| CSRF |
跨站请求伪造(Cross-Site Request Forgery)
-原理-

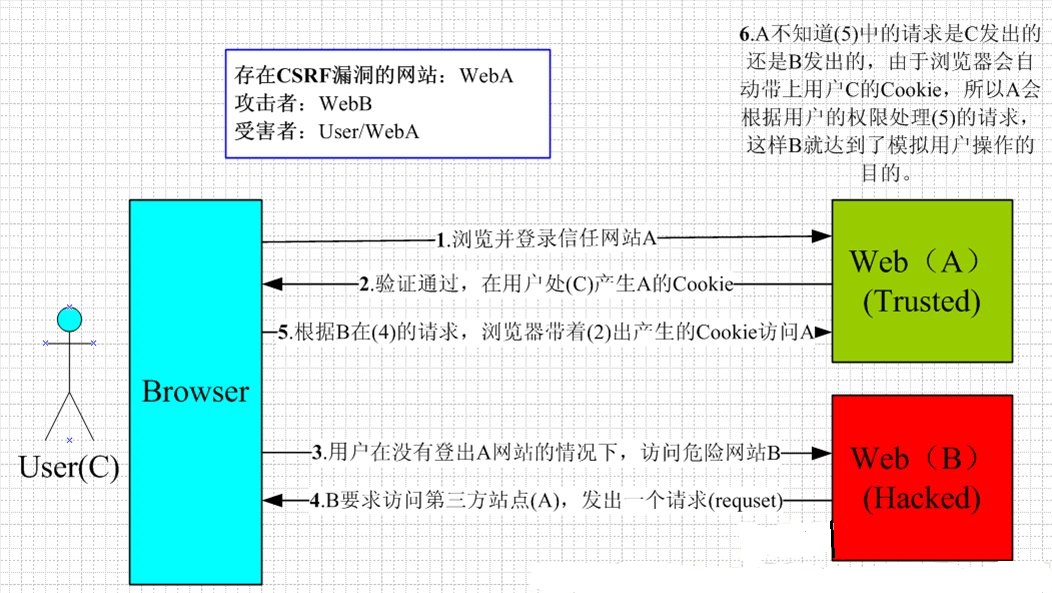
从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
看到这里,你也许会说:“如果我不满足以上两个条件中的一个,我就不会受到CSRF的攻击”。是的,确实如此,但你不能保证以下情况不会发生:
1.你不能保证你登录了一个网站后,不再打开一个tab页面并访问另外的网站。
2.你不能保证你关闭浏览器了后,你本地的Cookie立刻过期,你上次的会话已经结束。
(事实上,关闭浏览器不能结束一个会话,但大多数人都会错误的认为关闭浏览器就等于退出登录/结束会话了......)
3.上图中所谓的攻击网站,可能是一个存在其他漏洞的可信任的经常被人访问的网站。
-防护-
1、将cookie设置未HttpOnly
Set-Cookie:cookiename=value;HttpOnly
2、增加token
表单中增加一个隐藏域,提交时将隐藏域提交,服务端验证token。
3、通过referer识别
根据Http协议,在HTTP头中有一个字段交Referer,它记录了HTTP请求的来源地址。如果攻击者要实施csrf攻击时,必须从其他站点伪造请求,当用户通过其他网站发送请求时,请求的Referer的值是其他网站的网址。因此可以对每个请求验证其Referer值即可。
| XSS |
跨站脚本攻击(Cross Site Scripting)
-原理-
例如有一个表单输入框,名称为nick:

表单的nick来自于用户输入,如果用户输入"/>< script>alert("haha")< /script >

在输入框后带上了一段脚本程序,这段脚本程序只是弹出一个消息框“haha”,并不会有什么危害,如果用户输入一段有危害的脚本,便会变得极具危害性。
-防护-
xss之所以会发生,是因为用户输入的数据变成了代码,因此需要对用户输入的数据进行html转义处理,将其中的“尖括号”,“单引号”,“双引号”之类的特殊字符进行转义编码。
| 劫持攻击 |
-点击劫持-
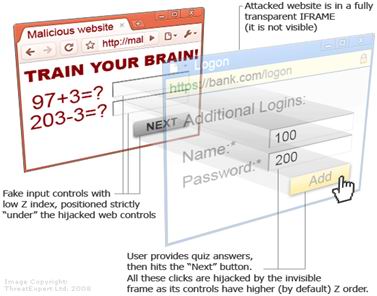
被攻击的页面作为iframe,用Mask的方式设置为透明放在上层,恶意代码偷偷地放在后面的页面中,使得一个页面看起来似乎是安全的,然后诱骗用户点击网页上的内容,达到窃取用户信息或者劫持用户操作的目的。下图中,欺诈的页面放置在下层,被攻击的银行页面作为透明的层放置在上层,用户看到的是欺诈页面上显示的信息并进行输入和点击,但是真正的用户行为是发生在银行页面上的。

-Cookie劫持-
ClickJacking只涉及点击操作,但是HTML5的拖放API使得这种攻击扩大到拖放操作。因为现在Web应用里,有大量需要用户拖放完成的操作。在同源策略里,一个域的Cookie只能被本域所访问,但是拖放操作是不受同源策略限制的,这样利用拖放操作、XSS和其他技巧,可以构造跨域合法请求,劫持Cookie。

实现原理其实和ClickJacking类似,只要欺骗用户进行拖放行为,就可以把用户某个域的信息发送到另外一个域里。这个其实很容易做到,之前有一个研究者就在Facebook上建立了一个应用,这个应用的功能是让用户把图片上美女的衣服拖拽下来。我想可能大多数人都会去尝试而且不会有警惕心理。
-跨域资源劫持-
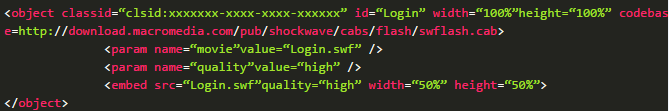
HTML5应用有各种不同的资源,例如Flash文件,Silverligh,视频,音频等,这些资源可以通过DOM访问和控制。如果页面存在XSS漏洞,那么攻击者可能通过跨域资源的劫持进行攻击。例如下面的代码载入了一个swf文件,作为用户登录框,这里面我们可以实现一些加密的逻辑。

当页面存在XSS漏洞时,攻击者可以利用如下脚本把swf文件替换为欺诈的虚假资源。

那么当用户在这样的登录框里输入自己的用户名和密码并登录时,他的帐号就已经被盗取了。
| 文件上传漏洞 |
在上网过程中,经常讲一些如图片、压缩包之类的文件上传到远端的服务器上进行保存。文件上传攻击指的是恶意攻击者利用一些站点没有对文件的类型做很好的校验,上传了可执行的文件或执行脚本,并且通过脚本获得服务器上相应的权利,或者通过诱导外部用户访问、下载上传的病毒或木马文件,达到攻击的目的。
因此需要对上传的文件进行校验,很多文件起始的几个字节是固定的,因此,根据这几个字节的内容,就可以判断文件的类型,这几个字节也被称作魔数。