背景
作为一个后端开发,曾经尝试过学习前端,但是总觉不得要领,照猫画虎,而公司里又有专业的前端开发,工作中几乎接触不到实际的前端任务,所以前端的技能田野一直是一片荒芜。但是笔者深知前端的技能对找工作和面试又有着重要的帮助,在二线和三线城市,高级开发几乎都需要精通前端的知识,所以这次下定决定要好好学习一番。这几天搜索到了一本主讲CSS实例的书,开始学习,希望能坚持下去,同时,也希望所记笔记能对大家有所帮助。
笔记参考书籍:CSS那些事儿
CSS基础部分笔记
选择器
选择器有下面几类,按照是否常用依次下排,其中 包含选择器 属性选择器 子选择器和相邻选择器是我比较陌生的
- 通配符选择器:*,用于对页面所有元素,或者某个标签下的所有元素应用格式
- 类选择器:.名
- id选择器:#名
- 包含选择器:p span {} 也是用于某个元素的子元素的,可以对元素的子元素应用某种格式
- 属性选择器:通过属性或者属性值来确定元素
- E[attr]:有某属性的元素
- E[attr="value"]:有某属性并且属性值等于value的元素
- E[attr~="value"]:有某属性,并且属性值中包含空格,按照空格切割属性值,得到的字符数组中有=value的子串
- E[attr|="value"]:有某属性,并且属性值以value开头,并且存在 - 连字符
- 子选择器和相邻选择器
- 子选择器:父元素 > 子元素,必须是下面的第一代直系子代才可以。
- 相邻选择器:元素1 + 元素2,表达的是同一个父级下相邻的兄弟的关系,被选择的是元素1的第一个兄弟元素2
选择器的优先级
首先存在两个基本原则:
- 同一个选择器的效果会覆盖,以文档中更靠后的选择器定义样式为准
- 子类标签会继承父类元素的CSS属性,除了h1~h6
针对同一个标签,使用不同的选择器选择它,优先级如下:
- 标签选择器 伪类和伪对象:1分
- 类选择器和属性选择器:10分
- id选择器:100分
- style属性:1000分
- !important:100000分
书中举了一个例子,我这也实现出来,验证效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css优先级</title>
<style>
p{
color:blue;
}
p.myColor{
color:black;
}
.myColor{
color:yellow;
}
#myColor{
color:greenyellow;
}
</style>
</head>
<body>
<p>行1</p>
<p class="myColor">行2</p>
<p class="myColor" id="myColor">行3</p>
<p style="color:red" class="myColor" id="myColor">行4</p>
</body>
</html>
效果如下:

各行的计算分数:
- 行1没有疑问,就只应用了p标签选择器设置的颜色
- 行2可以应用p.myColor 和 .myColor ,按照得分,会应用p.myColor设置的颜色
- p.myColor 得分= 1+10 = 11分
- .myColor 得分 = 10分
- 行3,显而易见,会应用id选择器设置的颜色
- 行4,显而易见,会应用style属性本身设置的颜色
如果在p的标签选择器中应用
p{
color:blue !important;
}
行1到行4都会变成蓝色
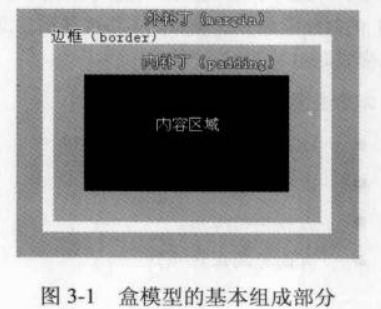
盒模型的简要介绍
盒模型在网上已经有很多讲解博客了,基本的知识点就用下图来代替

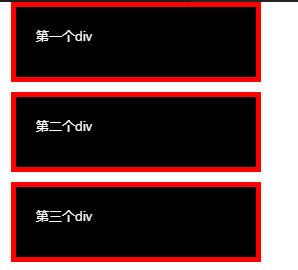
下面依旧实操书中给的例子来理解盒模型,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css盒模型</title>
<style>
div {
200px;
height: 30px;
padding: 20px;
border: 5px solid #FF0000;
margin-bottom: 10px;
color: #FFFFFF;
background-color: #000000;
}
</style>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
</body>
</html>
效果如下:

内边距为20px,背景颜色包含了内容和内边距的部分。