主要有三个作用,以div为例:
1.当div设置了宽高,div里的内容如果超出了宽高就会被隐藏
例子如下:
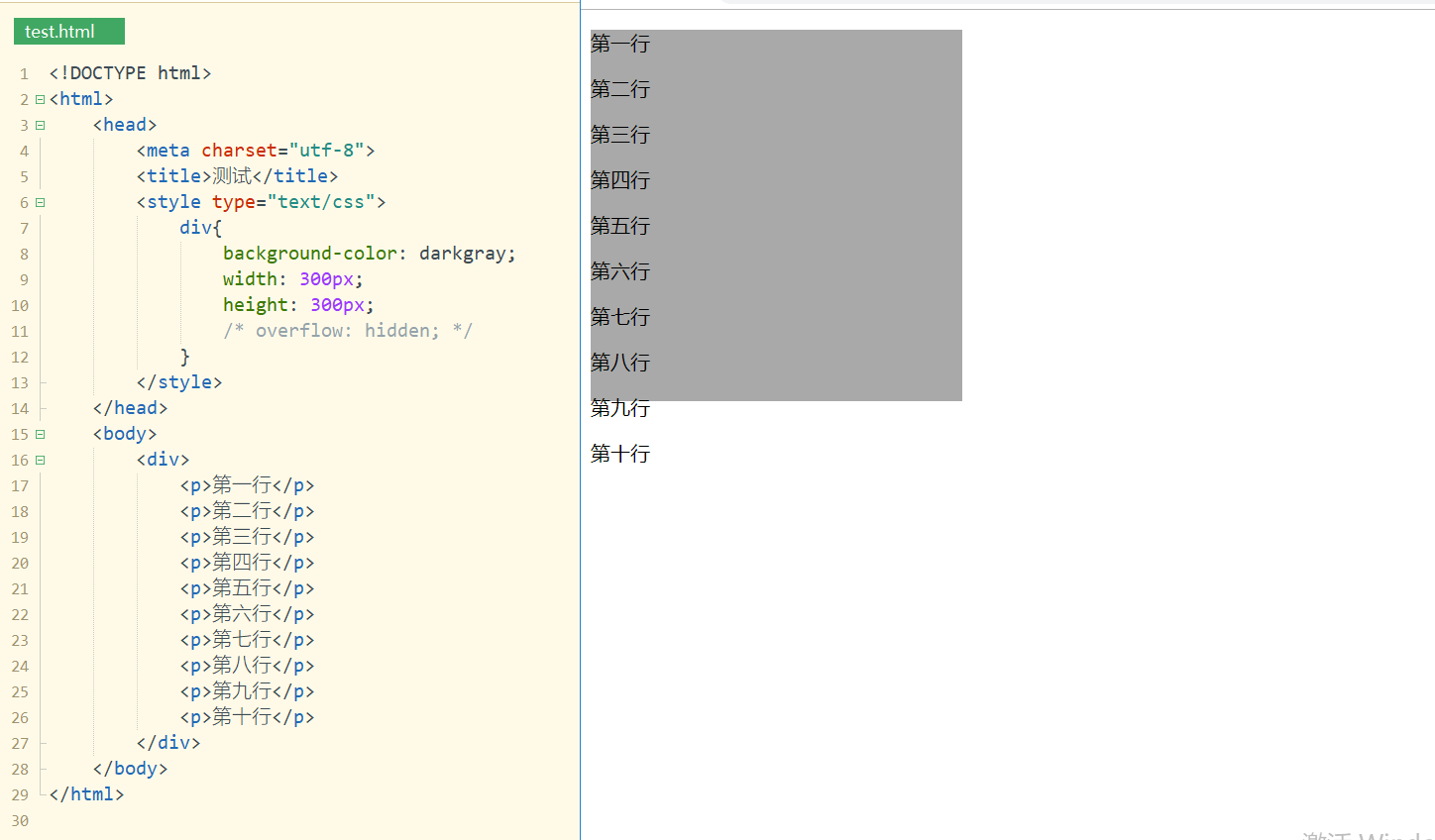
未设置overflow的情况

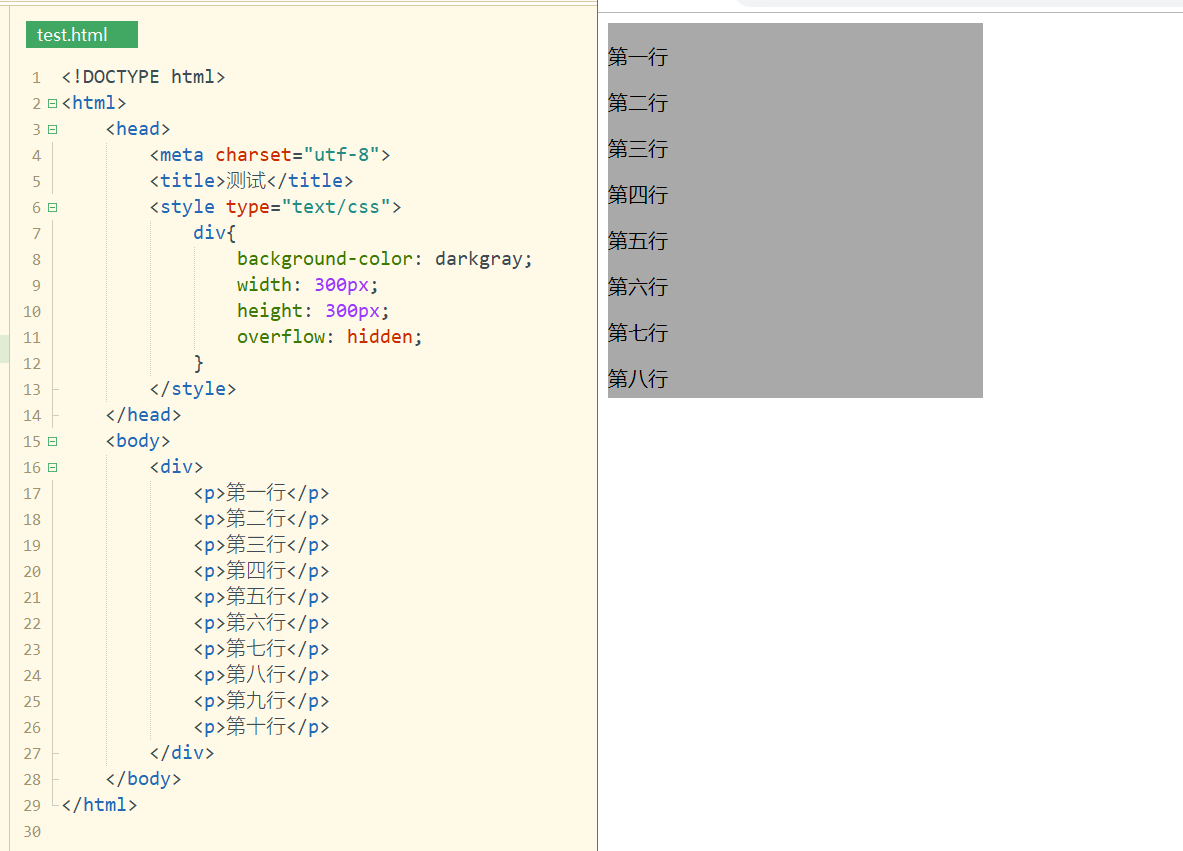
