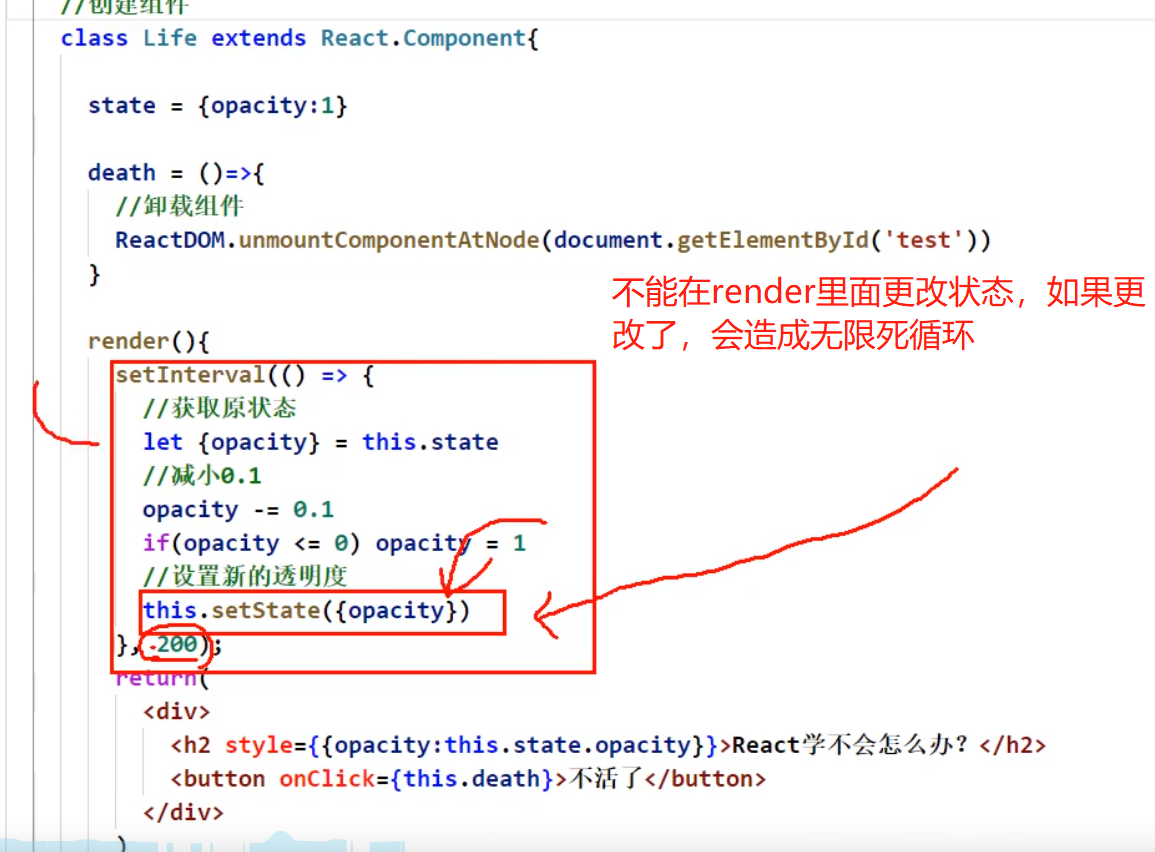
为什么需要生命周期,下面来做个演示(下面这种情况会造成无限死循环,每次setState都会render一次,render的次数为n+1次)


