zoom和scale都是css中常用的放大和缩小一个元素的方法,在scale还没有成为css3标准之前,我们“唯一”能用来放大和缩小一个元素的方法也就是zoom。不过这个属性兼容性不好,因为这个属性是ie发明的,其他浏览器厂商都喜欢跟ie对着干,对这个属性不怎么感冒,所以不怎么支持。这就导致同一个页面在不同的浏览器上显示有差别。终于有一天css的亲爹w3c看不下去了,叽咕了半天,定了一个scale的标准属性,来实现元素的放大和缩小。scale是缩写,它完整名字是transform:scale(x);
zoom和scale都是用来放大和缩小元素的,但是它的效果和使用方式有很大的差别,最近用得到,就研究下,它们的不同点如下
1.兼容性问题
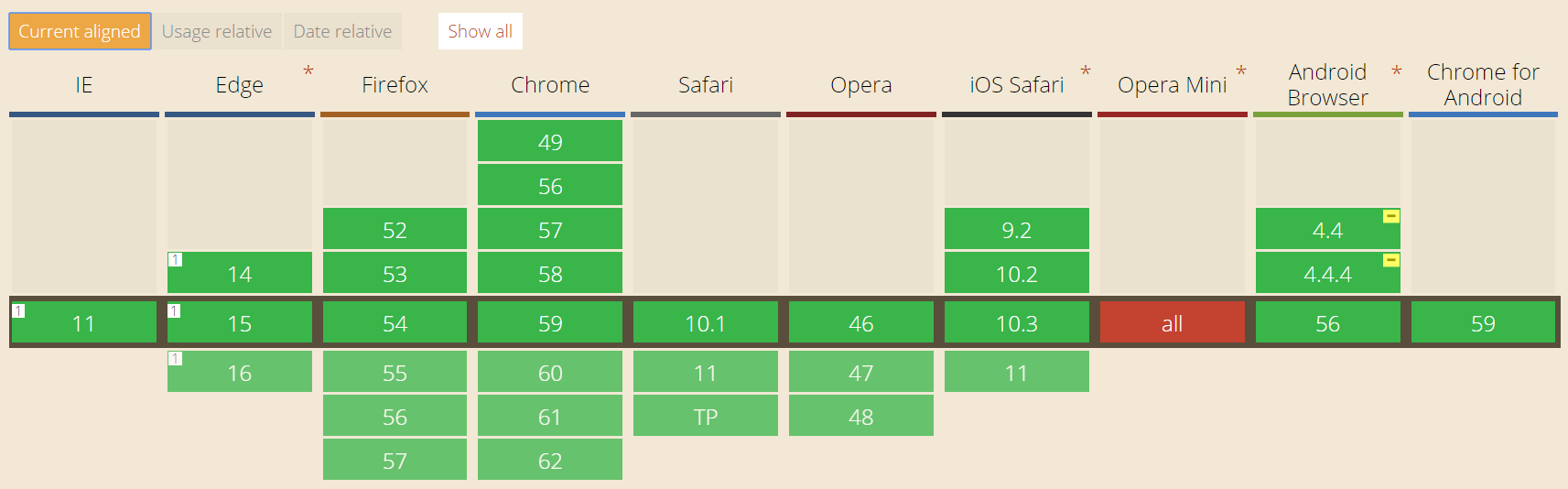
zoom不是css的标准属性,Firefox和Opera Mini 不支持,其他标准的浏览器倒是都可以很好的支持。ie从ie6以后就开始支持这个属性。这个属性用起来有风险,比如要考虑Firefox的兼容性问题。

tranform:scale(x) 则是css的标准属性,除Opera Mini外,得到了几乎所有标准浏览器的支持。ie浏览器是在ie11后开始支持,不过ie9和ie9以后的浏览器都支持带前缀的属性-ms-transform。如果你的网页要兼容ie8及其以前的ie浏览器,就需要做兼容性处理,其实更好的办法是离职吧,现在都什么时代了,怎么可能还要兼容这么古老的浏览器,当然了,我是开玩笑的,毕竟你穷,怎么可以轻易离职。

2.取值问题
transform:scale(x)的取值只能是数字,不能是百分比或者其他,但是取值可以是正数也可以是负数和0。其中x为0的时候,元素直接缩到消失不见了。x为负数的时候,元素会顺时针旋转180度,也可能是逆时针,我也不知道反正上下颠倒了。我指的是2d平面,3d的平面我没研究。
而且scale是可以使用scaleX()、scaleY()、scaleZ()单独放大x、y、z不同轴。zoom只能等比放大。
3.显示效果
3.1缩放点
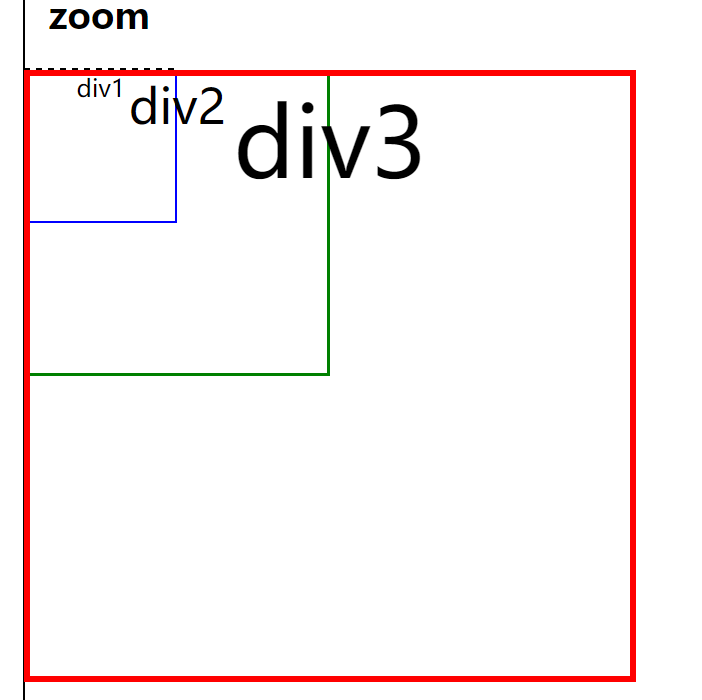
zoom是以左上角有原点进行缩放的,并且默认这个点还不能改变。如果要要实现中心的放大缩小的效果就需要动用下js动态改变元素的位置,或者你要是个牛逼哄哄的人,你就可以考虑使用ie的矩阵变换。虽然我高考数学不低130,但是我还是看不懂ie的矩阵变换到底是咋回事。

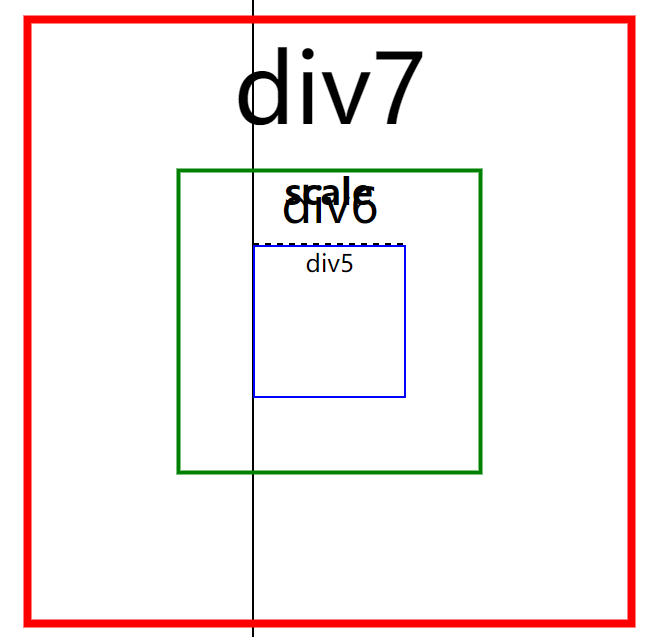
transfrom:scale(x)的变化默认是以中心点为准变化的,而且这个变化的点是可以通过transform-origin进行改变。

3.2位置
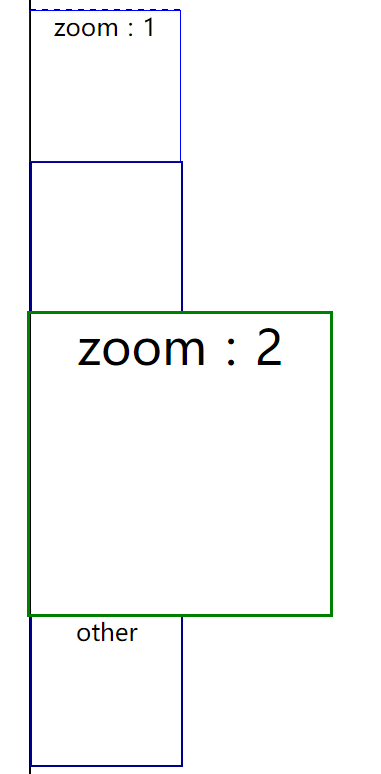
zoom缩放后的元素是占据实际位置的。比如zoom的元素后紧跟一个名字叫other的div。元素被放大后名字叫other的div也被挤下去了。

