我们接着上文继续,我们通过原型方式,解决了多个实例的方法共享问题,接下来,我们就来搞清楚原型(prototype),原型链的来龙去脉.
1 function CreateObj(uName) { 2 this.userName = uName; 3 } 4 CreateObj.prototype.showUserName = function(){ 5 return this.userName; 6 } 7 var obj1 = new CreateObj('ghostwu'); 8 var obj2 = new CreateObj('卫庄');

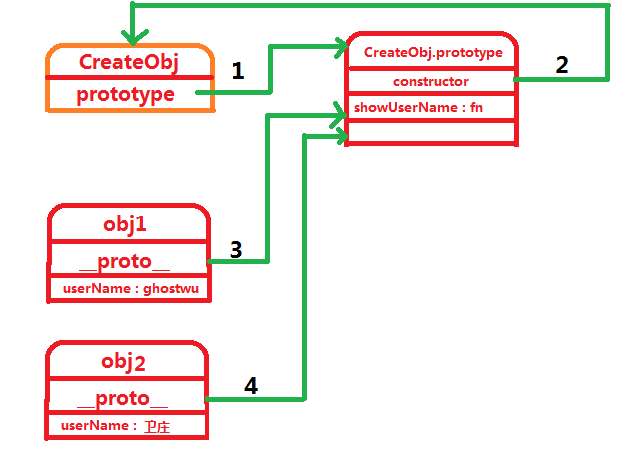
1,每个函数都有一个原型属性(prototype) , 这个属性是一个指针,指向构造函数的原型对象( CreateObj.prototype), 如上图中的第1根绿色的线
2,在默认情况下,所有原型对象都会自动获得一个constructor属性,该属性的作用上文已经解释过,该属性包含一个指向prototype属性所在的函数,如上图的第2根绿色的线
3,所有的实例( 通过构造函数new出来的, 原型对象[ 如CreateObj.prototype, 上图我还没有画出来]等 )都包含一个隐式原型(__proto__),该指针指向实例的构造函数的原型对象,
如上图中的第3根线和第4根线. obj1的构造函数是CreateObj, CreateObj的原型对象是CreateObj.prototype, obj2同理,所以:
obj1.__proto__ === CreateObj.prototype //true
obj2.__proto__ === CreateObj.prototype //true
4,写在构造函数中, 为this赋值的属性和方法, 在画图的过程中,把他们画在对象上面,如userName这个是给对象赋值的属性,所以在obj1和obj2这两个对象上都会存在一个属性userName
5,写在原型对象上的方法或者属性,应该把他们画在原型对象上,如
1 function CreateObj(uName) { 2 this.userName = uName; 3 this.showUserName = function(){ 4 return '100'; 5 } 6 } 7 CreateObj.prototype.showUserName = function(){ 8 return this.userName; 9 } 10 11 var obj1 = new CreateObj('ghostwu'); 12 var obj2 = new CreateObj('卫庄'); 13 14 console.log( obj1.showUserName() ); //100 15 console.log( obj2.showUserName() ); //100
如果在构造函数中为this添加一个showUserName方法, 那么obj1和obj2就会直接调用this上面的,因为这两个方法会被画在图中的实例上,所以:
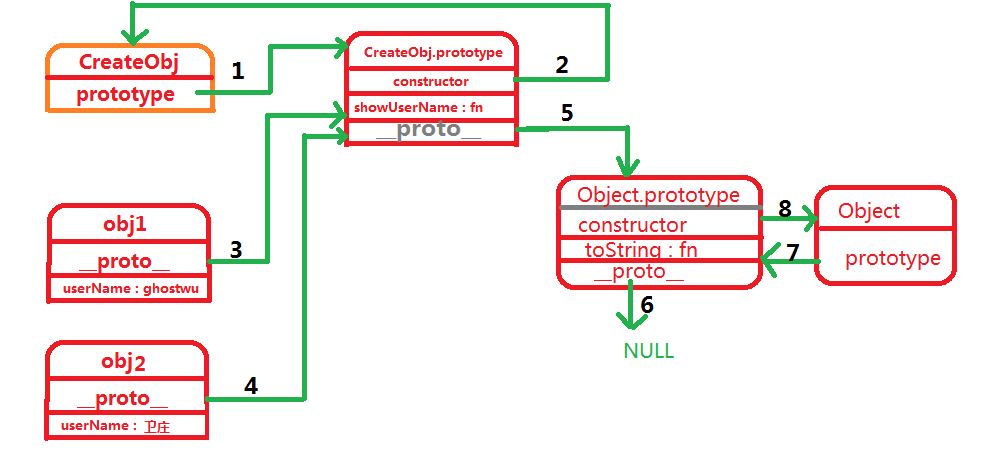
1 function CreateObj(uName) { 2 this.userName = uName; 3 this.showUserName = function () { 4 return '100'; 5 } 6 } 7 CreateObj.prototype.showUserName = function () { 8 return this.userName; 9 } 10 11 console.log( CreateObj.prototype.__proto__ ); //指向Object.prototype 12 console.log( CreateObj.prototype.__proto__ === Object.prototype ); //true

CreateObj.prototype.__proto__指向的是Object.prototype, 通过 全等运算符 (===) 测试之后为true
Object.prototype.__proto__ 指向的是NULL
这就是原型链,通过隐式原型把一些构造函数层层的串起来,通过上面这个图,就知道,为什么自定义的对象能调用toString, valueOf,等方法了吧?
因为所有的对象都是继承自Object.