javascript是一种基于对象和事件驱动并具有安全性能的解释型脚本语言,在Web应用中得到了非常广泛的应用。它不需要进行编译,而是直接嵌入在HTTP页面中,把静态页面转变成支持用户交互并响应应用事件的动态页面。在Java Web程序中,经常应用JavaScript进行数据验证、控制浏览器以及生成时钟、日历和时间戳文档等

<script>
window.onload = function(){
代码区
};
</script>
外部.js文件:<script type="text/javascript" src="script.js"></script>
注释://行注释 /*注释块*/ 变量 var a = 4; a="String";
JavaScript的数据类型比较简单,主要有数值型numberic、字符型char、布尔型boolean、转义字符、空值(null)和未定义值undefined6种
JavaScript运算符按类型可分为赋值运算符= += -= *= /=、算术运算符+-*/、比较运算符> < >= == !=、逻辑运算符& | !、条件运算符和字符串运算符等6种。
三目运算:操作数?结果1:结果2
流程控制语句:
条件:if() else if() else{ }
循环:for() while() do{}while();
函数(对象):
方式一:var sum = function(a,b){ return a+b; };
方式二:function sum2(a,b,c){ return a+b+c; }
创建对象:
方式一:var obj = new Object();
方式二:var obj2 = { };
向对象中动态的添加属性: 对象.属性名 = 属性值 obj.name = "孙悟空"; obj.age = 18; obj.fun = function(){ };
常用函数:Window对象、math对象、Date对象、String对象 编码函数 译码函数 求值函数 数值判断函数 转整数函数 parseInt(字符串[,底数]) 转浮点函数
事件
①用户操作网页或者浏览器所发生的交互行为称为事件。比如:点击按钮,最小化窗口,修改文本框内容等。
②JS为我们定义许多浏览器中的事件。比如:单击、双击、移动 等。
③我们可以通过为事件设置一个响应函数来对事件进行响应。

直接通过标签的属性来设置,这种方式是结构与行为耦合,不推荐使用,如:<button onclick="alert('hello')">按钮</button>
在<script>标签中来设置
<button id="btn">按钮</button>
<script>
//获取按钮对象
var btn = document.getElementById("btn");
//为按钮绑定单击响应函数
btn.onclick = function(){ };
</script>
DOM

DOM查询
1) 通过document对象查询
> 根据id查询一个元素节点对象 - document.getElementById(id)
> 根据标签名查询一组元素节点对象 - document.getElementsByTagName(标签名)
> 根据name属性值查询一组元素节点对象 - document.getElementsByName(name属性)
通过具体的元素对象查询
> 根据标签名查询一组元素节点对象 - ele.getElementsByTagName(标签名); *****
> 查询当前节点的所有子节点 - ele.childNodes
> 查询当前节点的第一个/最后一个子节点 - ele.firstChild / ele.lastChild
> 获取当前节点的父节点 - ele.parentNode *****
> 查询当前节点的前一个/后一个兄弟节点 - ele.previousSibling / ele.nextSibling
获取元素的属性
> 元素对象.属性名 inpEle.value
设置元素的属性
> 元素对象.属性名 = 属性值 inpEle.value = "hello"
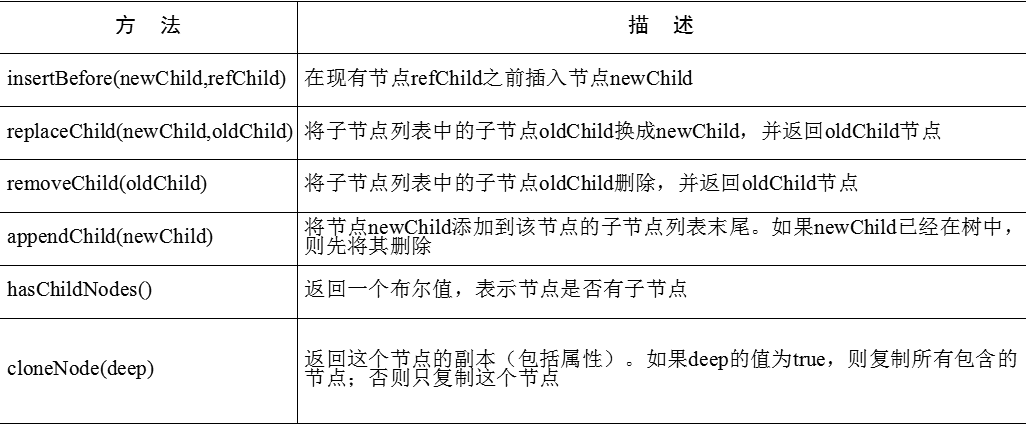
DOM增删改
1) 创建元素节点 - document.createElement(标签名)
2) 创建文本节点 - document.createTextNode(文本内容)
3) 添加子节点 - 父节点.appendChild(子节点)
4) 插入节点 - 父节点.insertBefore(新节点,旧节点);
5) 替换节点 - 父节点.replaceChild(新节点,旧节点);
6) 删除节点 - 父节点.removeChild(子节点); - 子节点.parentNode.removeChild(子节点);
7) 读写元素内部HTML代码
- 读:元素对象.innerHTML
- 写:元素对象.innerHTML = 内容