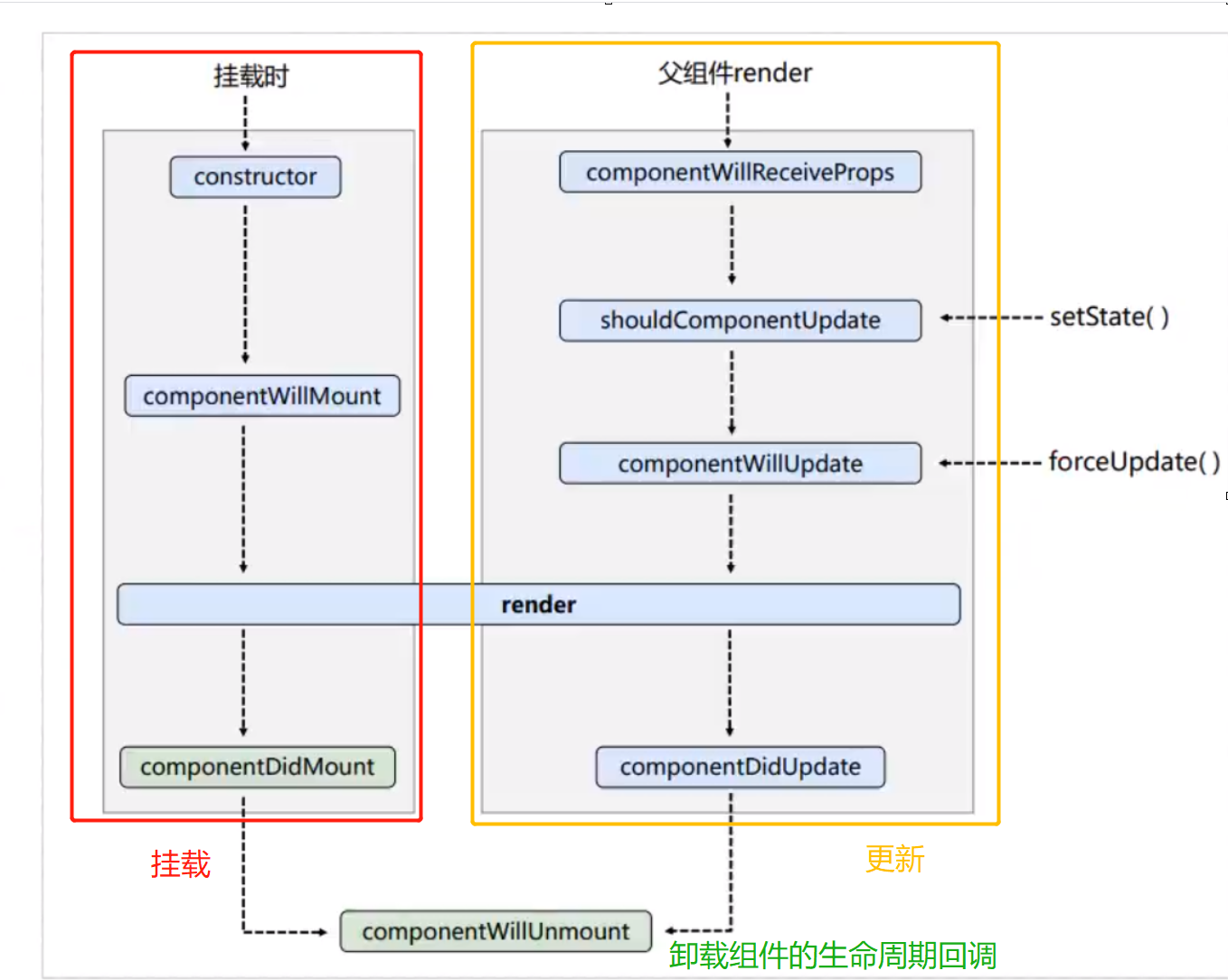
旧版本的生命周期图

先说左边的挂载时四个钩子 constructor componentWillMount render componentDidMount

旧的生命钩子 总结

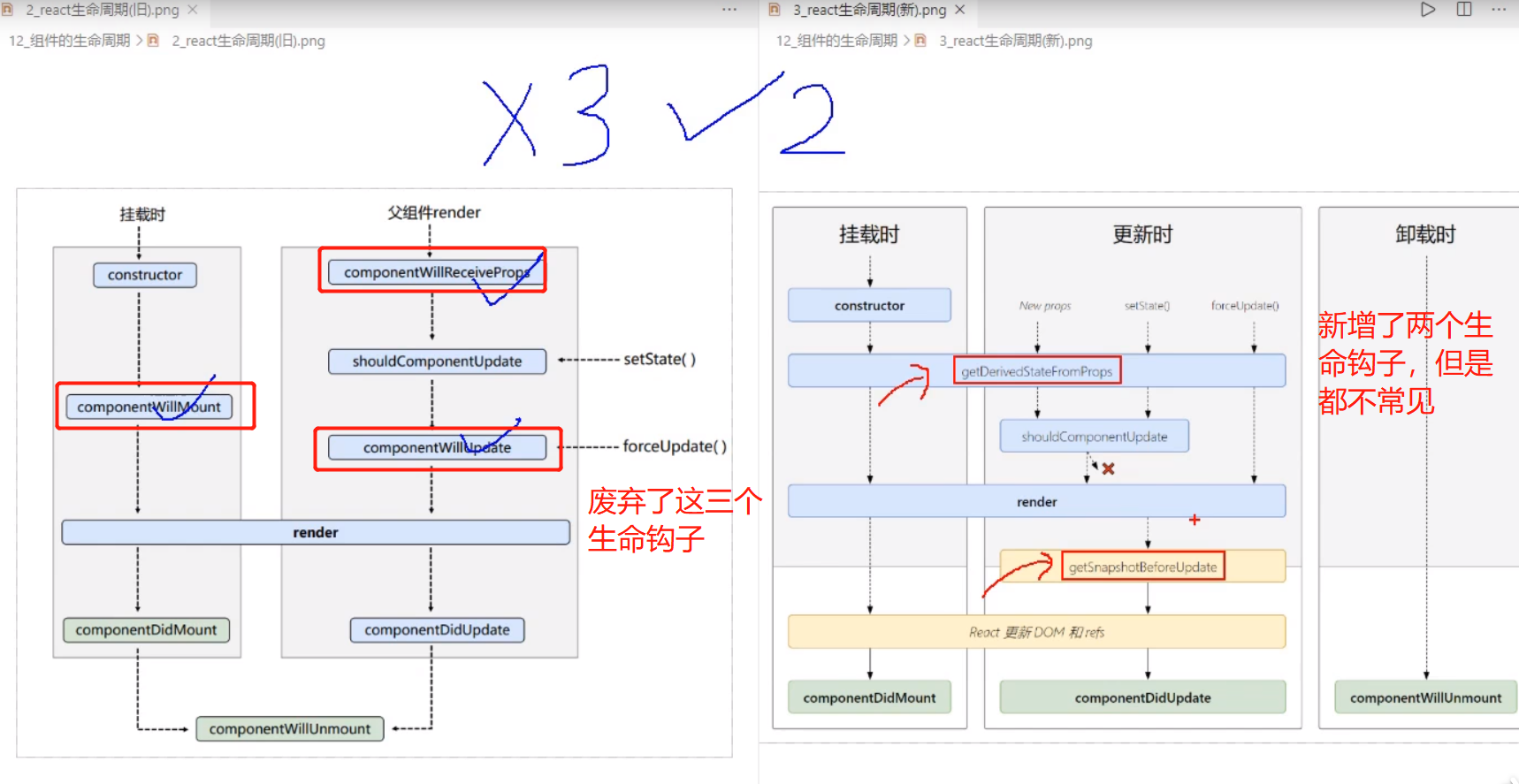
