很多时候,我们会遇到在一个git仓库下包含了很多小项目,但是随着有些项目的需求逐渐增大或则市场需求,我们需要将其抽离出来,作为一个单独的项目进行维护并开发。
但是,如果直接拷贝文件粘贴到新建的git repository中,会丢掉原有的commit,所以我们不能这么粗暴地做。
怎么办呢?下面会根据一个例子,详细说明。
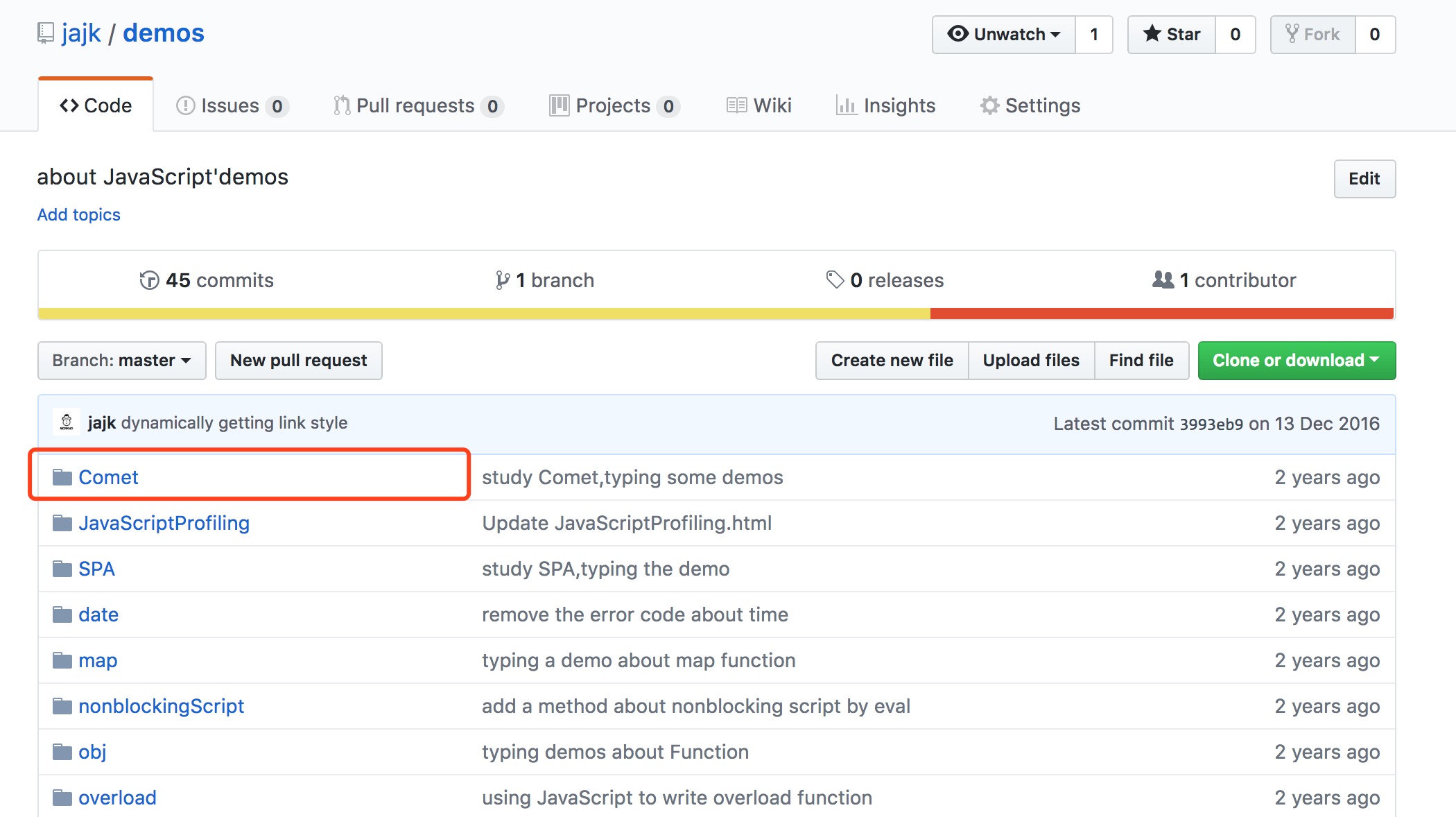
假如我们在demos仓库中,包含了如下小项目,其中,我们想将Comet这个目录下的文件单独抽出来,作为一个单独的项目维护开发,如下:

