盒模型分为:IE/W3C标准 盒模型
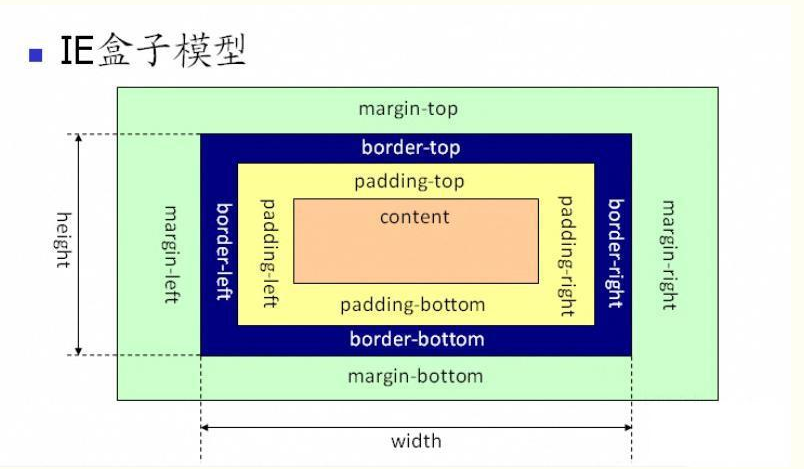
传统IE6盒子 = 整体宽高(边框,填充和随盒子大小而调整变化)
W3C标准盒子 = (边框 + 填充 + 内容块大小) ,牵一发而动全身
若是计算占用位置,两种盒子都要算上margin(边距)。简言之,W3C标准盒子是需要相加各种大小得到总体的宽高,而传统的IE6是从整体减去内在元素大小而达到调整效果
.demo1,.demo2,.demo3{
200px;
height:200px;
background-color: #2277AD;
margin:20px;
}
.demo1{
box-sizing: content-box;
border:30px solid #12D732;
padding:10px;
}
.demo2{
box-sizing: border-box;
border:30px solid #12D732;
padding:10px;
}
.demo3{
box-sizing: padding-box;
border:30px solid #12D732;
padding:10px;
}
<div class="demo1">
我是盒子内部的内容啊
</div>
<div class="demo2">
我是盒子内部的内容啊
</div>
<div class="demo3">
我是盒子内部的内容啊
</div>
'''
Margin 塌下成因
由父子元素margin说开——外边距塌陷(margin-collapse) 转http://www.cnblogs.com/tanxu/p/3500152.html
<style>
*{padding:0; margin:0;}
.content{
600px;
height:642px;
/*1.overflow:hidden;*/
/*2.padding-top:1px;
/*3.float: left;*/
/*4.position: absolute;*/
/*5 border:1px solid transparent;*/
/*6.display: inline-block;*/
background-color: #000;
}
.margin{
400px;
height:30px;
line-height:30px;
text-align:center;
margin:20px;
background:#f00;
}
</style>
</head>
<div class="content">
<div class="margin">123</div>
</div>