设置overflow:hidden后

可以看到超出div的部分被隐藏
2.清除浮动
当div不设置高度的时候,内部的元素又设置了float的时候,这个时候内部的元素会脱离div的那一层,这个时候div因为元素脱离,高度就会变成0
这个时候div后面的元素就会顶上来
例子:
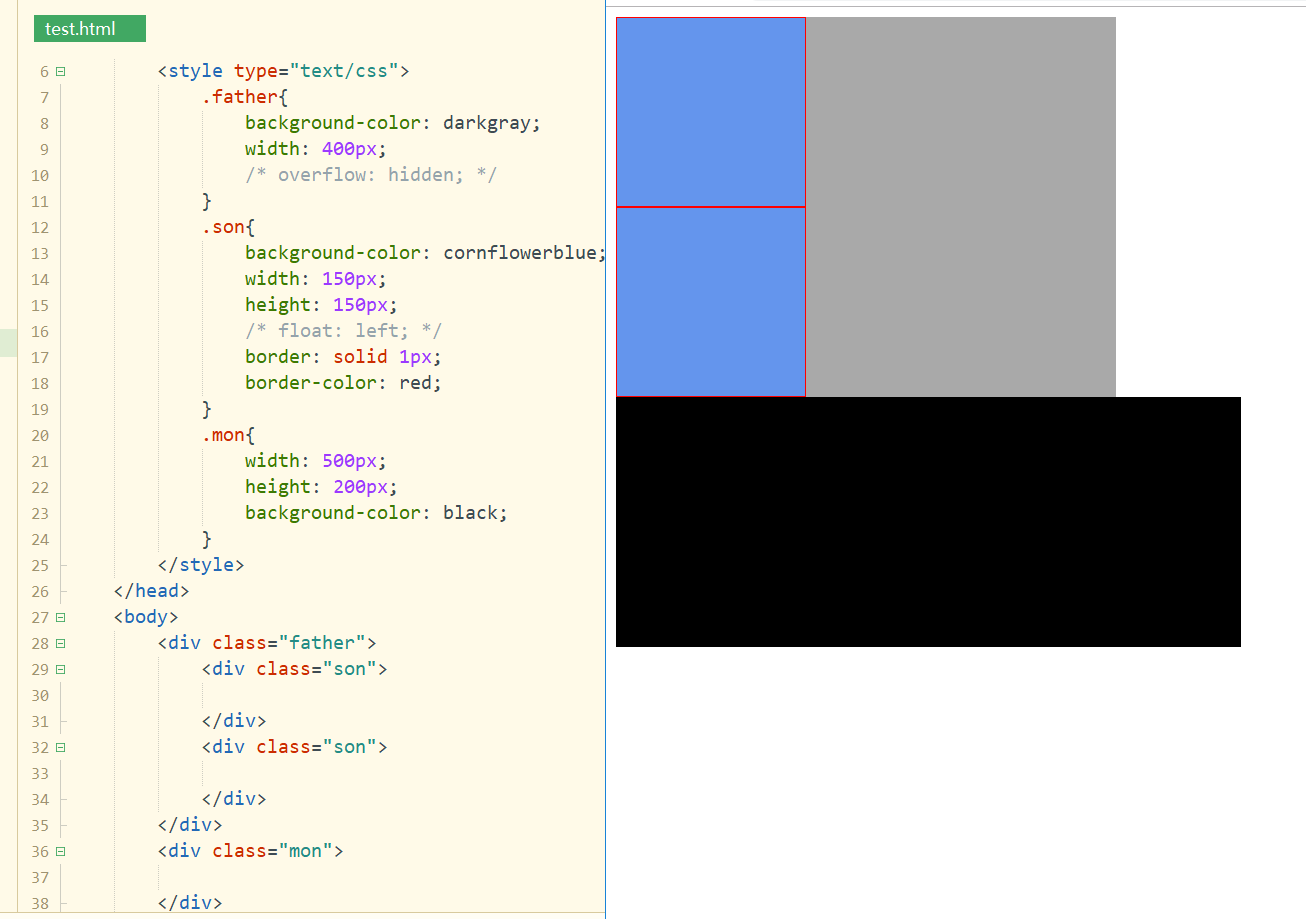
目前father未设置高度,里面的子元素未设置浮动的效果

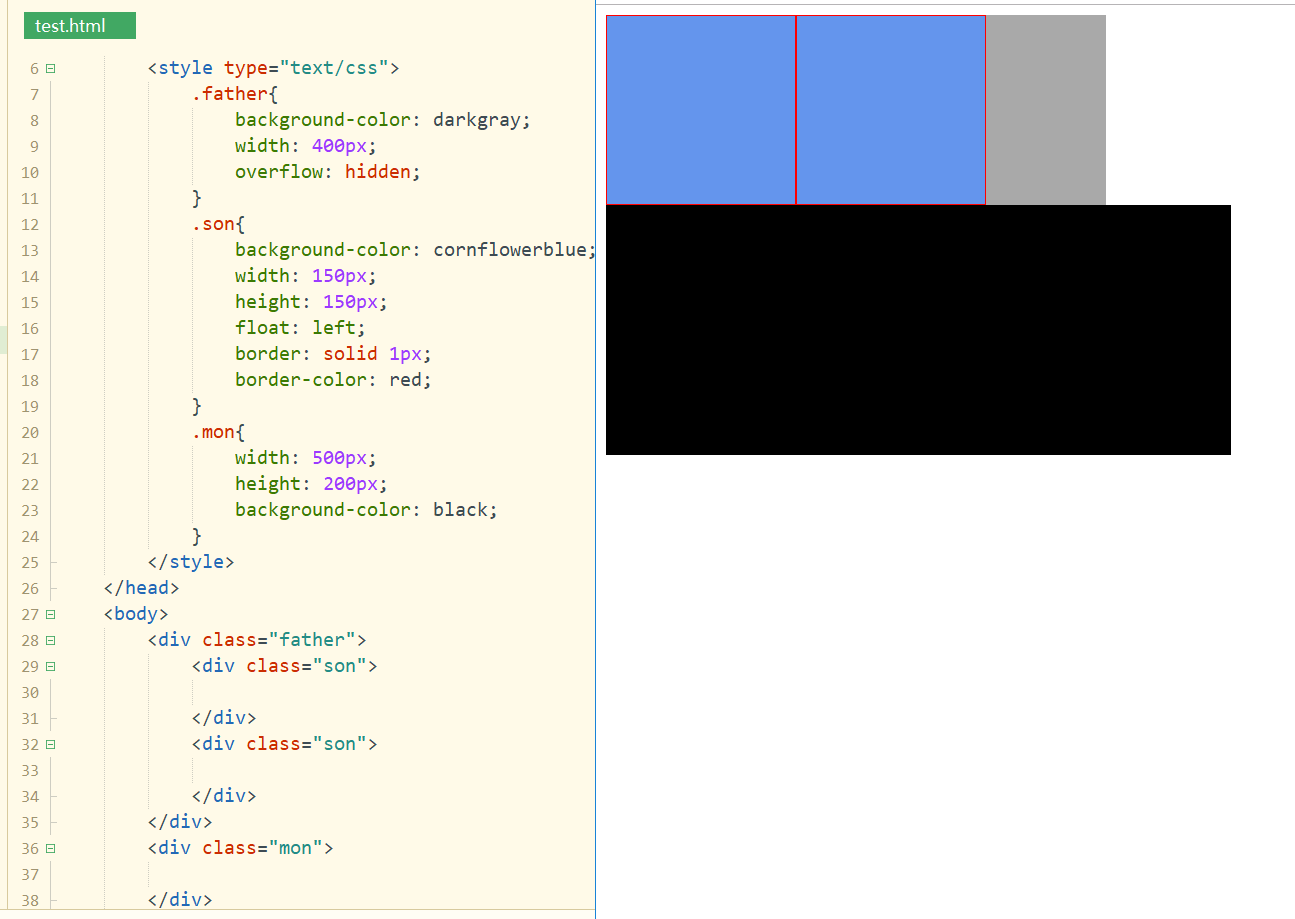