对比新旧生命周期
react生命周期钩子 17版本(新)


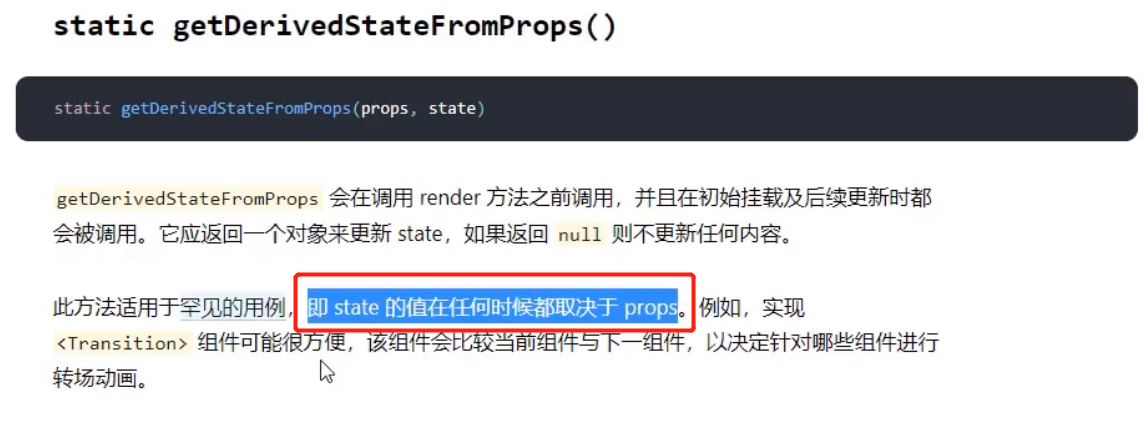
新生命周期(17版本) -- getDerivedStateFromProps(翻译过来就是得到一个派生的状态 从 props得到) 平时不常用,理解就行

