开发是前后端分离,不需要等待后台开发。前端自己模拟数据,经本人测试成功。

我们在根目录新建存放数据的json文件,存放我们的数据data.json
//data.json
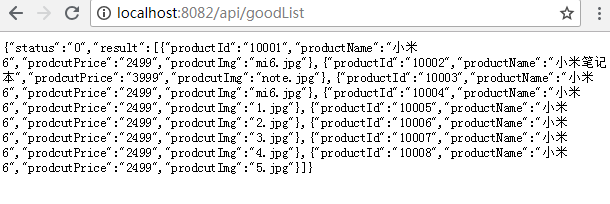
{ "status":"0", "result":[ { "productId":"10001", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" }, { "productId":"10002", "productName":"小米笔记本", "prodcutPrice":"3999", "prodcutImg":"note.jpg" }, { "productId":"10003", "productName":"小米6", "prodcutPrice":"2499", "prodcutImg":"mi6.jpg" } ] }
在build文件夹下的webpack.dev.config.js中:
// 引入各个文件
const express = require('express')
const app = express()
const router = express.Router()
const goodListData = require('../data.json')
app.use('/api', router)
//该代码已经存在,我们是加入 before函数
const devWebpackConfig = merge(baseWebpackConfig, {
devServer: {
// 在devserver中加入before函数
before(app) {
app.get('/api/goodList', (req, res, next) => {
res.json(goodListData)
})
}
},
})
这样以来我们就可以通过http://localhost:8080/api/goodList访问数据了