前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
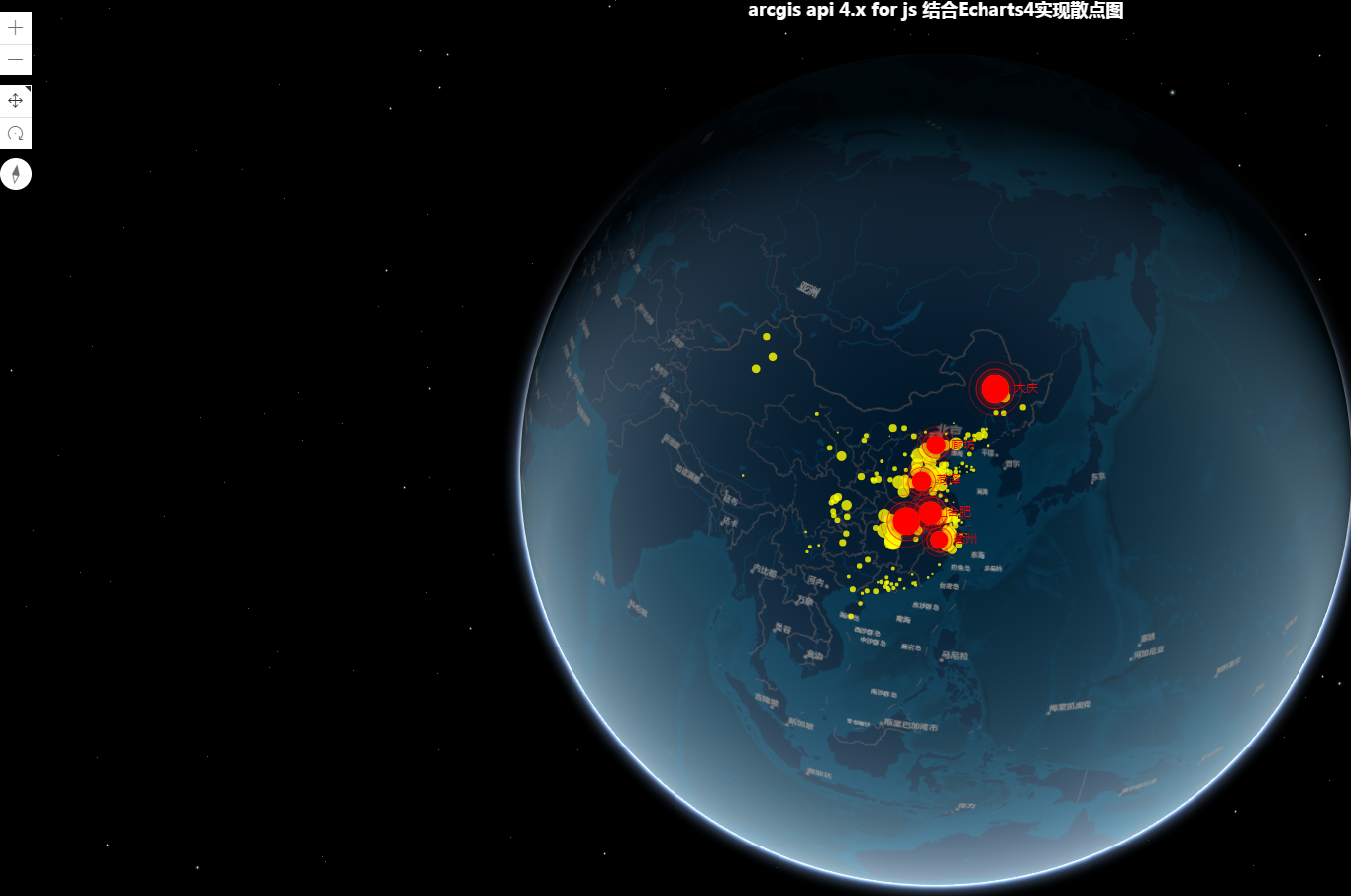
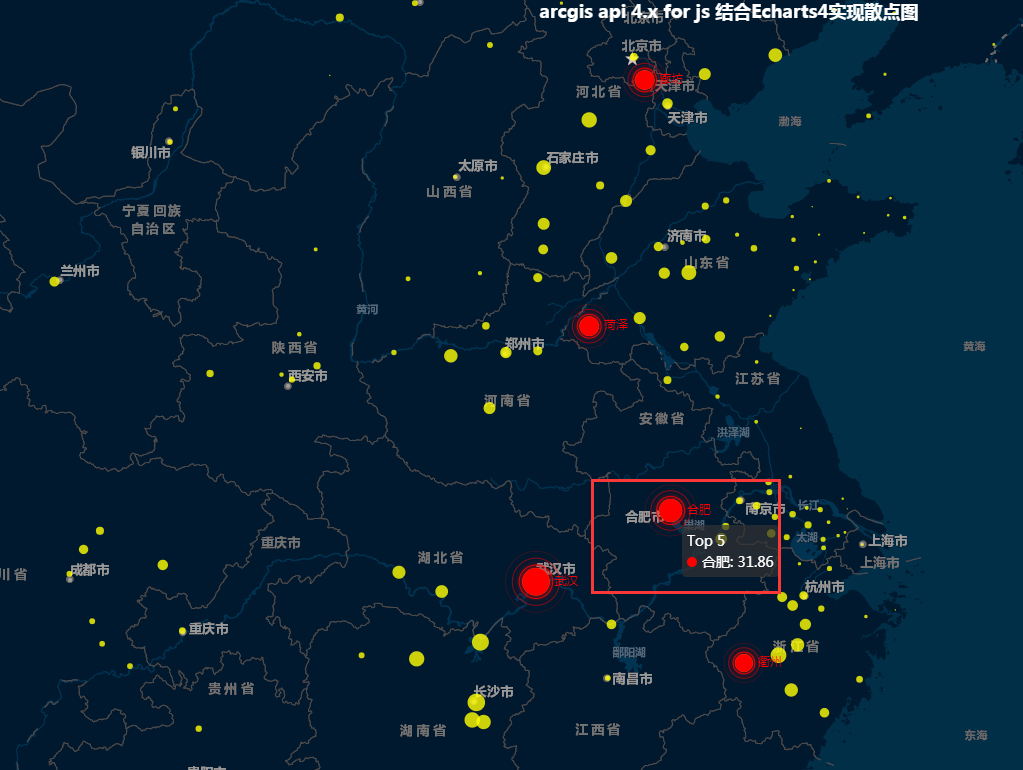
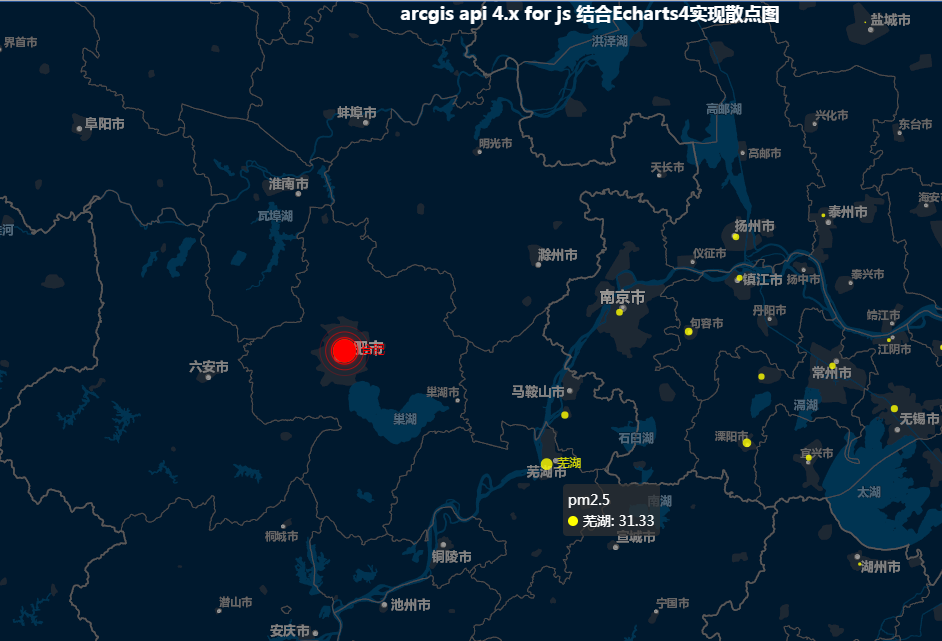
参照 arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果基础上,实现散点图效果,效果图如下:



- 散点图数据源
var data = [ {name: '海门', value: 9}, {name: '鄂尔多斯', value: 12}, {name: '招远', value: 12}, …… {name: '武汉', value: 273}, {name: '大庆', value: 279} ]; var geoCoordMap = { '海门': [121.15, 31.89], '鄂尔多斯': [109.781327, 39.608266], …… '武汉': [114.31, 30.52], '大庆': [125.03, 46.58] };
- html 页面初始化调用
var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].value) }); } } return res; }; var color = ['#a6c84c', '#ffa022', '#46bee9']; var series = [ { name: 'pm2.5', type: 'scatter', coordinateSystem: 'arcgis', data: convertData(data), symbolSize: function (val) { return val[2] / 10; }, label: { normal: { formatter: '{b}', position: 'right', show: false }, emphasis: { show: true } }, itemStyle: { normal: { color: 'yellow' } } },
……
更多的详情见小专栏文章:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波