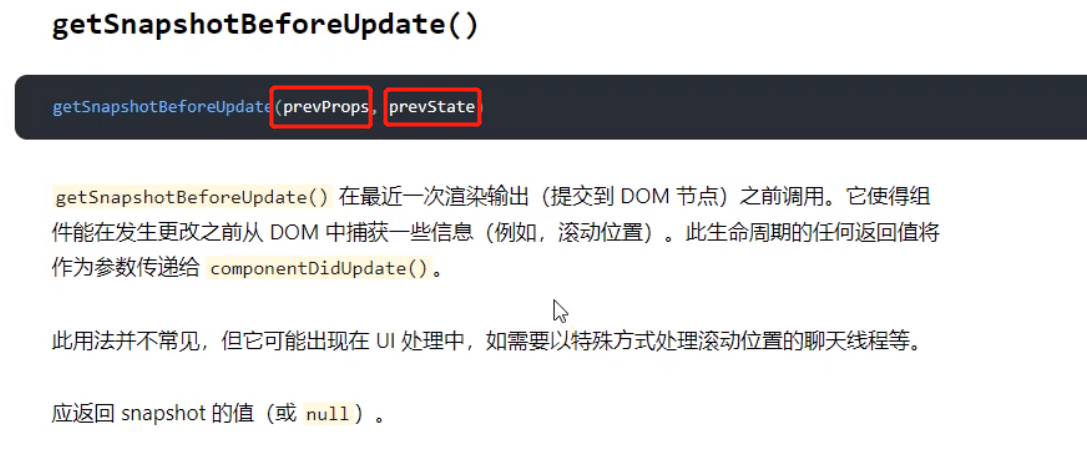
新生命周期(17版本) -- getSnapshotBeforeUpdate (翻译过来就是 在更新之前获取快照 )

