环境
- ThreeJS 107版本
- three.min.js
- OrbitControls.js
说明
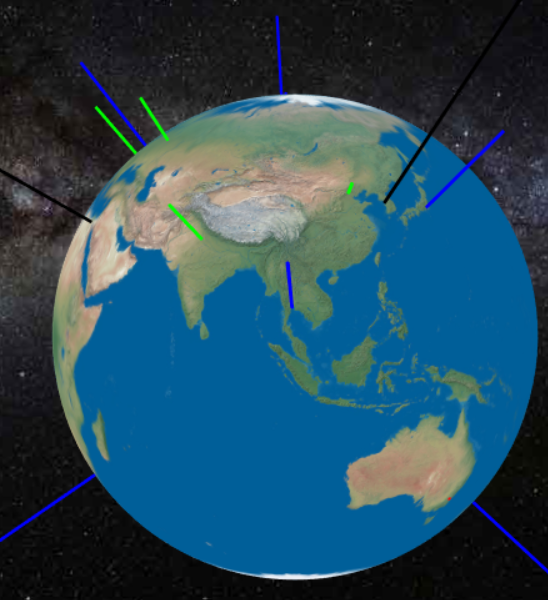
柱状图功能原理是在地球上加上圆柱对象,颜色和高度分别代表分类和值大小。
解决方案
-
创建球的过程参见"ThreeJS制作地球"
-
创建柱子group,考虑后面会做删除功能,所以把所有的实体都以group组为单位添加,后续方便做删除
// 标记点组合
var columnGroup = new THREE.Group();
- 根据数据,定义柱子颜色
// 获取柱体值对应颜色
var color = '#1bb4b0';//默认色
for (var ci = 0; ci < colors.length; ci++) {
if (_columnData[i].attributes.value >= colors[ci].value) {
color = colors[ci].color;
break;
}
}
- 创造柱子对象和材质
var columnGeom = new THREE.CylinderGeometry(columnRadius, columnRadius, _columnData[i].attributes.value * columnScale, 32);
var columnMaterial = new THREE.MeshBasicMaterial({
color: color
});
var columnMesh = new THREE.Mesh(columnGeom, columnMaterial);
- 设置柱子的坐标位置
// 获取标记点坐标
var columnPos = this.getPosition(_columnData[i].attributes.x + 90, _columnData[i].attributes.y, _earthOptions.earthBallSize);
- 旋转柱子,使柱子都垂直于地球表面
// 旋转
var matrix = new THREE.Matrix4();
matrix.makeRotationX(Math.PI / 2);
matrix.setPosition(new THREE.Vector3(0, 0, -(_columnData[i].attributes.value * columnScale) / 2));
columnGeom.applyMatrix(matrix);
let columnC = columnMesh.clone();
columnC.rotation.z = Math.PI / 2;
columnMesh.add(columnC);
columnMesh.position.copy(columnPos);
columnMesh.lookAt(0, 0, 0);
columnGroup.add(columnMesh);
附上效果图