基本定位
"""属性定位 一 """
# #通过id
# driver.find_element_by_css_selector("#kw").send_keys(u"博客园")
# #通过class
# driver.find_element_by_css_selector(".s_ipt").send_keys(u"博客园")
#通过标签 数量过多的情况下需要增加标签过滤
# driver.find_element_by_css_selector("span>input:nth-child(2)").send_keys(u"博客园")
# #其他属性
# driver.find_element_by_css_selector("[name = 'wd']").send_keys(u"博客园")
# driver.find_element_by_css_selector("[autocomplete = 'off']").send_keys(u"博客园")
"""CSS 组合定位 二"""
"""父子关系的书写模式form.fm>span"""
# driver.find_element_by_css_selector("form.fm>span>input.s_ipt").send_keys(u"博客园")
# driver.find_element_by_css_selector("form.fm>span>input#kw").send_keys(u"博客园")
"""定位list 取某一个"""
# print driver.find_element_by_css_selector(".mnav:nth-child(1)").text
# driver.find_element_by_css_selector(".mnav:nth-child(1)").click()
"""CSS 逻辑运算,多条件组合定位-----没有定位到,不知道原因"""
# driver.find_element_by_css_selector("[type='text'][name='wd']").send_keys(u"博客园")
css其他定位方式
定位输入框
一:单一属性定位
1:type selector
driver.find_element_by_css_selector('input')
2:其他属性定位
driver.find_element_by_css_selector('[name='wd']')
driver.find_element_by_css_selector("[type='text']")
二:组合属性定位
1:id组合属性定位
driver.find_element_by_css_selector("input#kw")
2:class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")
3:其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")
4:仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")
5:两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")
6:模糊匹配属性值方法
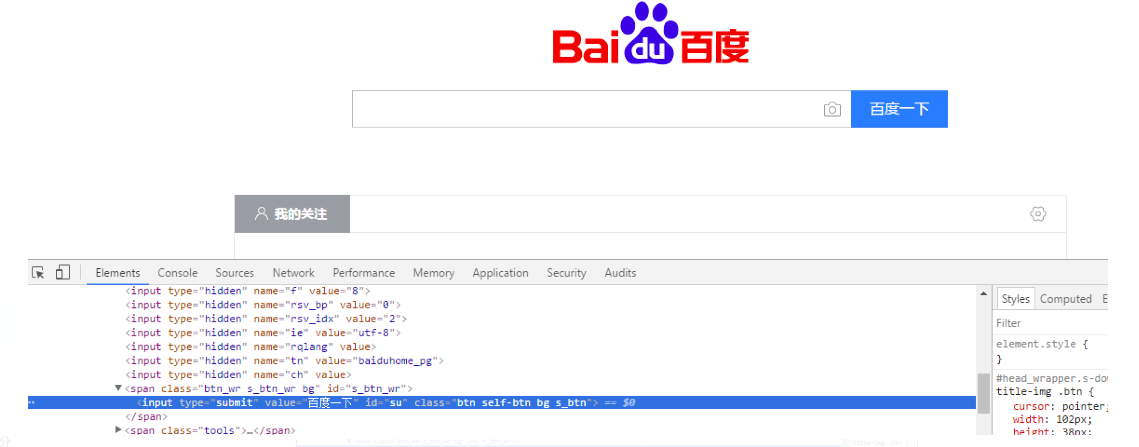
以百度首页点击按钮为例

1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")
2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")
3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")
4>匹配被-分割的属性值的方法,如上图的class
driver.find_element_by_css_selector("input[class|='s']") #要求精确填写的属性值
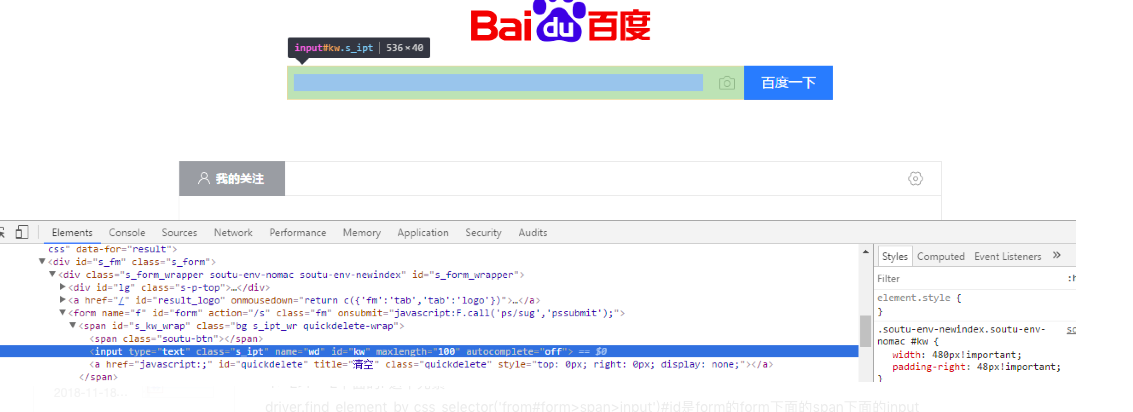
三:层级定位

1:E>F E下面的F这个元素
driver.find_element_by_css_selector('from#form>span>input')#id是form的form下面的span下面的input

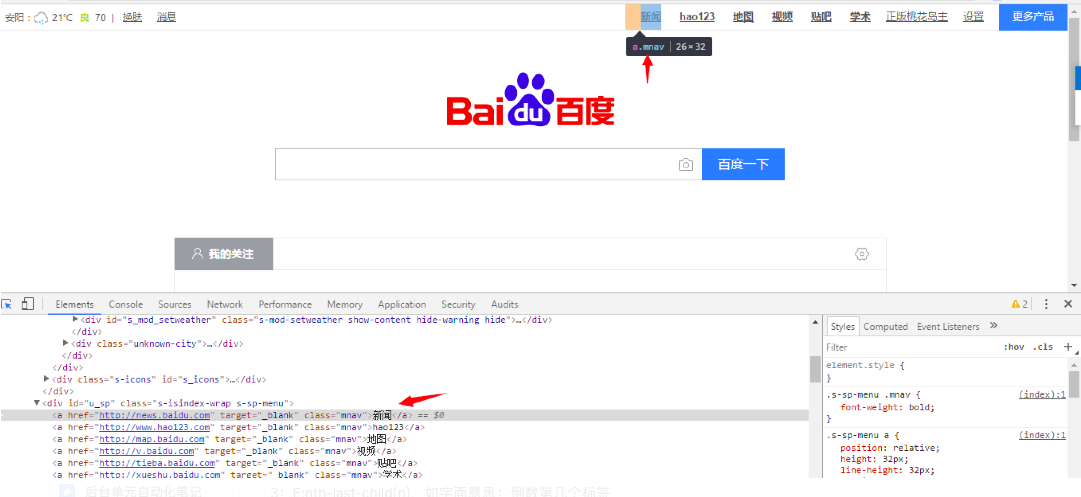
2:E:nth-child(n) 如上图,
driver.find_element_by_css_selector('#u_sp > a:nth-child(1)')#id为u_sp的下面的第一个a标签。
#实测,这个定位不到,但是方法是对的,- -
3:E:nth-last-child(n),如字面意思:倒数第几个标签
4:E:first-child,第一个标签
5:E:last-child,最后一个标签
6:E:only-child,唯一的标签