说明
在开发功能“轨迹播放”时,遇到了一个情况。
原先同事已经开发了一版,这次有个新功能:点击线上任意一点后可以从点击处重新播放。
看了一下原来的版本,发现同时使用了setTimeout和setInterval,两者配合实现点线播放。
简单结构如下
function test() {
setInterval(function () {
console.log("interval");
//省略插值方法得到arr
(...)
play(arr);
}, 2000);
}
function play(arr) {
setTimeout(function () {
play(arr);
console.log("setTimeout");
}, 40);
}
我觉得这个结构欠妥,两个定时器配合必定会出现失误!因此重构了一版,将两个定时器改为一个,用setInterval解决。
但是此时我并不知道欠妥欠在什么地方,缺乏理论支持,现在闲下来仔细研究了一下
找问题
在仔细研究了旧版本后,我先把旧版本结构扒了出来,排除其他因素,自己模拟了一个简单版(就是上面的代码)
setTimeout:在执行时,是在载入后延迟指定时间后,去执行一次表达式,仅执行一次
setInterval:在执行时,它从载入后,每隔指定的时间就执行一次表达式
-
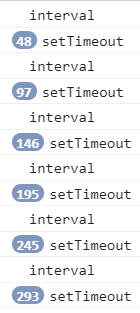
实验一:在使用setInterval和setTimeout方法上,并没有什么问题,决定跑一下,结果如下

从结果得出两点结论
- setTimeout与setInterval并不是50倍速度配合运行着
- 两次interval间,timeout运行的次数越来越多,表明setInterval运行间隔越来越长,延迟越来越大
-
实验二:加一点人工干预再执行
function test() {
setInterval(function () {
console.log("interval");
play();
}, 2000);
}
function play() {
//延迟执行
for (var i = 0; i < 100000000; i++) {
}
setTimeout(function () {
play();
console.log("setTimeout");
}, 40);
}

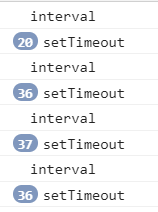
从结果得出两点结论
- setInterval可能会随函数处理时间,减少间隔
- 推测,因为Javascript是单线程的,setInterval和setTimeout是放队列里执行的,很容易受到回调事件影响
-
实验三:拖动缩放浏览器

从结果得出结论
- 当浏览器标签切换到其他页面,或者浏览器最小化,会影响计时器,两者会出现间隔减小
涉及知识点
综上实验结果,网上搜集了一些资料能说明问题:
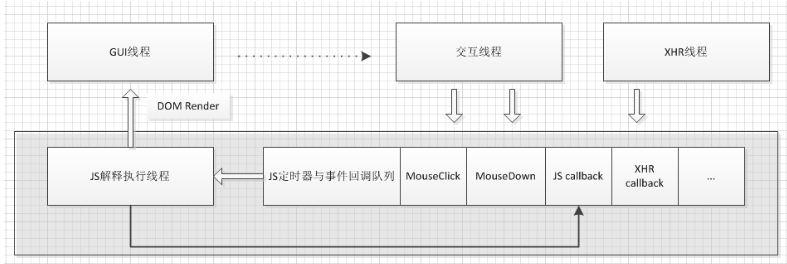
- JavaScript是单线程,但是浏览器是多线程,Javascript是浏览器多线程中的一个线程。(图参考自:https://www.cnblogs.com/tesky0125/p/4619549.html)

- Javascript会把执行的回调函数、浏览器的触发事件、UI渲染事件,先放到队列中,队列根据先进先出的规则,依次执行他们,当执行到队列中的setInterval时很难保证其与setTimeout同步关系还保持。
- setInterval无视代码错误:代码报错,但是setInterval依旧会按时执行,不会中断。
- setInterval无视网络延迟:如果调用ajax或其他服务,他不会管是否返回回调,会继续按时执行。
- setInterval不保证执行:因为setInterval会定时执行,如果函数逻辑很长,间隔时间内执行不完,后续方法会被抛弃。
- 会受浏览器状态影响,tab切换、最小化等
解决方案
在做轨迹播放时,setInterval的延迟还在可接受范围之内,但是网上给出的最佳解决方案是用setTimeout做。
setTimeout只会执行一次,在执行完成后,重新启动新的Timeout,时间runtime计算设置为差时,减少出现间隔越来越大的情况
function test() {
//runTime,计算差时
runTime = 1000 - 执行耗时;
setTimeout(callback, runTime);
}
setTimeout(test, 1000);