前言:在工作中需要上传普通图片、扫描仪的图片、word、pdf、excel,在此整合了一下,效果如下。
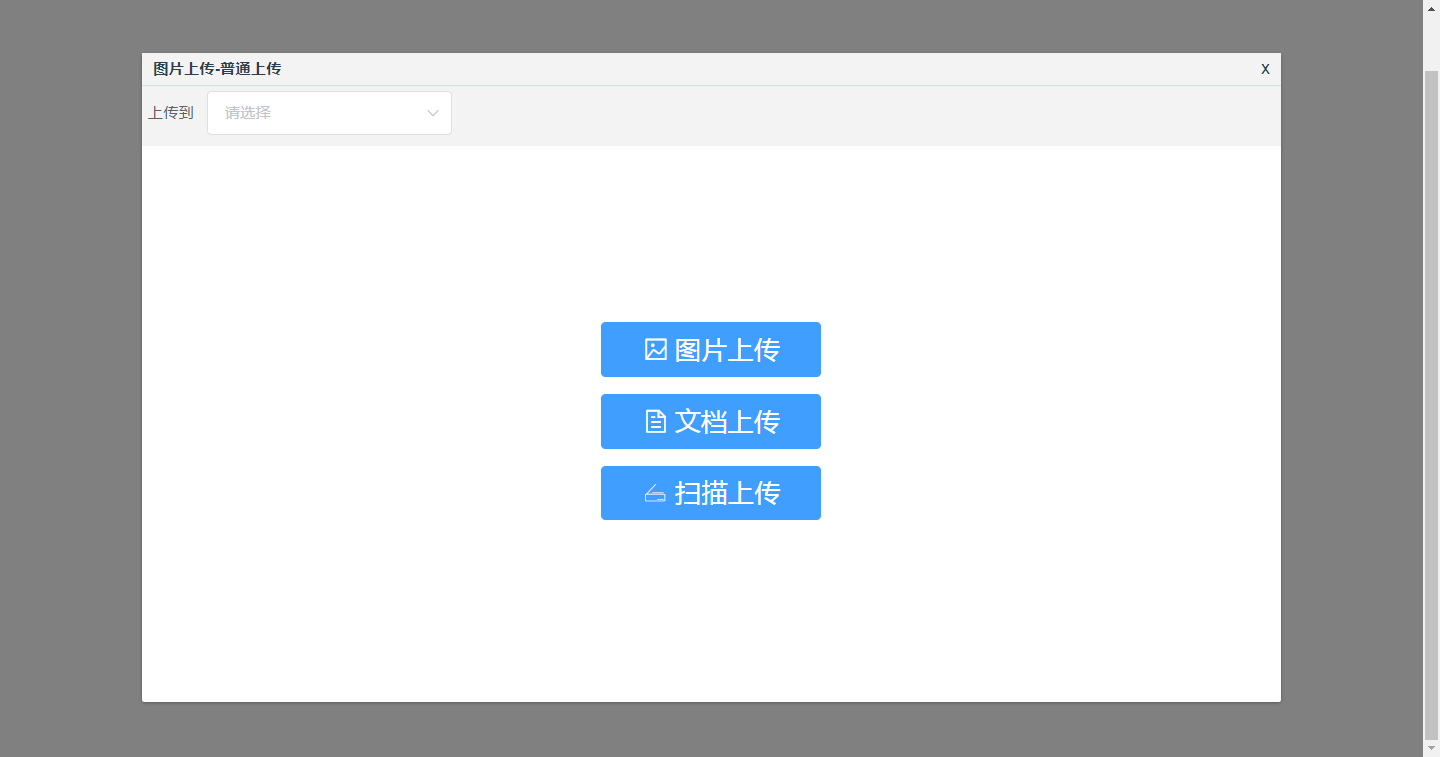
首页

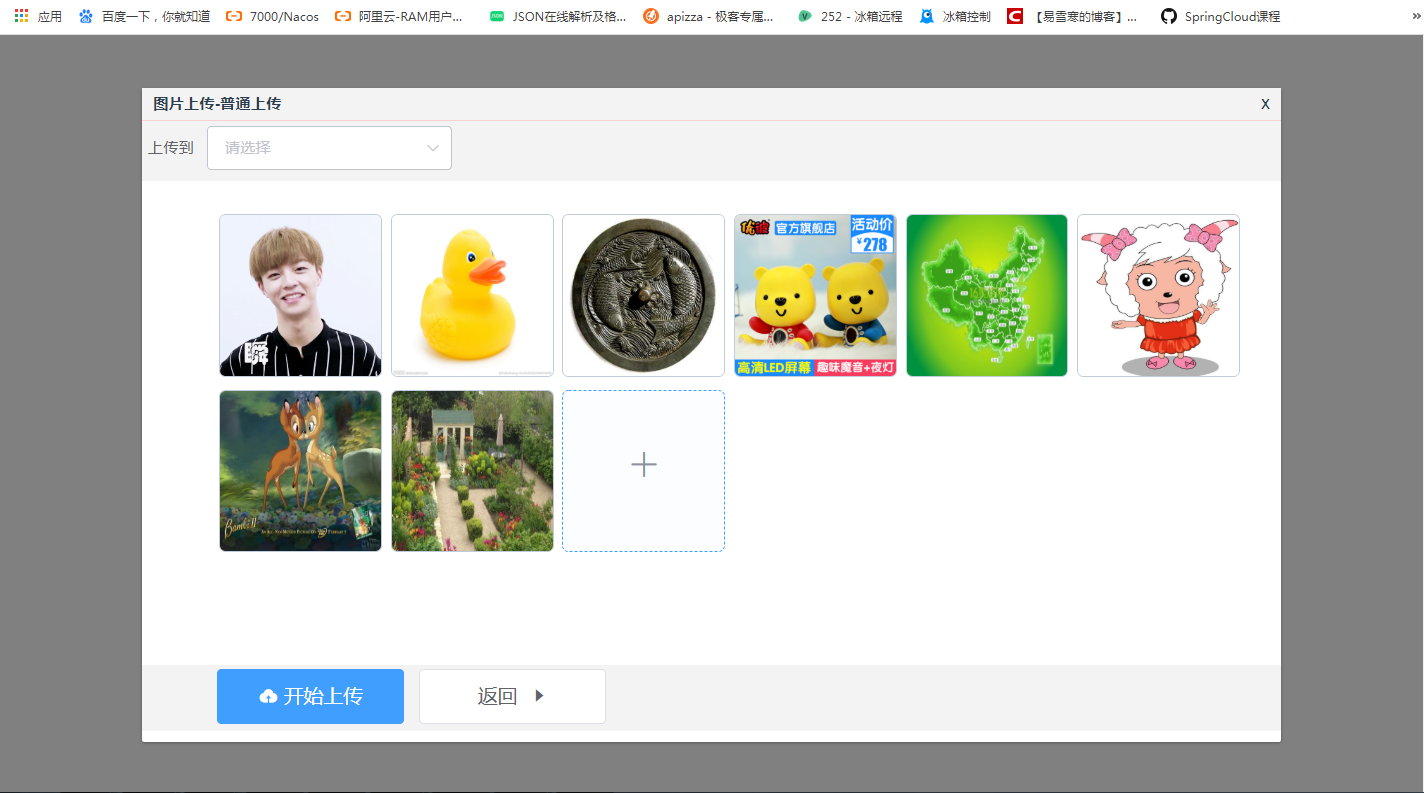
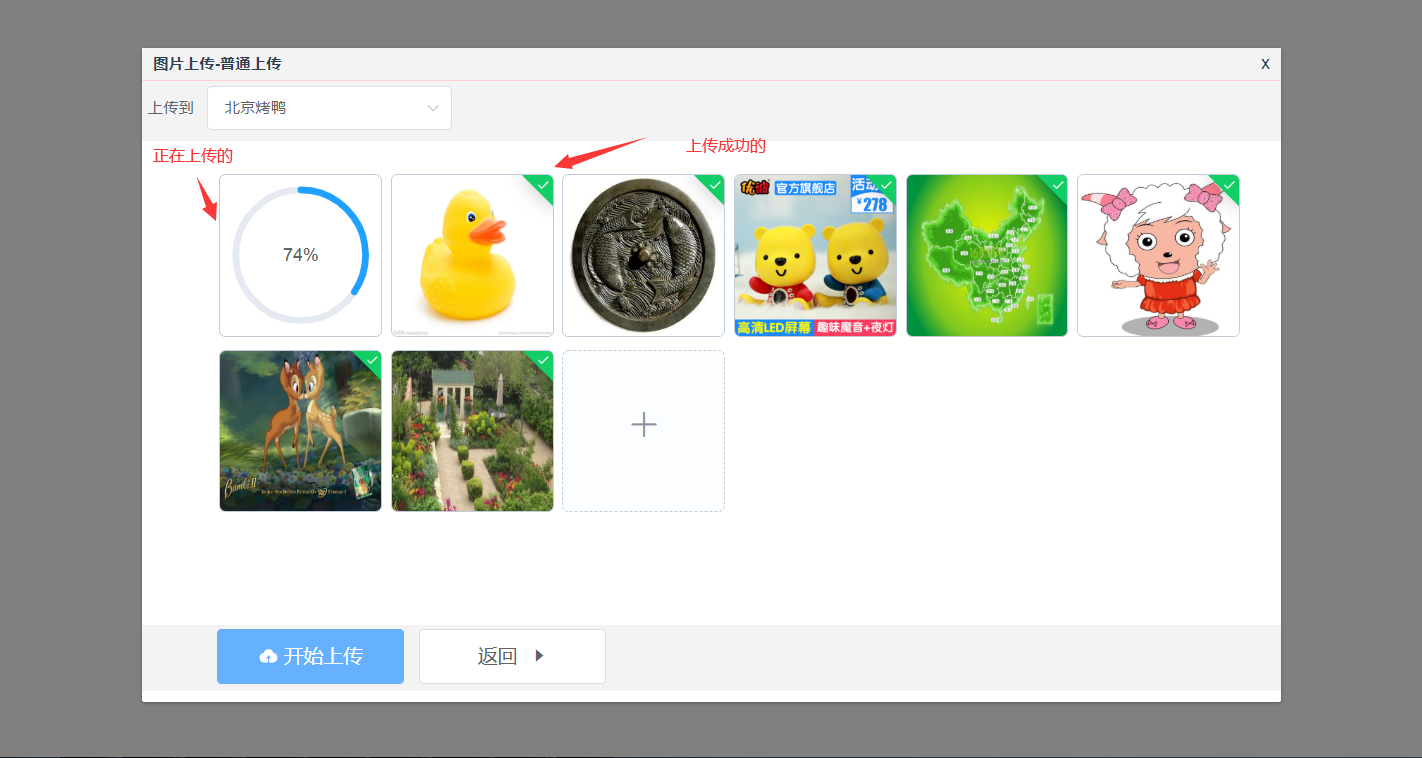
图片上传(支持批量上传和删除)


文档上传(支持批量上传和删除)

扫描仪上传(扫描仪扫描到的图片可以直接显示在界面上,用户可以选择删除或者手动上传)

<template>
<div>
<el-button @click="openDialog">上传</el-button>
<!-- 3 使用组件
入参:
isShow:打开&关闭对话框
option:上传文件目录
出参:
close:关闭对话框
-->
<CommonUpload :datas="isShow" :catalog="option" v-if="dialog" @func="close" />
</div>
</template>
<script>
import CommonUpload from "../CommonUpload" // 1引入组件
export default {
components: {
CommonUpload //2 注册组件
},
data() {
return {
isShow: false,
dialog: false,
//要上传的目录
option: [
{
value: "选项5",
label: "北京烤鸭"
}
]
};
},
created() {},
methods: {
//打开对话框事件
openDialog() {
this.dialog = true;
this.isShow = !this.isShow;
},
//关闭对话框事件
close(val) {
this.dialog = val;
}
}
};
</script>
<style scoped>
</style>
后端代码

至此,ok。如果你还看不懂,可以随时咨询我!
QQ:1842988062 加好友的时候记得备注:扫描仪图片上传