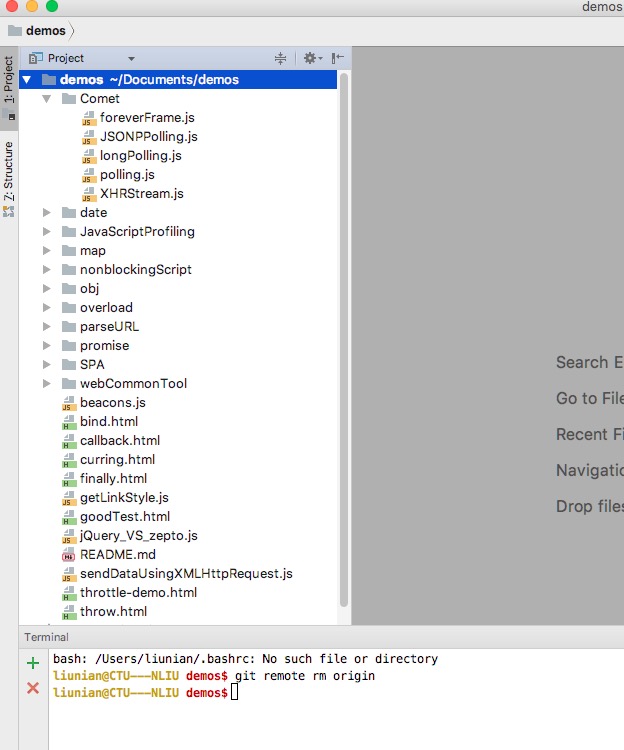
首先,我们通过git clone 将demos导入到本地,然后通过git remote rm origin,切断与远程仓库的关联,如下:

然后,运行git filter-branch --tag-name-filter cat --prune-empty --subdirectory-filter <name-of-folder>命令,过滤掉并保留对指定子目录的commit,并将该子目录设为该仓库的根目录:
1. --tag-name-filter:控制我们如何处理旧tag,cat表示原样输出
