背景
前端面试准备的部分,主要是参考了慕课网的两大前端面试课程。
前端框架及项目面试-聚焦Vue3/React/Webpack
下面的笔记会按照授课顺序,更新重要的内容,能给小伙伴们以收获是最好的。
HTML和CSS部分
HTML
-
如何理解HTML语义化?
什么是HTML语义化?HTML语义化指的是多使用带有语义的标签而不是一堆div,使用语义化的好处:
- 增加代码的可读性
- 有利于搜索引擎分析页面,有利于SEO
-
默认情况下, 哪些标签是块级元素,哪些标签是内联元素?他们之间的区别?
块级元素:display:block或table,div,h1,table,ulol,p等
内联元素:display:inline或 inline-block,span,img,input,button等
区别是,块级元素,前后都有换行;行内元素,前后无换行;其中,inline无法设置宽高,margin左右无效,inline-block可以设置宽高,也可以设置margin的左右。
CSS-布局
-
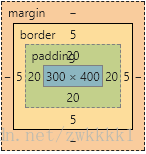
盒模型的宽度如何计算?
题目:如下代码,请问div1的offsetWidth是多大?
<style> #div1 { 100px; padding: 10px; border: 1px solid #ccc; margin: 10px; } </style> <div id="div1"> </div>盒模型,简单理解看下面的图就好

offsetWidth指的是盒子最终的宽度:内容宽度+内边距2+边框宽度2 = 100 + 10 * 2 + 1 * 2 = 122px
补充问题:如何想要简单的把盒子的最终宽度设置为100px,如何做?
加入一个属性 box-sizing: border-box; 即可
<style> #div1 { 100px; padding: 10px; border: 1px solid #ccc; margin: 10px; box-sizing: border-box; } </style> -
margin纵向重叠的问题
题目:如下代码,AAA和BBB之间的距离是多少?
<style> p { font-size: 16px; line-height: 1; margin-top: 10px; margin-botom: 15px; } </style> <p>AAA</p> <p></p> <p></p> <p></p> <p>BBB</p>知识点:
- margin-top和margin-bottom会重叠
- 空白内容的也会重叠,不会额外占位置
- 答案:15px
-
margin负值的问题
题目:对margin的 top left right bottom设置负值有什么效果?
- margin-top和left设置负值,元素会向上/向左移动
- margin-right设置负值,右侧元素左移
- margin-bottom设置负值,下侧元素上移
-
BFC的理解和应用
题目:什么是BFC,如何应用?
-
float布局的问题,以及clearfix(清除浮动)
题目:如何实现圣杯布局和双飞翼布局?(主要针对PC浏览器)
题目:手写clearfix
-
flex画色子
题目:flex实现一个三点的色子
CSS-定位
- absolute和relative分别依据什么定位?
- 居中对齐有哪些实现方式?
CSS-图文样式
- line-height的继承问题
CSS-响应式
- rem是什么?
- 如何实现响应式?
CSS-CSS3
- 关于CSS3动画(非重点)
未完待续...