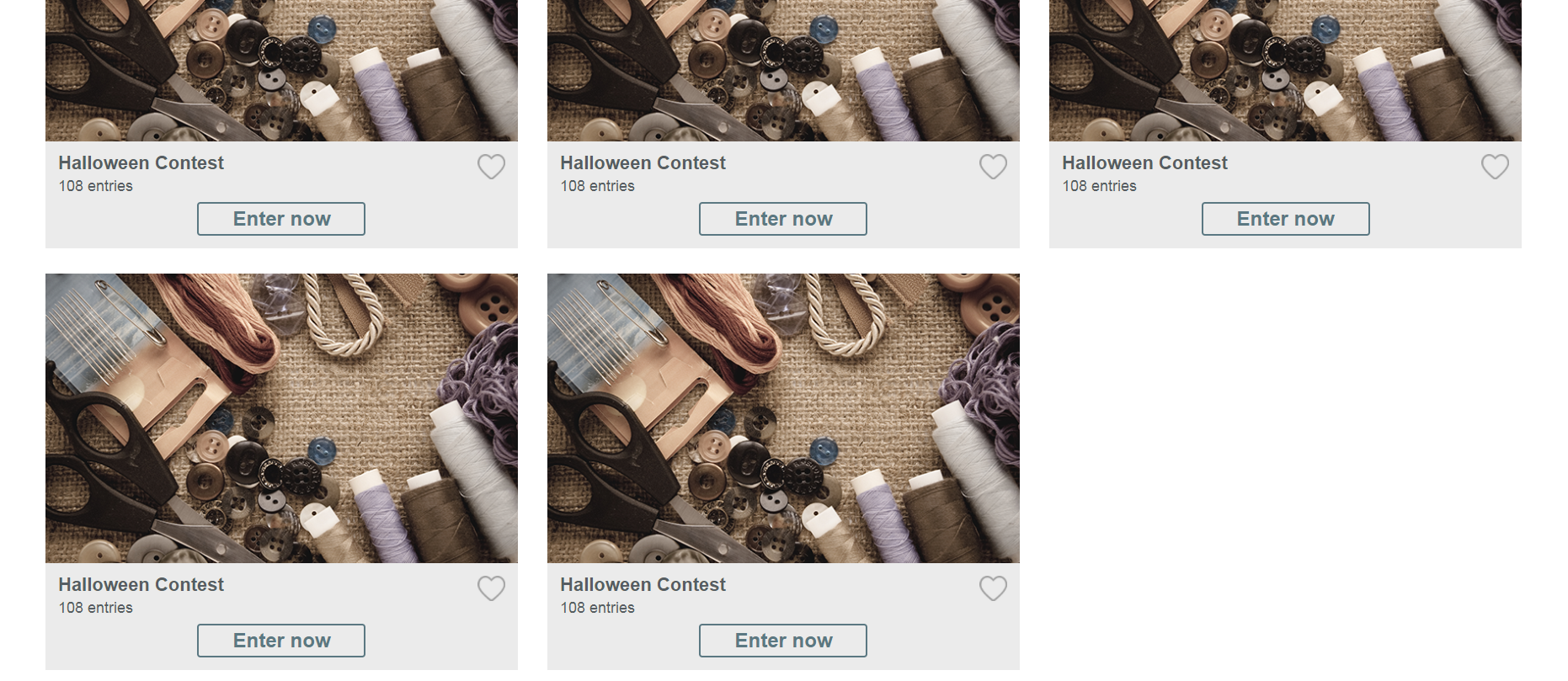
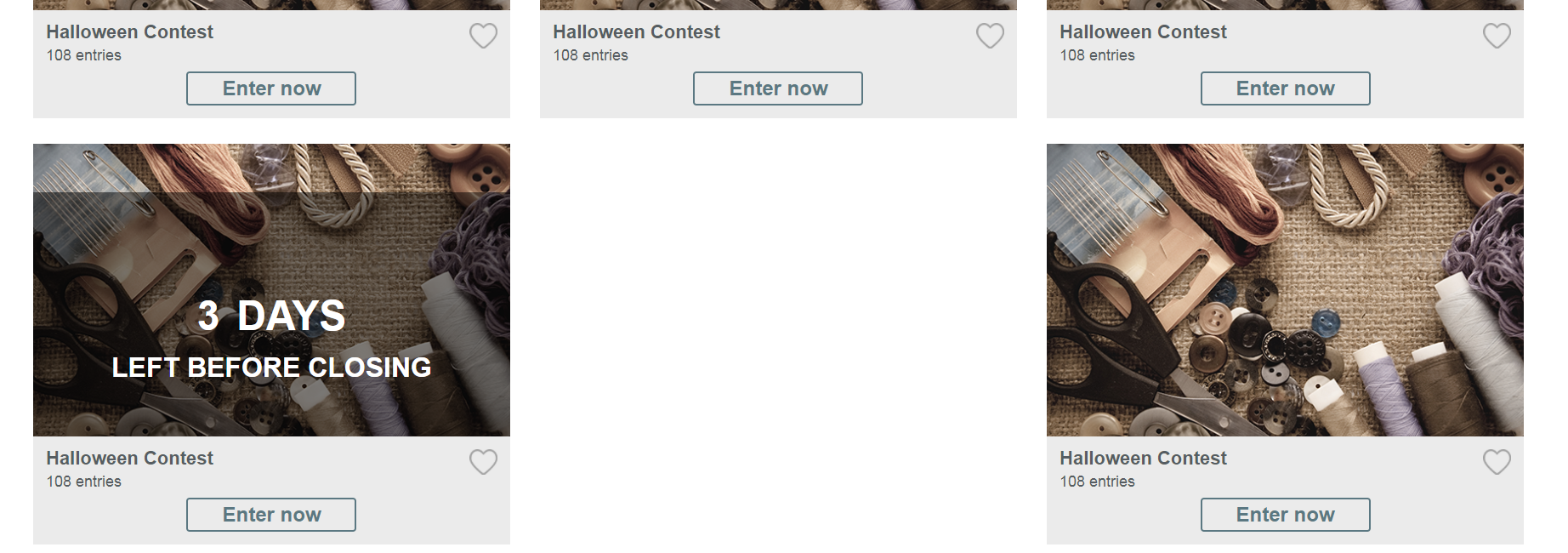
flex布局使用justify-content: space-between;,由于数量不足,导致间距空白,

建议用js填充元素
// flex空白元素填充
function flex_empty(listbox,ele,num,emptyclass){
var len=listbox.find(ele).length;
var need=Math.ceil(len/num)*num-len;
for(var i=0;i<need;i++){
var create_ele=document.createElement(ele);
create_ele.className=emptyclass;
listbox.append(create_ele);
}
}
使用!
flex_empty($('.activity_online_list'),'li',3,'empty');
参数说明:1:直接的外包裹框,一般为ul,2:对应的要排版的元素,3:正常情况修下每行排版的元素个数,4:补充元素的类别