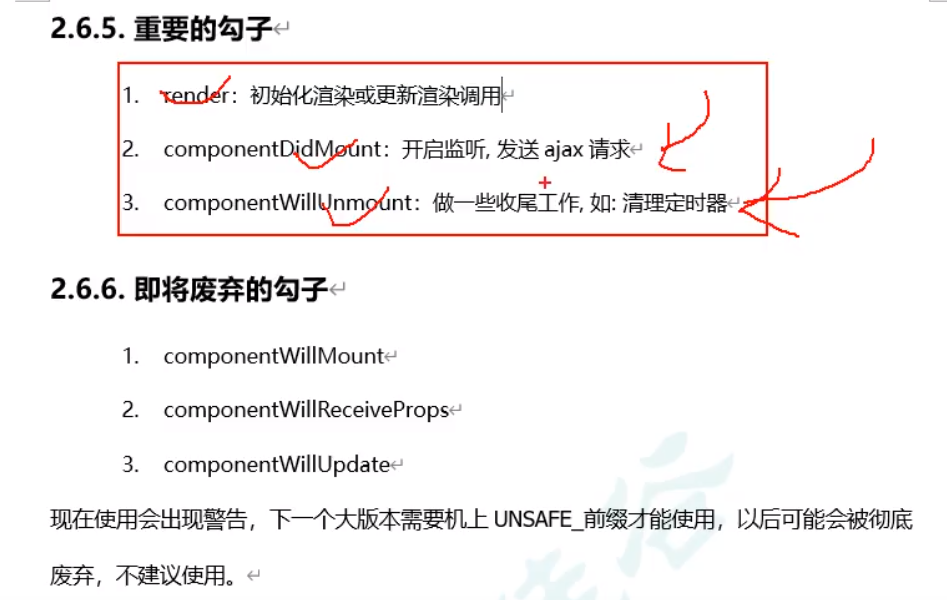
重要的钩子

dom的diffing算法
先引入一道经典面试题
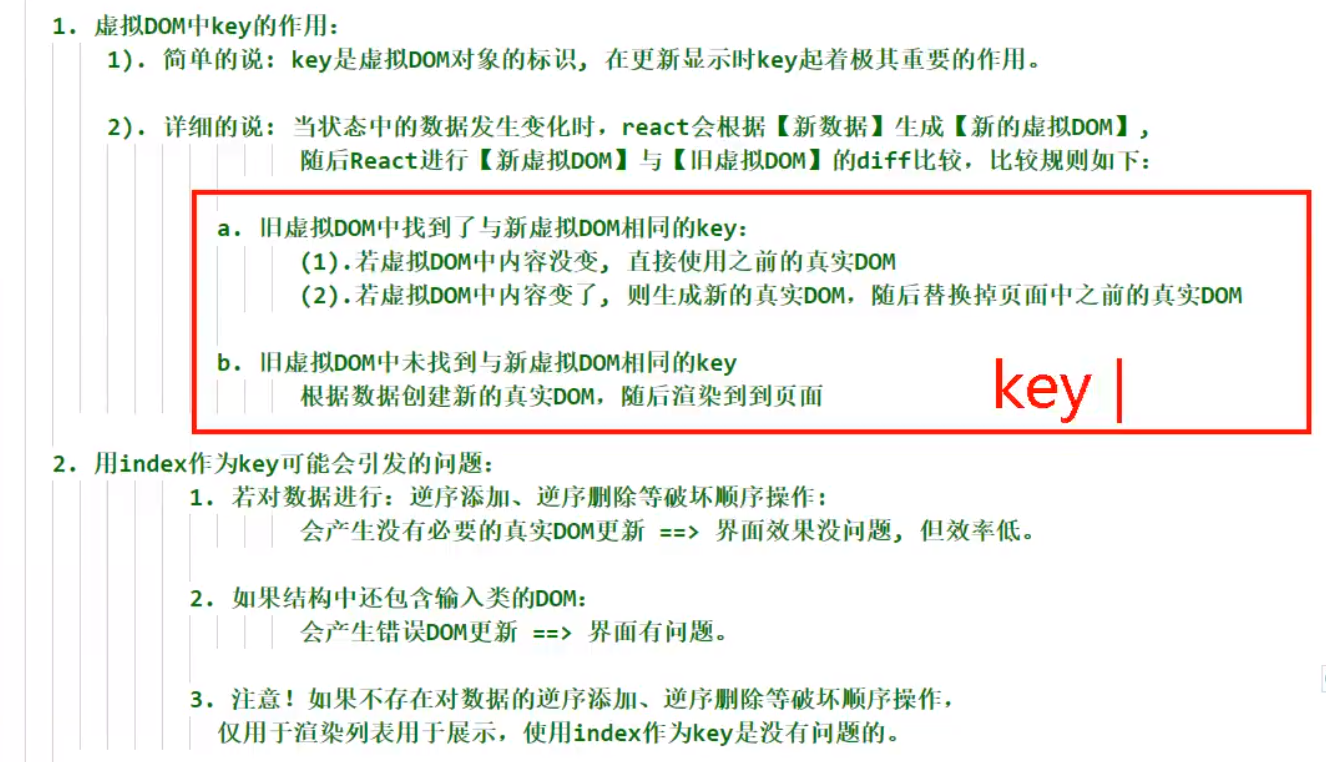
1)react/vue中的key有什么作用?(key的内部原理是什么?)
2)为什么遍历列表时,key最好不要用index?


