环境
- ThreeJS 107版本
- three.min.js
- OrbitControls.js
说明
添加标注的原理是利用在场景中添加canvas实现,要标注的文字绘制在canvas中。
解决方案
-
创建球的过程参见"ThreeJS制作地球"
-
创建点group,考虑后面会做删除功能,所以把所有的实体都以group组为单位添加,后续方便做删除
// 标记点组合
var gLabel = new THREE.Group();
- 获取canvas对应球坐标
var average = getAverage();
// 获取average函数
function getAverage() {
var average = 0;
if (dom.clientWidth > dom.clientHeight) {
average = dom.clientHeight / 180;
} else {
average = dom.clientWidth / 360;
}
return average;
}
- 创建文字标注、设置大小、并赋予材质
var texture = new THREE.CanvasTexture(getCanvasFont(textLength * fontsize * average, fontsize * average, textvalue, color, backgroundColor));
var fontMesh = new THREE.Sprite(
new THREE.SpriteMaterial({
map: texture
})
)
fontMesh.scale.x = fontsize / average * textLength;
fontMesh.scale.y = fontsize / average;
- 定位标注
// 定义提示文字显示位置
var lblPos = this.getPosition(_labelData[i].attributes.x + 90, _labelData[i].attributes.y, 35);
fontMesh.position.set(lblPos.x, lblPos.y, lblPos.z);
gLabel.add(fontMesh);
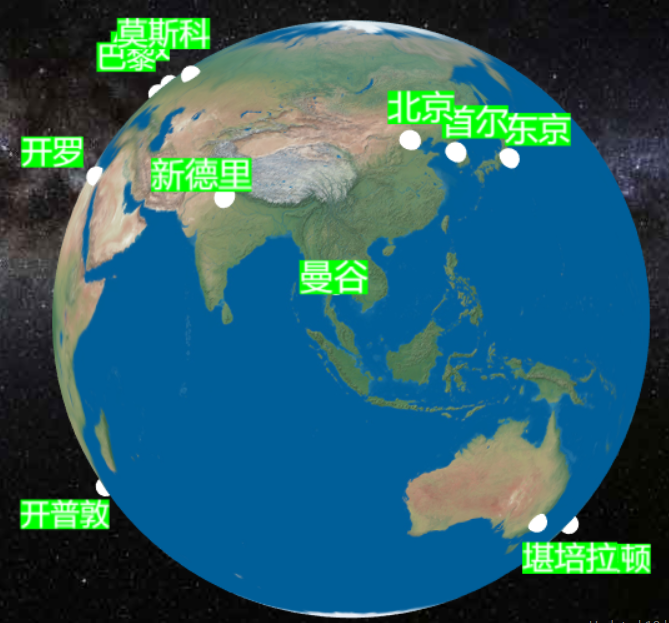
附上效果图