HTML5中新增加的一个元素canvas,要使用canvas元素,浏览器必须支持html5。通过canvas标签来创建元素,并需要为canvas指定宽度和高度,也就是绘图区域的大小。 <canvas id="mycanvas" style="500px;height:500px;"></canvas> 。要在canvas上画图,需要取得canvas的上下文,通过getContext方法来获取上下文。 var context=canvas.getContext("2d"); 在使用getContext方法之前,需要判断浏览器是否支持该方法。
使用画布的toDataURL方法,可以将canvas转为图片格式。这个方法接收一个参数,即图片的MIME类型格式。如果要取得画布中一个png格式的图片,可以使用以下的代码:
1 var url=canvas.toDataURL("image/png"); 2 var img=document.createElement("img"); 3 img.src=url;
- 填充和描边
2d上下文的两种基本操作就是填充和描边。填充就是用指定的颜色、渐变色、图像填充图形,描边在图形的边缘画线。大多数上下文操作都需要填充和描边操作,这两个操作的属性取决于strokeStyle和fillStyle。
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="#000099"; 5 context.fillStyle="#0099FF"; 6 7 }
上面的代码为上下文的两种属性strokeStyle和fillStyle指定了颜色值。可以使用CSS中指定颜色值的任何格式,包括颜色名、十六进制编码、rgb、rgba、hsl和hsla。
- 绘制矩形
矩形是一个可以直接在2d上下文中绘制的图形。与矩形有关的方法包括fillRect、strokeRect和clearRect方法。这三个方法接收4个参数,矩形的x坐标、矩形的y坐标、矩形的长度、矩形的宽度。参数的单位是像素。
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="#000099"; 5 context.fillStyle="#0099FF"; 6 context.fillRect(10,10,50,50); 7 //context.strokeRect(0,0,200,200); 8 //downloadFile('ship.png', canvas.toDataURL("image/png")); 9 10 }
通过上面的代码可以绘制一个矩形,从10,10处开始绘制,矩形的长和高都是50px。

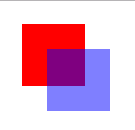
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="rgba(0,0,255,0.5)"; 5 context.fillStyle="red"; 6 context.fillRect(10,10,50,50); 7 context.fillStyle="rgba(0,0,255,0.5)"; 8 context.fillRect(30,30,50,50); 9 //context.strokeRect(0,0,200,200); 10 //downloadFile('ship.png', canvas.toDataURL("image/png")); 11 12 }
通过指定fillStyle为rgba格式,可以绘制半透明的矩形。上面的代码创建了两个矩形,其中一个为半透明颜色。

通过clearRect可以清除画布上面的图形。需要传入x坐标,y坐标,长度和高度。
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="rgba(0,0,255,0.5)"; 5 context.fillStyle="red"; 6 context.fillRect(10,10,50,50); 7 context.fillStyle="rgba(0,0,255,0.5)"; 8 context.fillRect(30,30,50,50); 9 context.clearRect(0,0,50,50); 10 //context.strokeRect(0,0,200,200); 11 //downloadFile('ship.png', canvas.toDataURL("image/png")); 12 13 }
上面的代码使用clearRect方法清除画布上的图形,从0,0处开始清除,长度为50,高度也为50。

- 绘制路径
2d上下文支持绘制路径的方法。通过路径可以创造复杂的形状和线条。要绘制路径,首先需要调用beginPath方法,表示要开始绘制路径。然后在调用以下方法:arc(x,y,radius,startangle,endangle,countclockwise),以x、y为圆心绘制一条弧线,起始和结束弧度分别为startangle、endangle。最后一个参数表示是否按逆时针方向计算,默认为false;arcTo(x,y,x1,y1,radius),从上一点开始绘制弧线到x1、y1为止,并以给定的半径radius穿过x、y;bezierCurveTo(c1x,c1y,c2x,c2y,x1,y1),从上一点开始绘制一条曲线,到x1、y1为止,并以c1x、c1y和c2x、c2y为控制点;lineTo(x,y),从上一点开始,绘制一条直线到x,y为止;moveTo(x,y),将绘图游标移动到x、y,不绘制线;quadraticCurveTo(cx,cy,x,y),从上一点开始绘制一条二次曲线,到x、y为止,并以cx和cy为控制点;rect(x,y,width,height),从x,y开始绘制一个矩形,长度为width,高度为height,该矩形是一个路径。
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="rgba(0,0,255,0.5)"; 5 context.fillStyle="red"; 6 context.beginPath(); 7 //context.moveTo(10,10); 8 //context.rect(10,10,30,30); 9 context.moveTo(50,50); 10 context.lineTo(80,80); 11 context.lineTo(100,90); 12 context.stroke(); 13 context.closePath(); 14 //context.strokeRect(0,0,200,200); 15 //downloadFile('ship.png', canvas.toDataURL("image/png")); 16 17 }
通过上面的代码可以绘制一个多段线,从50、50处开始,然后到80、80,最后在100、90结束。

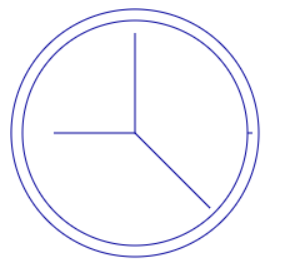
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="#000099"; 5 context.fillStyle="red"; 6 context.beginPath(); 7 //绘制圆 8 context.arc(100,100,99,0,2*Math.PI,false); 9 //移动图标 10 context.moveTo(194,100); 11 //绘制圆 12 context.arc(100,100,90,0,2*Math.PI,false); 13 context.moveTo(100,100); 14 //分针 15 context.lineTo(100,20); 16 context.moveTo(100,100); 17 //时针 18 context.lineTo(35,100); 19 context.moveTo(100,100); 20 //秒针 21 context.lineTo(160,160); 22 context.stroke(); 23 context.closePath(); 24 25 //downloadFile('ship.png', canvas.toDataURL("image/png")); 26 27 }
通过上面的代码,可以在画布上绘制简单的时钟。

- 绘制文本
2d绘图上下文也提供了绘制文本的方法。绘制文本有两个方法fillText和strokeText。这两个方法需要四个参数:文本字符串、x坐标、y坐标、可选的最大像素宽度。这两个方法以下列3个属性为基础:font,表示文本样式,包括样式、大小和字体;textAlign,表示文本的对齐方法,start、end、left、right和center;textBaseline表示文本的基线,可能的值有top、hanging、middle、alphabetic、ideographic和bottom。
fillText使用fillStyle属性绘制为本,strokeText方法使用strokeStyle属性绘制文本。通常情况,使用fillText来绘制文本。
1 var canvas=document.getElementById("mycanvas"); 2 if(canvas.getContext){ 3 var context=canvas.getContext("2d"); 4 context.strokeStyle="#000099"; 5 context.fillStyle="red"; 6 context.font="italic 35px 黑体"; 7 context.textAlign="center"; 8 context.textBaseline="middle"; 9 context.fillText("JavaScript",100,100); 10 11 //downloadFile('ship.png', canvas.toDataURL("image/png")); 12 13 }
通过上面的代码,在canvas中绘制文本。设置textAlign为center和textBaseline为middle,则文字位于100,100的水平和垂直中心点。