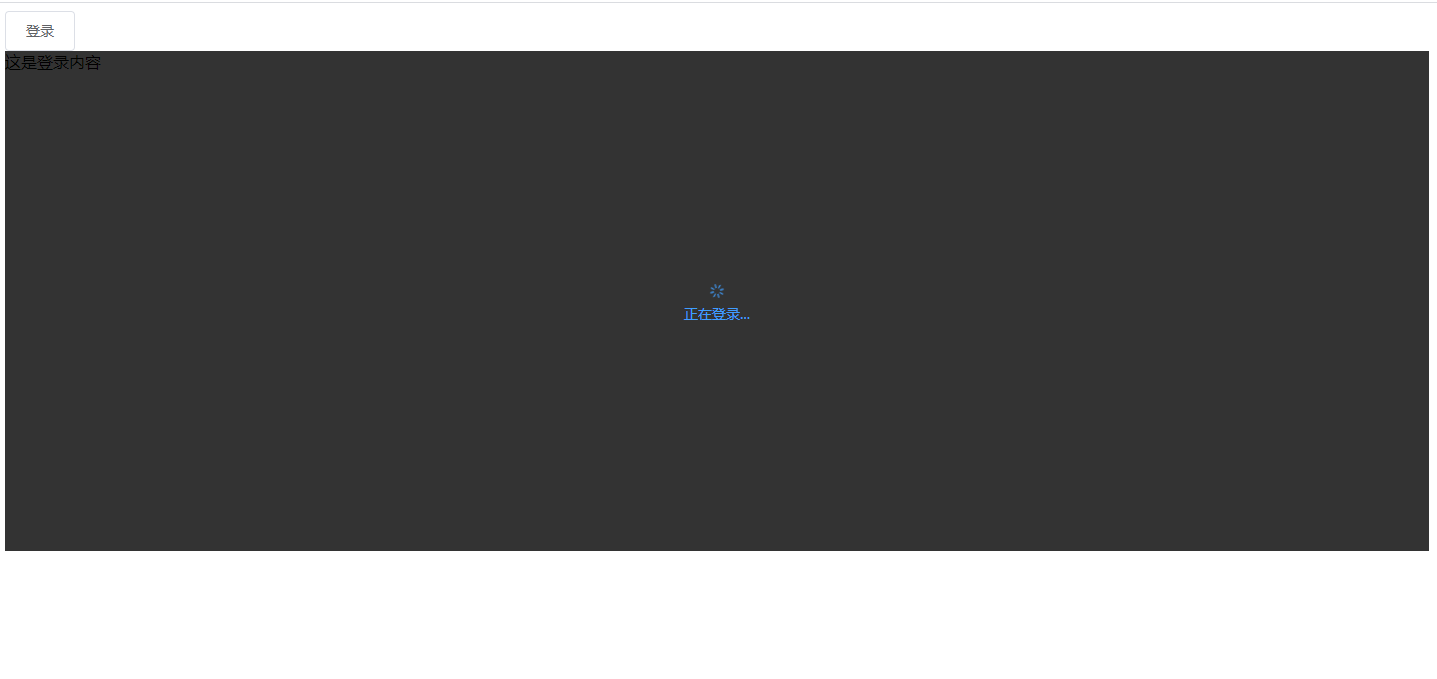
点击登录按钮的时候,登录等待页面效果为

代码为(核心代码已经重点标注,想用哪里放哪里,so easy!)
<template>
<div>
<el-button type="" @click="submitLogin">登录</el-button>
<div style="height:500px"
v-loading="loading"
element-loading-text="正在登录..."
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)">
这是登录内容
</div>
</div>
</template>
js中
submitLogin() { this.loading=true }