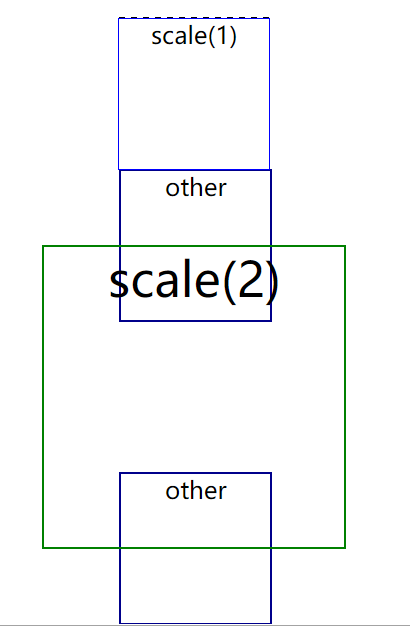
而scale缩放的元素是不占据实际位置的,被scale放大的元素,看起来很大,但是实际占据的位置还是之前那么小。所以其他元素并不会因此而改变位置。

无论元素是使用zoom放大缩小还是使用scale放大缩小,元素上绑定点击事件的话,点击元素都会响应事件的。
4.性能
因为zoom是实际改变物体大小的,而且这种改变会影响到其他元素,所以使用zoom的时候会引起浏览器重新渲染,性能较低。而scale是单独只改变目标元素,并不会影响到其他的元素,所以性能会好一些。
5.点击查看页面效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>room&scale</title> <style> html,body{ margin: 0px; padding:0px; } div{ text-align: center; } h2{ text-align: center; padding-bottom: 20px; margin:0px; border-bottom: 1px dashed black; } .content{ width: 100px; margin: auto; height: 2000px; border-left:1px solid black; position: relative; } /*zoom*/ .zoomW{ position: relative; } .div1{ width: 100px; height:100px; top:0px; left:0px; position: absolute; border: 1px solid blue; } .div2{ width: 100px; height: 100px; zoom:2; top:0px; left:0px; position: absolute; border: 1px solid green; } .div3{ width: 100px; height: 100px; zoom:4; top:0px; left:0px; position: absolute; border: 1px solid red; } .div4{ width: 50px; height: 50px; border: 1px solid yellow; } /*scale*/ .zoomT2,.scaleT{ margin-top:600px; } .scaleW{ position: relative; } .scaleW div{ /*transform-origin:0 0;*/ } .div5{ width: 100px; height:100px; top:0px; left:0px; position: absolute; border: 1px solid blue; } .div6{ width: 100px; height: 100px; transform: scale(2); -webkit-transform: scale(2); top:0px; left:0px; position: absolute; border: 1px solid green; } .div7{ width: 100px; height: 100px; -webkit-transform: scale(4); top:0px; left:0px; position: absolute; border: 1px solid red; } .div8{ width: 50px; height: 50px; border: 1px solid yellow; } .other{ width: 100px; height: 100px; border:1px solid darkblue; } .zoomO1{ width: 100px; height: 100px; zoom:1; outline: 1px solid blue; } .zoomO2{ width: 100px; height: 100px; zoom:2; outline: 1px solid green; } .scaleO1{ width: 100px; height: 100px; outline: 1px solid blue; } .scaleO2{ width: 100px; height: 100px; transform: scale(2); -webkit-transform: scale(2); outline: 1px solid green; } </style> </head> <body> <div class="content"> <div class="zoomT"> <h2>zoom</h2> </div> <div class="zoomW"> <div class="div1"> div1 </div> <div class="div2"> div2 </div> <div class="div3"> div3 <!-- <div class="div4"> div4 </div> --> </div> </div> <div class="scaleT"><h2>scale</h2></div> <div class="scaleW"> <div class="div5"> div5 </div> <div class="div6"> div6 </div> <div class="div7"> div7 <!-- <div class="div8"> div8 </div> --> </div> </div> <div class="zoomT2"><h2>zoom&other</h2></div> <div class="zoomOther"> <div class="zoomO1"> zoom:1 </div> <div class="other"> </div> <div class="zoomO2"> zoom:2 </div> <div class="other"> other </div> </div> <div class="scaleT"><h2>scale&other</h2></div> <div class="scaleOther"> <div class="scaleO1"> scale(1) </div> <div class="other"> other </div> <div class="scaleO2"> scale(2) </div> <div class="other"> other </div> </div> </div> <script> var zoomO2 = document.querySelector(".zoomO2"); zoomO2.onclick=function(){ console.log("zoomO2"); } var scaleO2 = document.querySelector(".scaleO2"); scaleO2.onclick=function(){ console.log("scaleO2"); } </script> </body> </html>