在vue中我们如何引入jquery
1.在package.json里面的dependencies 加入“jquery”:“^3.2.1”,
图示

2. 终端输入 npm install jquery --save-dev (注意:jquery 一定要小写 不然会提示 Please use 'jquery' (all lowercase))
图示
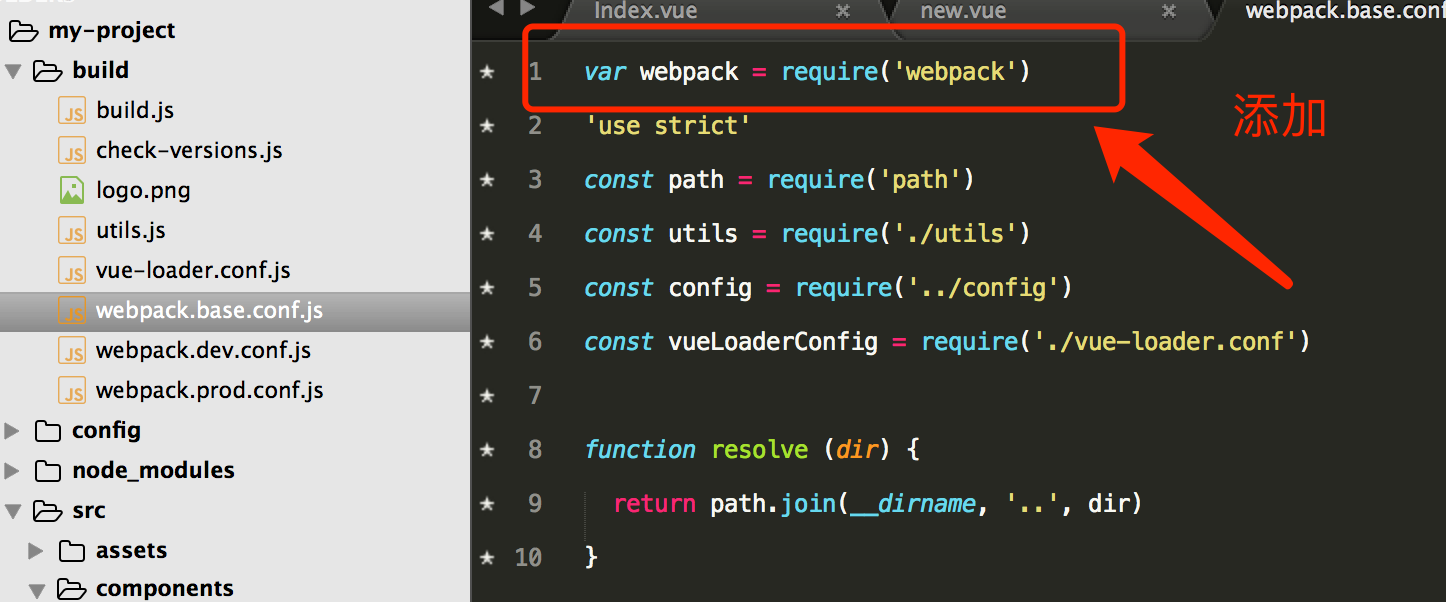
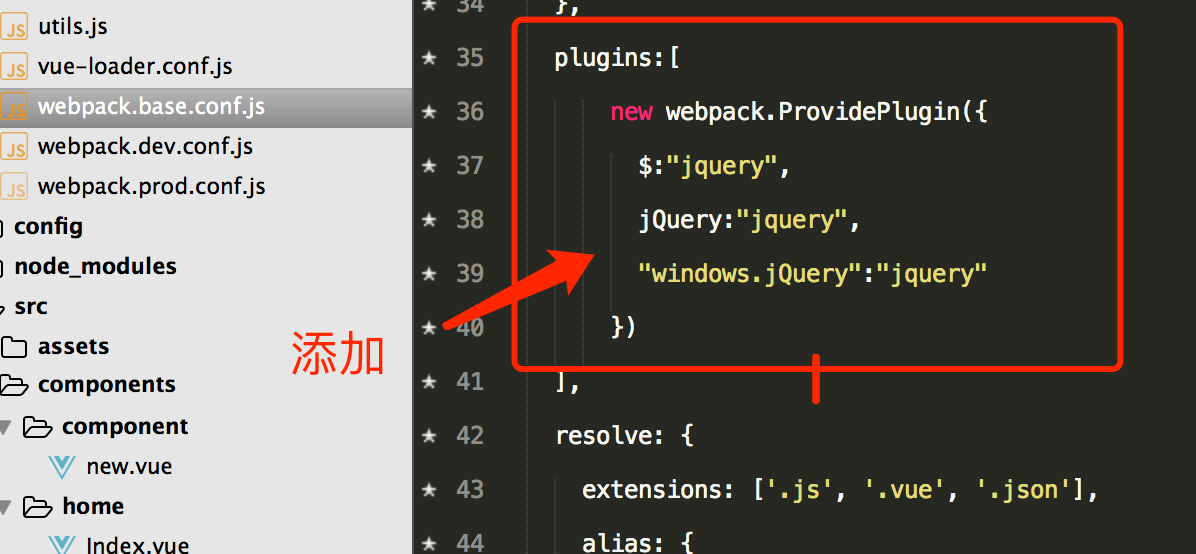
3.找到build文件开始配置 build===>webpack.base.conf.js===>添加 var webpack = require(‘webpack’)然后=====>找到文件里面的 module.exports===> 在里面加入: plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
图示
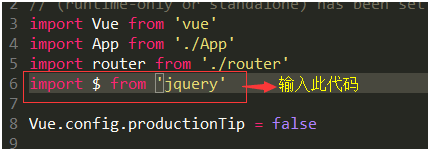
4.配置main文件
图示

