1、方法一:href="#div1"
<h2> <a href="#div1">to div1</a> <a href="#div2">to div2</a> <a href="#div3">to div3</a> </h2> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div>
2、方法二:js页面滚动

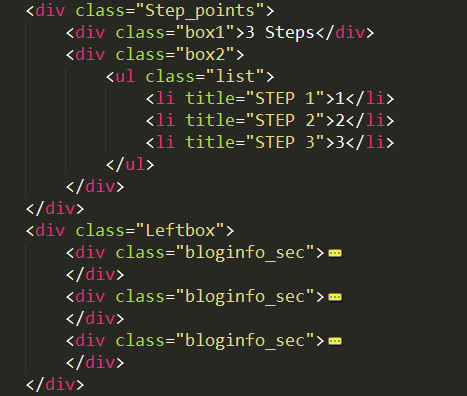
// 锚点跳转 $('.Step_points .box2 .list li').each(function(){ $(this).on('click',function(){ $("html, body").animate({scrollTop: $(".bloginfo_sec").eq($(this).index()).offset().top }, {duration: 500,easing: "swing"}); }); })