1.firebug的安装
firebug:2017年会后新版的firebug已经默认的被合并到开发者模式中
2.Firebug的主要功能:
1)网络监视器:Firebug的网络监视器能将页面中的CSS、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来。
2)Javascript调试器:javascript脚本调试器,占用空间不大,但是单步调试、设置断点、变量查看窗口一个不少。
3)Console 控制台:控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。
4)DOM查看器:Firebug的DOM查看器却能方便地浏览DOM的内部结构,帮助你快速定位DOM对象。
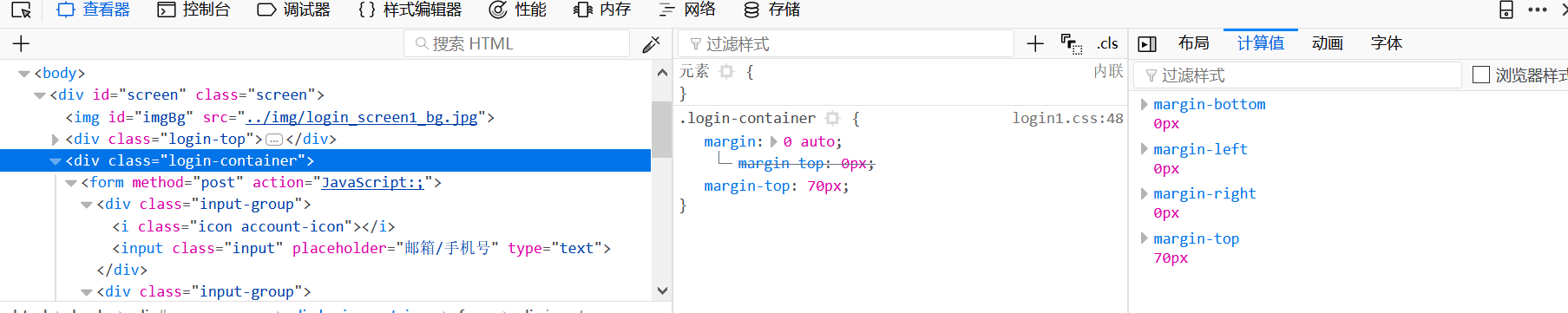
3.查看器
如下:方便的帮助我们获取前端的html以及css样式,以及计算值,字体,动画等

4.控制台
输出并找到哪一行错误
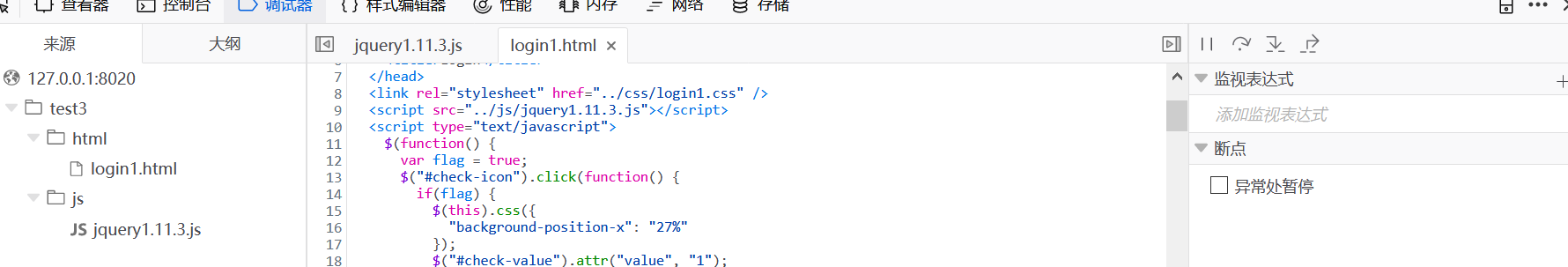
5.调试器
如下:可以对js进行断点处理,断点的操作如java的debug,通过断点处理,可以获取相应的参数的值

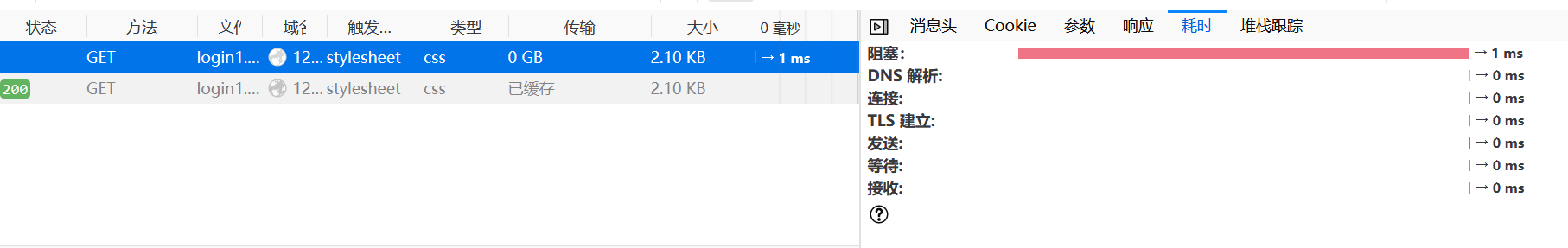
6.网络
如下:可以获取相应的是耗时,以及响应头,以及cookie信息等

7.还以在浏览器中修改样式