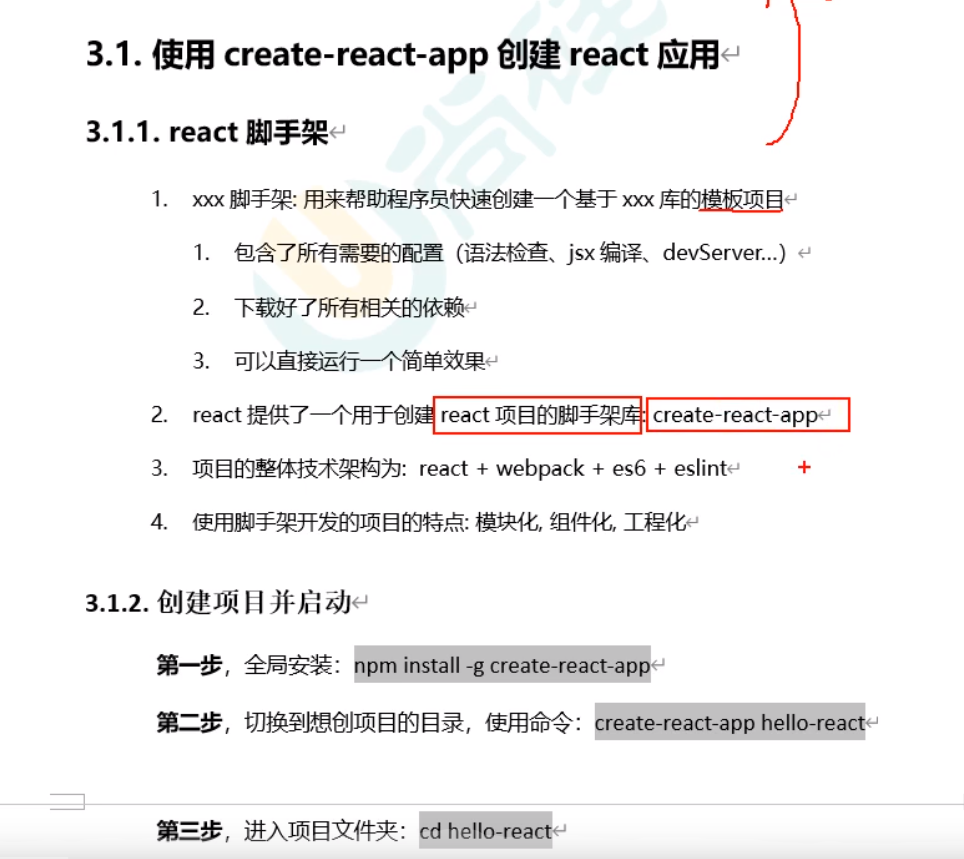
初始化react脚手架

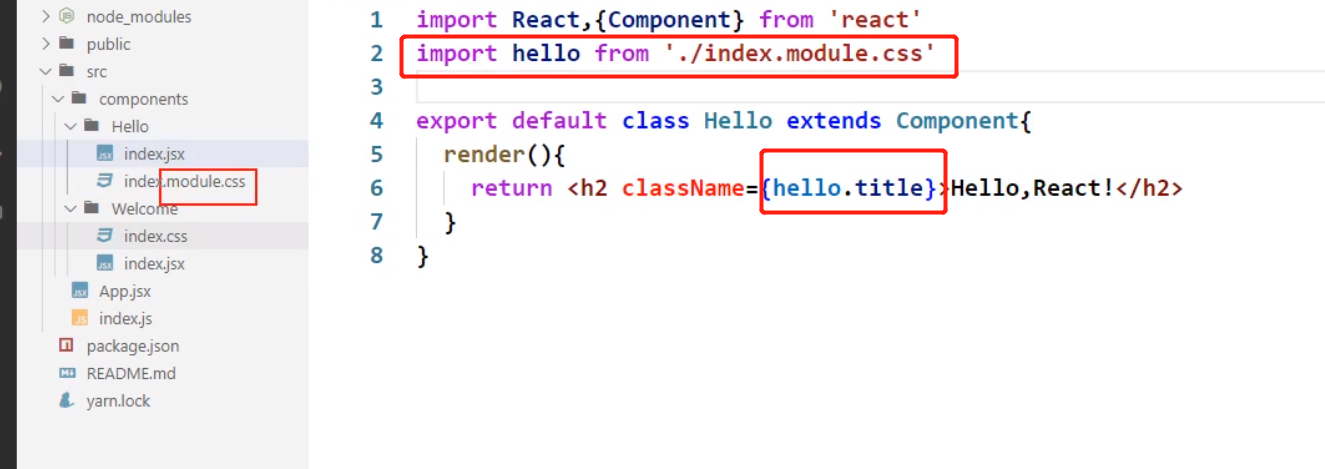
样式模块化

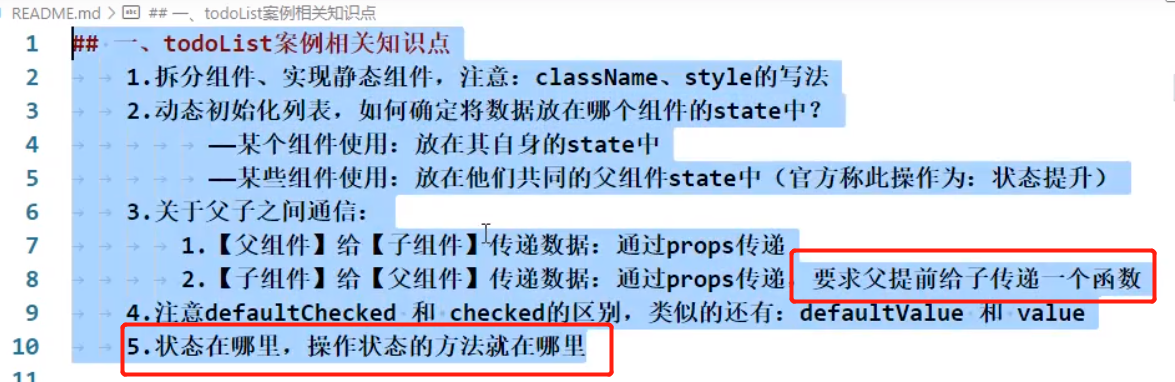
通过todo案例学到的最重要的一个知识点
父子组件 状态在哪里,操作状态的方法就在哪里