Vue基本指令
v-once
应用场景:如果显示的数据后续不需要修改,使用v-once,这样可以提高性能。
首先,Vue中的数据是双向绑定的,View层中的数据我们在控制台进行获取然后改变时,ViewModel层会获取改变后的数据值然后进而传递到Model层中,进而改变Model中data里面的数据,相反Model到View层也是如此,在view层的元素绑定v-once后,则其值不会再进行改变。
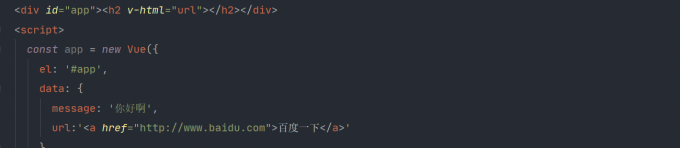
v-html
应用场景:当data中的变量中保存的数据为DOM元素的时候,我们希望让它显示在页面的时候以html的方式进行解析,这里就需要使用到v-html标签了,如下图所示:

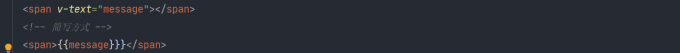
v-text
应用场景:用于渲染普通文本,无论何时,绑定数据对象上的msg属性发生了变化,Mustache语法处的内容都会更新。

v-text和v-html的区别
总结如下:
v-text:v-text和Mustache语法是渲染数据到View层的,不能解析DOM元素。
v-html:v-html不仅可以渲染数据,而且可以解析标签。
v-pre
应用场景:这个指令和那后理解,在我们使用Mustache展示数据时,如果我们不想让它显示它的内容,就让其以{{变量名}}的形式展示,这里就使用v-pre,就是原封不动的展示内容的意思。
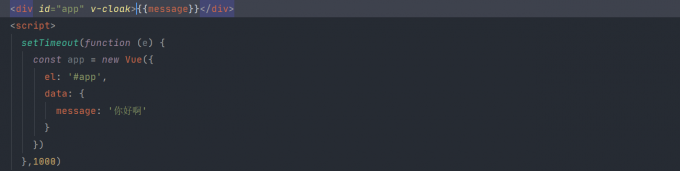
v-cloak
应用场景:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
例如:这里我们对Vue的实例创建放在setTImeOut方法中,延迟一秒后进行加载。

原本情况是浏览器要先显示一秒时间的{{message}}然后变成我们定义内容,在我们加上了v-cloak之后那一秒时间里面会浏览什么也不展示,直到Vue实例创建之后才会展示数据到View层。