这个时候我们给father里的son设置浮动,可以看到下面的mon元素顶上来了,这个是因为father的子元素设置float后,脱离了father的那一层,导致高度为0,所以下面的mon就上来了

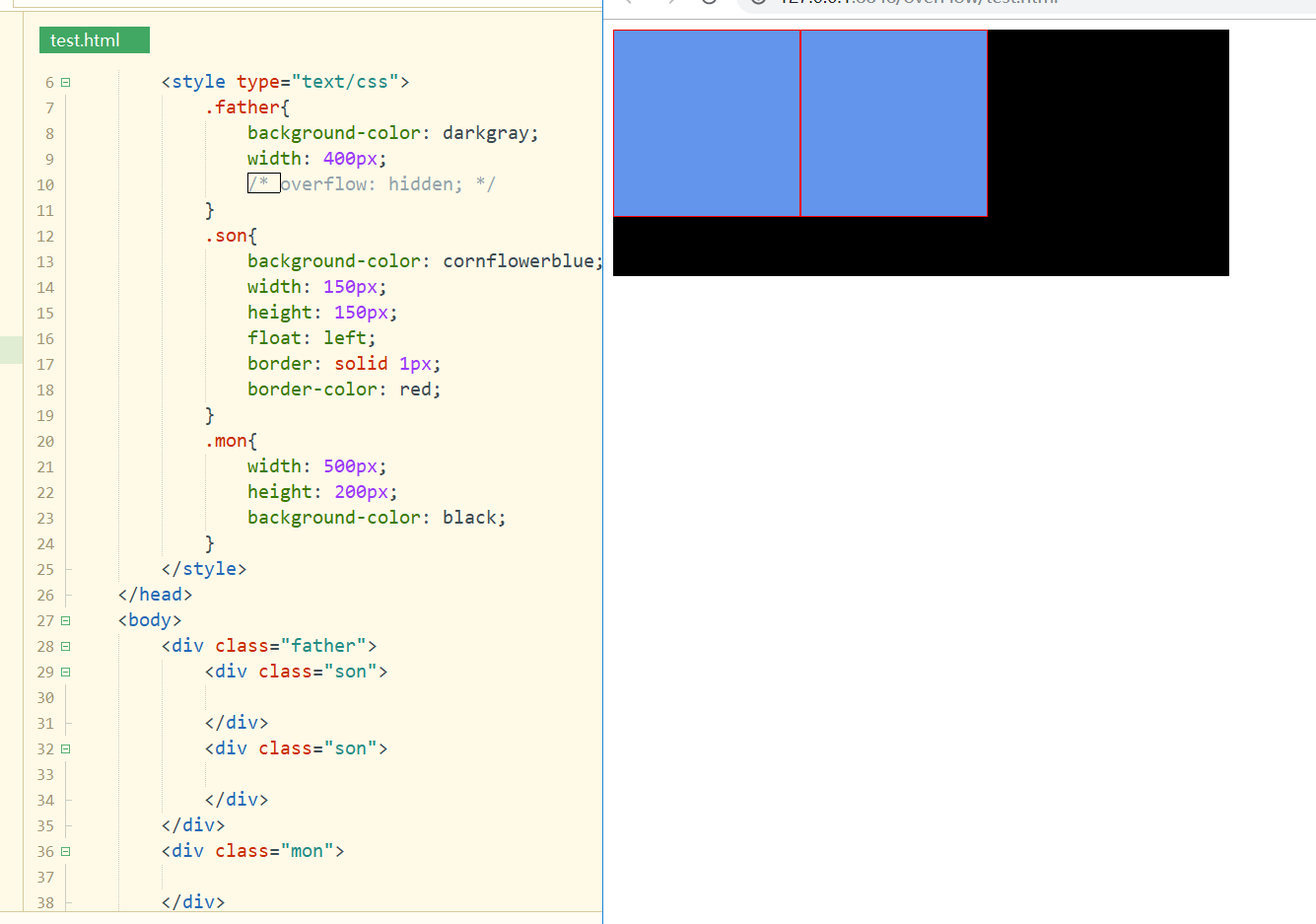
设置一下overflow

可以看见son被拉回father那一层,所以father的高度自适应
3.当div里面的元素设置了margin-top的时候,div会跟着一起下来,效果相当给div设置了margin-top,
这个时候给div加上overflow:hidden,就可以清除这个影响