DOM
1.Sources
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
2.Methods
HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。

引入:DOM结点介绍
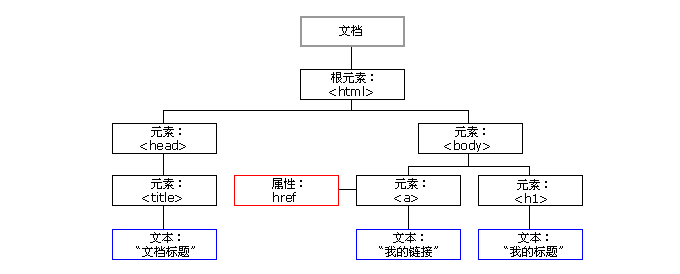
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点树

3.Contents
属性
属性是节点(HTML 元素)的值,能够获取或设置。
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
-
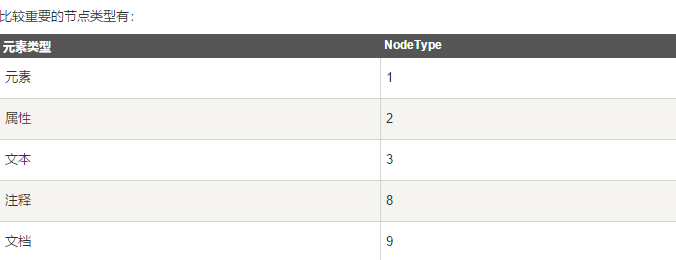
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。

元素
添加、删除和替换 HTML 元素。
创建新的 HTML 元素 - createElement()
创建新的 HTML 元素 - insertBefore()
删除已有的 HTML 元素-removeChild()
替换 HTML 元素-replaceChild()
4.Application
我们可以在客户端(在浏览器中)使用脚本来创建动态网页。
也可以通过在服务器上使用脚本来增加网页的动态性。
通过服务器端脚本,您能够编辑、添加或更改网页内容。您能够对提交自 HTML 表单的数据做出响应,访问数据或数据库,并向浏览器返回结果,为不同的用户定制页面。