| 一、WebSocket概述 |
WebSocket协议,是建立在TCP协议上的,而非HTTP协议。
如下:
ws://127.0.0.1或wss://127.0.0.1就是WebSocket请求。
注:ws表示WebSocket协议,wss表示加密的WebSocket协议。
WebSocket的好处就是允许服务器和客服端进行实时地互相通信,而不像Ajax那样,只能由客服端发起请求,并且WebSocket不受同源策略限制,这恰恰是Ajax的软肋。
好了,初步了解WebSocket后,我们就一起一步步探究实现一个Demo吧。
| 二、客服端之旅 |
因为是基于WebSocket嘛,那在客服端,首先,得发起一个WebSocket请求。
如下:


<!DOCTYPE html> <head> <title>WebSocket</title> </head> <body> <script> //创建WebSocket对象请求 var socket = new WebSocket('ws://127.0.0.1:8080/'); </script> </body> </html>
其次,采用回调函数监听相应事件,并处理。监听事件一共四个:
1、 onpen :请求成功时,触发
2、 onclose :请求关闭时,触发
3、 onerror :请求或连接期间出错时,触发
4、 onMessage :接收服务器发送来的消息时,触发
另,当发送请求时,创建的WebSocket 实例,有个状态值readyState:
1、 0 : 代表还没连接或正在连接;
2、 1 : 代表连接成功;
3、 2 : 代表正在关闭连接;
4、 3 : 代表连接关闭。
我们在该demo中加入这四个监听事件。
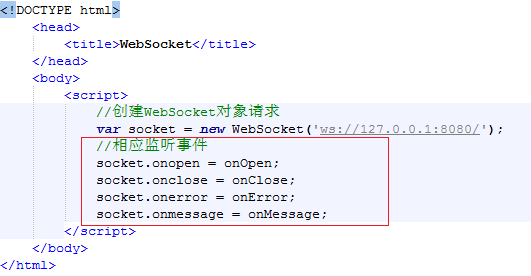
如下:


<!DOCTYPE html> <head> <title>WebSocket</title> </head> <body> <script> //创建WebSocket对象请求 var socket = new WebSocket('ws://127.0.0.1:8080/'); //相应监听事件 socket.onopen = onOpen; socket.onclose = onClose; socket.onerror = onError; socket.onmessage = onMessage; </script> </body> </html>
在这监听事件中,你可以按照你的意愿添加触发函数。
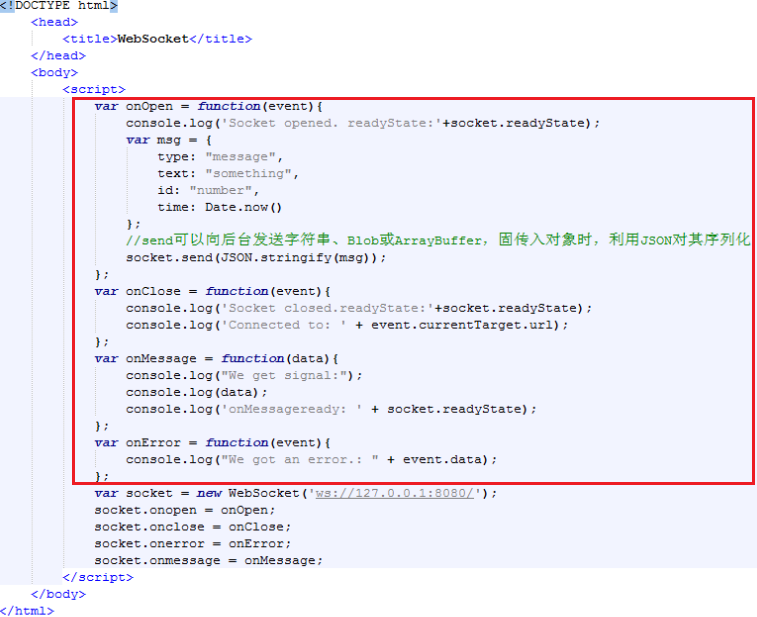
如下:


