在用OpenCV对图像进行处理时,利用颜色定位是常常会接触到的方法,但RGB受光照影响比较严重,转换到HSV XYZ等空间也解决不了时,
可以用白平衡算法进行修正,使其发黄、发蓝、发红的照片更加趋于自然光下的图像。(转摘请说明来源)
程序代码示例如下:
1 //该代码实现白平衡算法中的灰度世界法,能有效改善图像发红发蓝发绿的现象; 2 3 #include <opencv2/opencv.hpp> 4 using namespace cv; 5 6 int main() 7 { 8 Mat g_srcImage,dstImage; 9 vector<Mat> g_vChannels; 10 g_srcImage = imread("C:/Users/Administrator/Desktop/区分高架定位/01.jpg"); 11 imshow("原图",g_srcImage); 12 //waitKey(0); 13 14 //分离通道 15 split(g_srcImage,g_vChannels); 16 Mat imageBlueChannel = g_vChannels.at(0); 17 Mat imageGreenChannel = g_vChannels.at(1); 18 Mat imageRedChannel = g_vChannels.at(2); 19 20 double imageBlueChannelAvg=0; 21 double imageGreenChannelAvg=0; 22 double imageRedChannelAvg=0; 23 24 //求各通道的平均值 25 imageBlueChannelAvg = mean(imageBlueChannel)[0]; 26 imageGreenChannelAvg = mean(imageGreenChannel)[0]; 27 imageRedChannelAvg = mean(imageRedChannel)[0]; 28 29 //求出个通道所占增益 30 double K = (imageRedChannelAvg+imageGreenChannelAvg+imageRedChannelAvg)/3; 31 double Kb = K/imageBlueChannelAvg; 32 double Kg = K/imageGreenChannelAvg; 33 double Kr = K/imageRedChannelAvg; 34 35 //更新白平衡后的各通道BGR值 36 addWeighted(imageBlueChannel,Kb,0,0,0,imageBlueChannel); 37 addWeighted(imageGreenChannel,Kg,0,0,0,imageGreenChannel); 38 addWeighted(imageRedChannel,Kr,0,0,0,imageRedChannel); 39 40 merge(g_vChannels,dstImage);//图像各通道合并 41 imshow("白平衡后图",dstImage); 42 waitKey(0); 43 return 0; 44 }
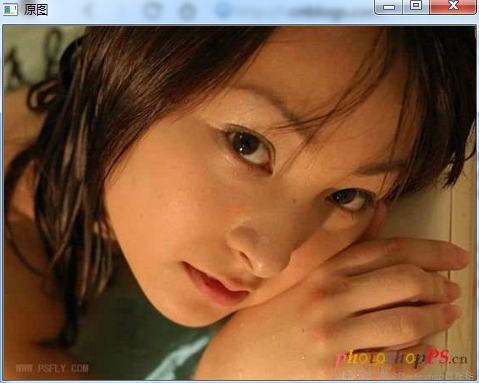
结果如下: