最近暴雪一款叫《守望先锋》的游戏火到不行,身边很多人都深受其毒害,虽然博主自己没有买(穷),但是耳濡目染也了解了个大概。
由于之前大致学习了一下 css 滤镜的各种用法,所以心血来潮结合二者做一个 DEMO。
大家应该见过一种“选人”效果,一排黑白或其他单色的角色照片,选中的角色照片变为彩色。我想即使没有在网页中见过,在其他地方也一定见过。

亲切吗?就是上图这种。
那在 web 中该怎么实现呢,很多人会认为用两张图片,一张黑白一张彩色,切换图片地址。这种方法随便想想就有很多弊端,其实 css 中的滤镜可以很轻松的完成这件事。
这个 DEMO 只是使用了一个滤镜效果,加上过渡和简单的动画,但逼格立刻提升不少。这也是 css 的神奇之处,一个圆角、一点阴影、一点过渡动画,短短几行代码就能给人完全不一样的视觉或交互体验。
核心还是我们的 filter 属性,下面介绍下它都有哪些滤镜效果。
为了减少不必要的代码,下面的例子中均不使用浏览器前缀 hack,但滤镜的支持不是很好,所以在实际编写时一定要把前缀加完整。
Sepia

filter: sepia(1);
该滤镜会将图片的色相值收敛到35-40,产生一种老旧照片的感觉。且 sepia 接受的参数只能为 1 或者 100%,其他数值均不会产生任何效果。如果你要的效果就是这样做旧的感觉,OK大功告成。如果不是,那接着往下看。
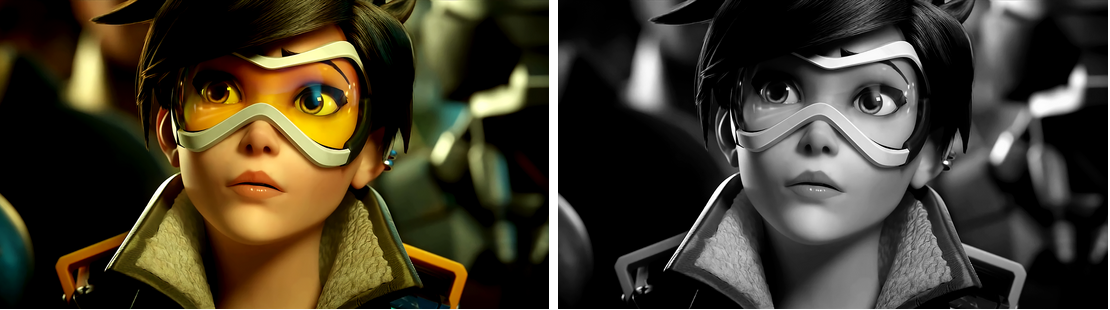
Saturate

filter: saturate(3);
该滤镜用于设置图片的饱和度,它接收一个非负数值作为参数,为 0 时图片为纯黑白效果。
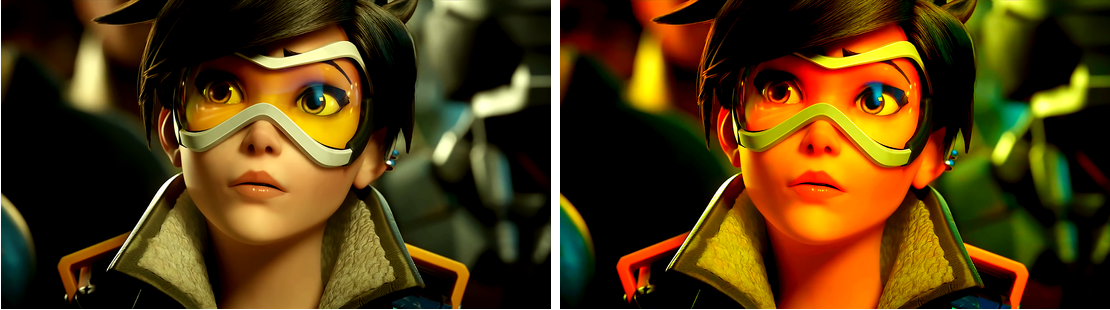
Hue-rotate

filter: hue-rotate(60deg);
该滤镜用于指定图片色相值的具体偏移量,它接收一个角度值作为参数,可正可负。
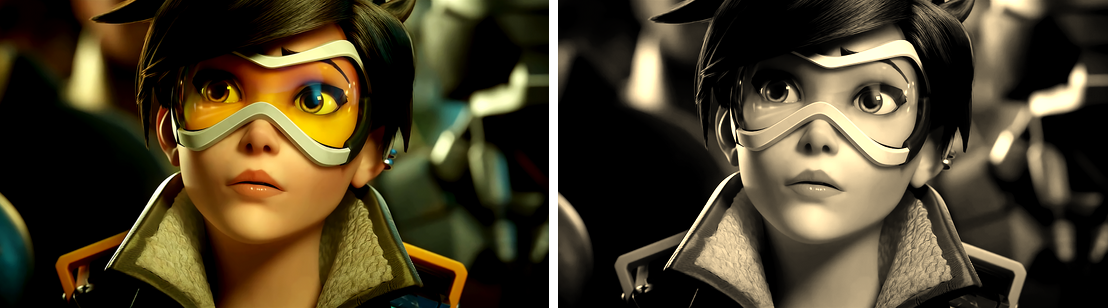
Grayscale

filter: grayscale(1);
该滤镜会降低图片的色值使其变为灰色,它与 sepia 接受的参数一致,只有 1 和 100% 有效。
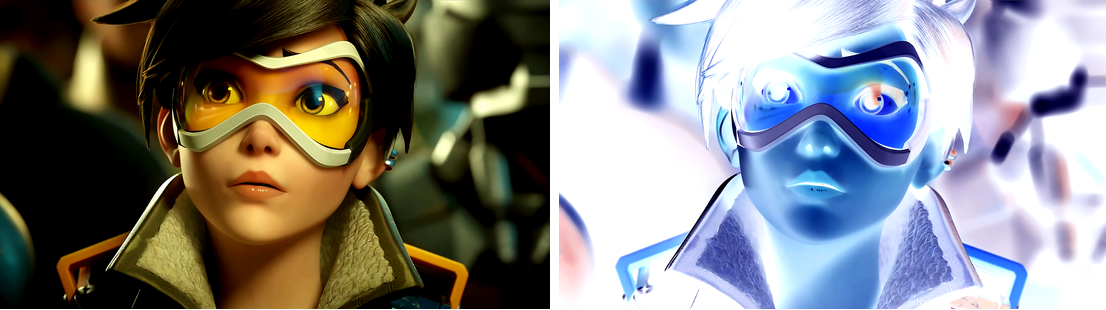
Invert

filter: invert(1);
该滤镜会产生反色效果,参数也只接收 1 或 100%。
Blur

filter: blur(3px);
该滤镜就是我们上篇博文用到的模糊效果,其接收一个非负的像素值作为参数。
Opacity

filter: opacity(.5);
该滤镜会产生透明效果,参数为 0-1 之间的小数或百分比。
Brightness

filter: brightness(3);
该滤镜用于提升图片亮度,当参数小于等于 0 时,为全黑。
Contrast

filter: contrast(3);
该滤镜用于提升对比度,当参数小于等于 0 时,为全灰。
css 的滤镜主要是上面这些,需要提示的是滤镜不是同时只能用一种,你可以通过组合来达到自己想要的效果,比如下面:

filter: sepia(1) saturate(4) hue-rotate(300deg);
参考——《CSS揭秘》
感谢你的浏览,希望能有所帮助