ECMAScript 6中的Map类型是一种存储着许多键值对的有序列表。键值对支持所有的数据类型. 键 0 和 ‘0’会被当做两个不同的键,不会发生强制类型转换.
如何使用Map?
let map = new Map();
常用方法:
set( 键,值 ): 添加新的键值对元素
get( 键 ): 获取键对应的值,如果这个值不存在,返回undefined
1 let map = new Map(); 2 map.set( '0', 'ghostwu' ); 3 map.set( 0, 'ghostwu' ); 4 5 console.log( map.get( '0' ) ); //ghostwu 6 console.log( map.get( 'name' ) ); //undefined;
let map = new Map(); var key1 = {}, key2 = {}; map.set( key1, 'ghostwu' ); map.set( key2, 22 ); console.log( map.get( key1 ) ); //ghostwu console.log( map.get( key2 ) ); //22
可以用对象做为Map的键. 虽然是两个空对象,但是不会发生强类型转换.
has( key ): 判断键名是否存在
delete( key ):删除键名以及对应的值
clear(): 移除map集合中所有的键值对
size: map集合的元素个数
1 let map = new Map(); 2 map.set( 'name', 'ghostwu' ); 3 map.set( 'age', 22 ); 4 5 console.log( map.has( 'name' ) );//true 6 console.log( map.size ); //2 7 8 map.delete( 'name' ); 9 console.log( map.has( 'name' ) );//false 10 console.log( map.size ); //1 11 console.log( map.has( 'age' ) ); //true 12 13 map.clear(); 14 console.log( map.size ); //0 15 console.log( map.has( 'age' ) ); //false
Map支持数组初始化,用一个二维数组,每个数组用键值对的方式
1 let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); 2 console.log( map.has( 'name') ); //true 3 console.log( map.has( 'age') ); //true 4 console.log( map.size ); //2 5 map.set( 'sex', 'man' ); 6 console.log( map.size ); 7 console.log( map.get( 'name' ) ); //ghostwu 8 map.clear(); 9 console.log( map.size ); //0
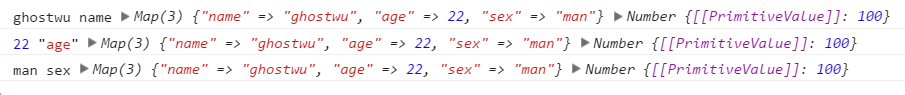
Map也支持forEach方法,支持2个参数, 第一个:函数,函数中支持3个参数( 值,键,当前map ), 第二个: this
1 let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); 2 map.set( 'sex', 'man' ); 3 map.forEach( function( val, key, cur ){ 4 console.log( val, key, cur, this ); 5 }, 100 );