2. --prune-empty:删除空提交,即对子目录没有影响的
3. --subdirectory-filter:指定子目录路径
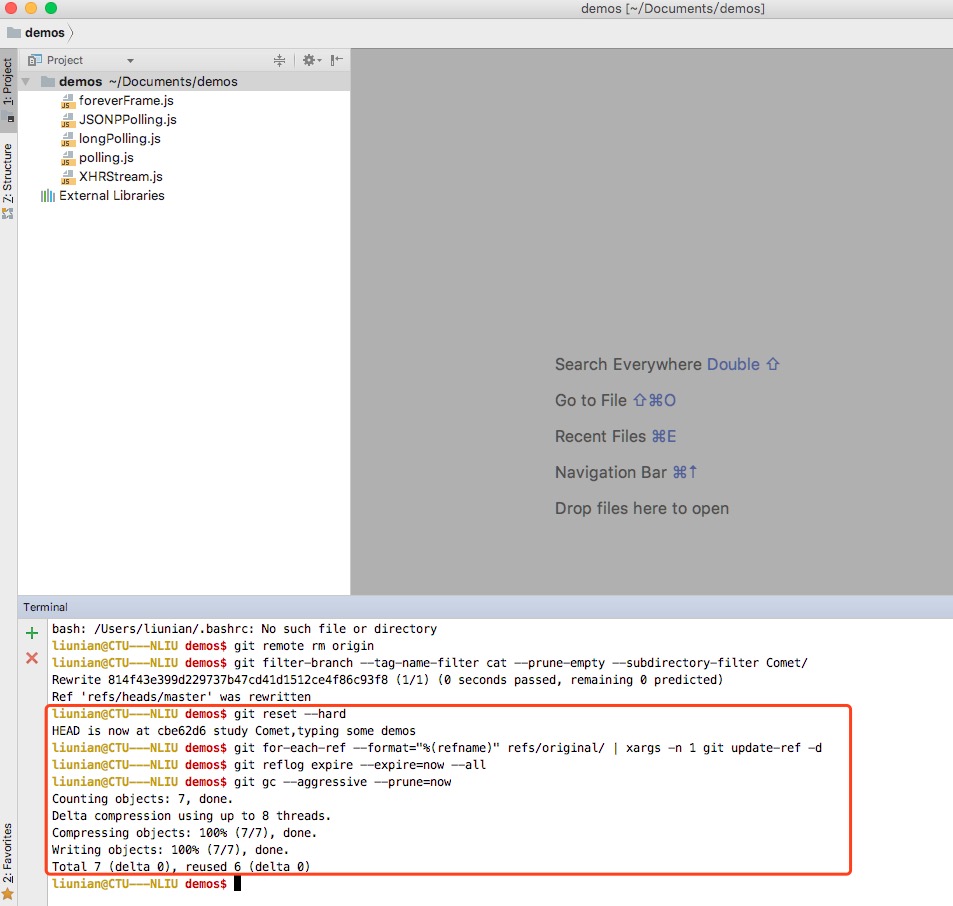
运行该命令后,我们可以看见我们的原仓库变为了这样:

虽然从表面上看,我们到达了我们的目的,新仓库已变成了子目录的内容,并且也保留了相关commit,但是新仓库的.git目录并没有被reset,所以我们还需运行如下命令,去为.git瘦身,如下:

好了,到目前为止,子项目提取工作完成。