5.运行 npm run dev
图示

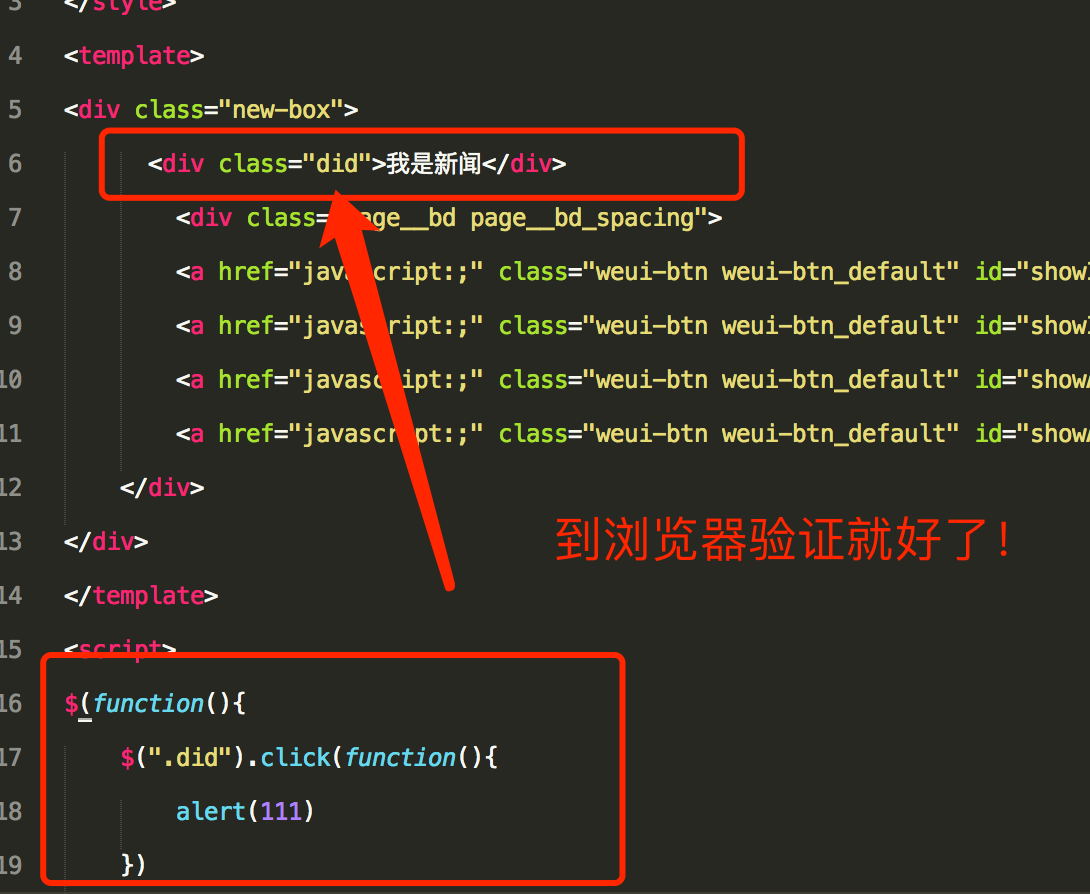
6.查看浏览器
图示

这样就可以写jquery了!