<!DOCTYPE html> <head> <title>WebSocket</title> </head> <body> <script> var onOpen = function(event){ console.log('Socket opened. readyState:'+socket.readyState); var msg = { type: "message", text: "something", id: "number", time: Date.now() }; //send可以向后台发送字符串、Blob或ArrayBuffer,固传入对象时,利用JSON对其序列化 socket.send(JSON.stringify(msg)); }; var onClose = function(event){ console.log('Socket closed.readyState:'+socket.readyState); console.log('Connected to: ' + event.currentTarget.url); }; var onMessage = function(data){ console.log("We get signal:"); console.log(data); console.log('onMessageready: ' + socket.readyState); }; var onError = function(event){ console.log("We got an error.: " + event.data); }; var socket = new WebSocket('ws://127.0.0.1:8080/'); socket.onopen = onOpen; socket.onclose = onClose; socket.onerror = onError; socket.onmessage = onMessage; </script> </body> </html>
| 三、node创建服务器 |
借助于node创建一个简易的服务器,以便看清整个WebSocket的流程。
因为是WebSocket协议,所以在node中你需要引入ws模块,假设我们监听的端口号为8080。
如下:


//需要ws模块 var WebSocketServer = require('ws').Server; //并创建wss服务器 var wss = new WebSocketServer({port: 8080});
接着,我们需要在连接成功后,我们可以向客服端发送一点点东西,如’hello world’,以及监听客服端发送信息来时的事件message。
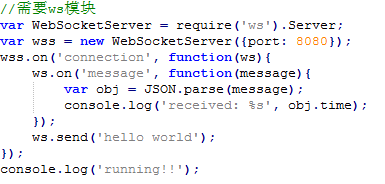
如下:


//需要ws模块 var WebSocketServer = require('ws').Server; var wss = new WebSocketServer({port: 8080}); wss.on('connection', function(ws){ ws.on('message', function(message){ var obj = JSON.parse(message); console.log('received: %s', obj.time); }); ws.send('hello world'); }); console.log('running!!');
| 四、运行 |
前提:因为引入了ws模块,所以需要引入ws模块:npm install ws
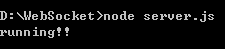
首先,运行node搭建的简易服务器(我将其存储在D:WebSocket/server.js)。
如下:

接着,运行客服端代码,打开chrome调试器得下:

再看看刚才的node环境,得下:

固,它们已经可以互相通信了。
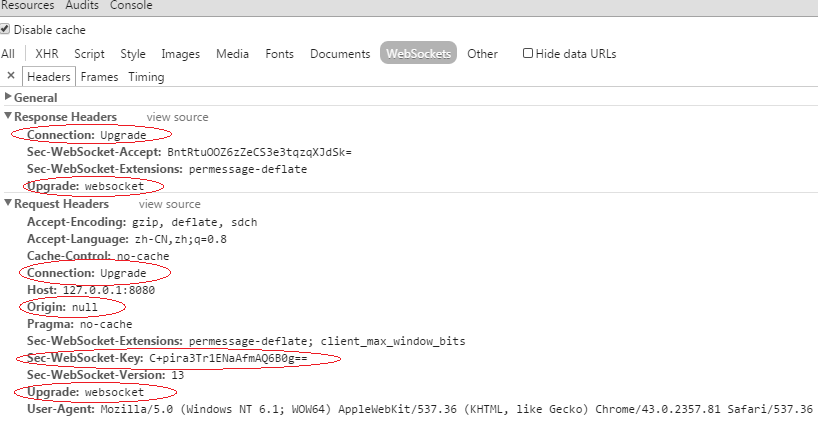
我们再打开chrome调试器,具体看看WebSocket请求,如下:

在RequestHeaders中,”Connection:Upgrade”表示浏览器通知服务器,如果可以就升级为websocket协议。Origin用于验证浏览器域名是否在服务器许可范围内。Sec-WebSocket-Key则用于握手协议密钥,是base64编码的16字节随机字符串。Upgrade头信息表示将通信协议从HTTP/1.1转向该项所指定的协议。
在ResponseHeaders中,”Connection:Upgrade”通知浏览器,需要改变协议。Sec-WebSocket-Accept是服务器在浏览器提供的Sec-WebSocket-Key字符串后面,添加“258EAFA5-E914-47DA-95CA-C5AB0DC85B11” 字符串,然后再取sha-1的hash值。浏览器将对这个值进行验证,以证明确实是目标服务器回应了webSocket请求。
| 五、拓展阅读 |
[1] 阮一峰,WebSocket
[2] Divid Walsh,WebSocket and Socket.IO
[3] socket.io