最后,就是将本地的这个子项目push到远程仓库中了。因为在此之前,我们已经断了原有的远程仓库链接,所以此时我们需要将这个子项目链接到新的远程仓库中。
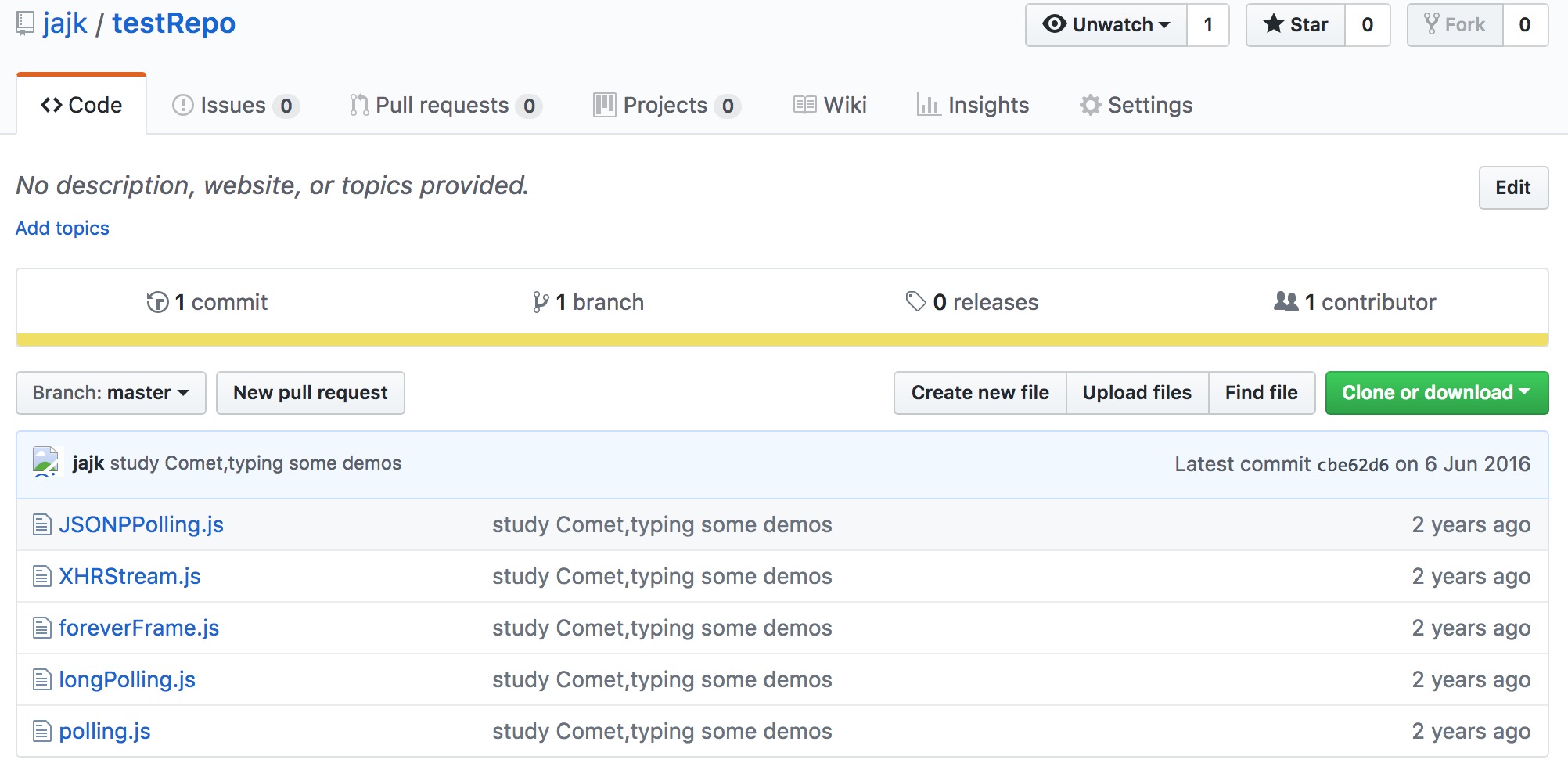
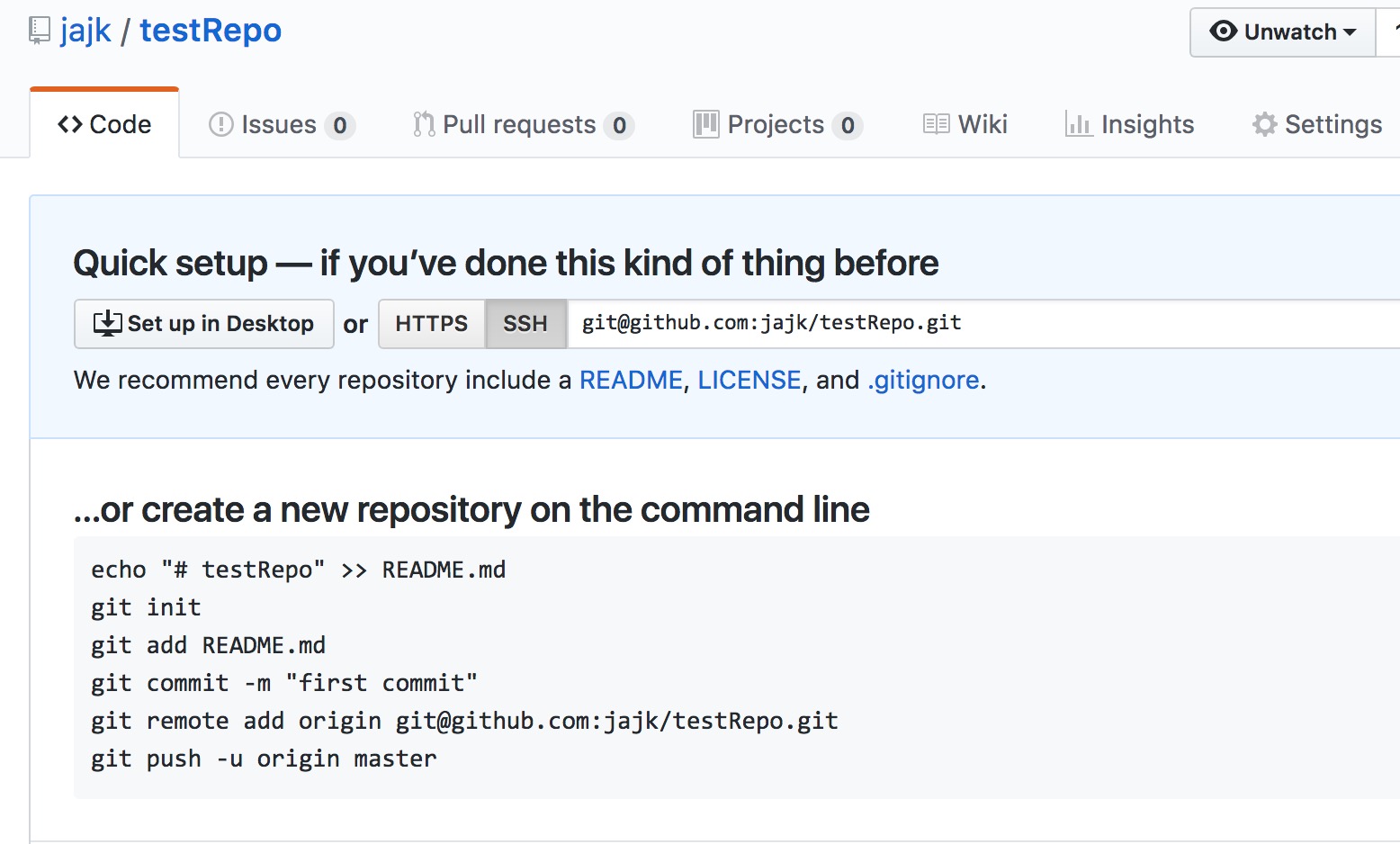
假设,我们新建一个远程仓库名为testRepo,如下:

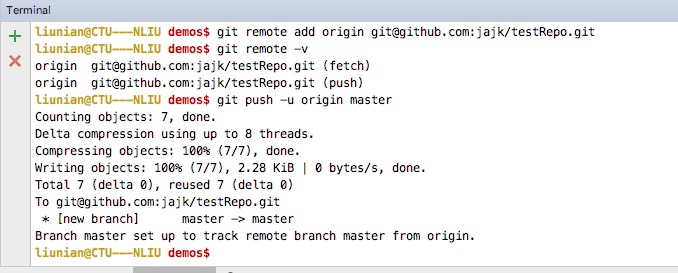
按照提示,我们通过git remote add命令,将子项目与该远程仓库链接并push,如下:

这样就完成了我们的目的,下面是远程仓库testRepo结果: