前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
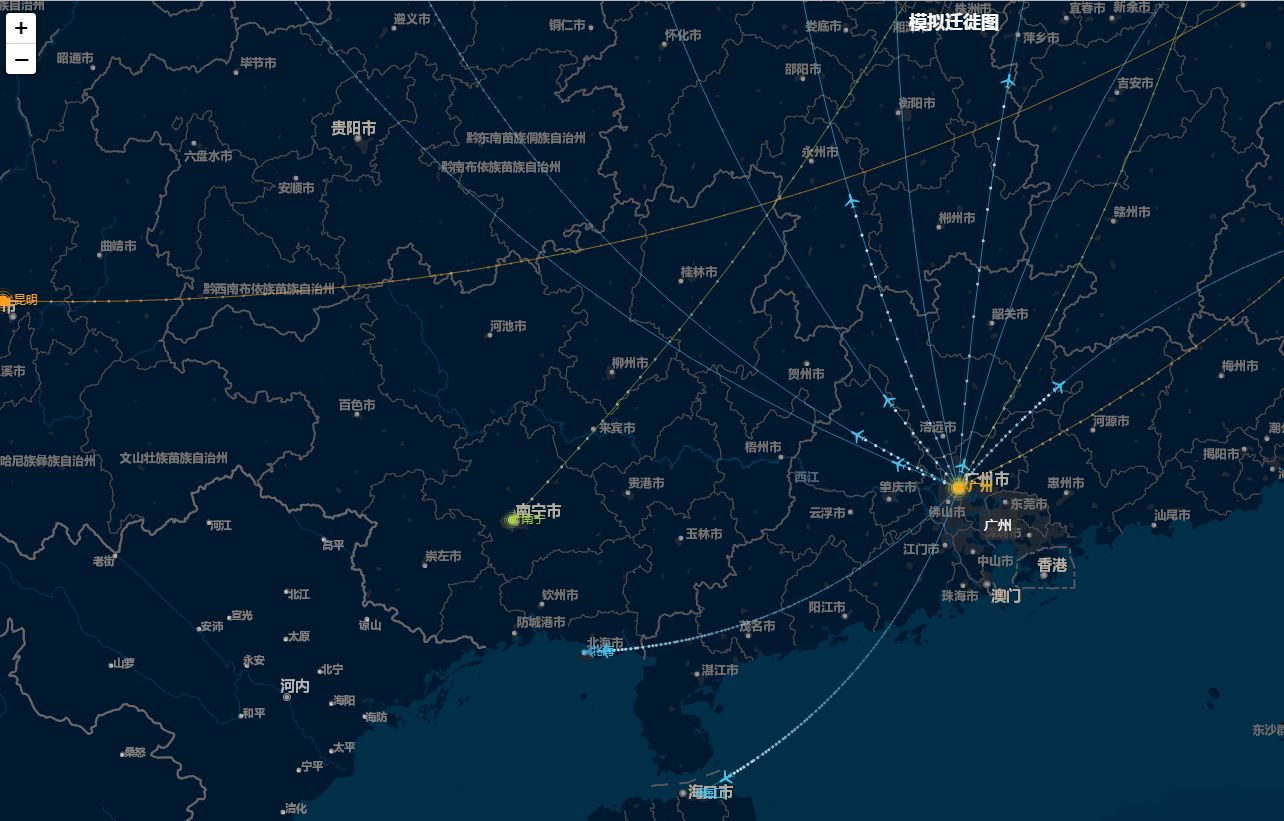
leaflet 结合 Echarts4 实现迁徙图
源代码 demo 下载
本篇 demo 利用 leaflet api 结合 Echarts4 实现迁徙图功能,效果图如下:

实现思路:在leaflet 结合 Echarts4 实现散点图(附源码下载)基础上实现的
- 地图初始化
var map = L.map('map'); L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}').addTo(map); map.setView(L.latLng(37.550339, 104.114129), 4); //设置缩放级别及中心点
- Echarts 相关 options 配置
var geoCoordMap = { "海门":[121.15,31.89], "鄂尔多斯":[109.781327,39.608266], …… }; var BJData = [ [{name:'北京'}, {name:'上海',value:95}], [{name:'北京'}, {name:'广州',value:90}], [{name:'北京'}, {name:'大连',value:80}], [{name:'北京'}, {name:'南宁',value:70}], [{name:'北京'}, {name:'南昌',value:60}], [{name:'北京'}, {name:'拉萨',value:50}], [{name:'北京'}, {name:'长春',value:40}], [{name:'北京'}, {name:'包头',value:30}], [{name:'北京'}, {name:'重庆',value:20}], [{name:'北京'}, {name:'常州',value:10}] ]; var SHData = [ [{name:'上海'},{name:'包头',value:95}], [{name:'上海'},{name:'昆明',value:90}], [{name:'上海'},{name:'广州',value:80}], [{name:'上海'},{name:'郑州',value:70}], [{name:'上海'},{name:'长春',value:60}], [{name:'上海'},{name:'重庆',value:50}], [{name:'上海'},{name:'长沙',value:40}], [{name:'上海'},{name:'北京',value:30}], [{name:'上海'},{name:'丹东',value:20}], [{name:'上海'},{name:'大连',value:10}] ]; var GZData = [ [{name:'广州'},{name:'福州',value:95}], [{name:'广州'},{name:'太原',value:90}], [{name:'广州'},{name:'长春',value:80}], [{name:'广州'},{name:'重庆',value:70}], [{name:'广州'},{name:'西安',value:60}], [{name:'广州'},{name:'成都',value:50}], [{name:'广州'},{name:'常州',value:40}], [{name:'广州'},{name:'北京',value:30}], [{name:'广州'},{name:'北海',value:20}], [{name:'广州'},{name:'海口',value:10}] ];
……
- 迁徙图初始化调用
//将Echarts加到地图上 var layerWork = L.overlayEcharts(option).addTo(map);
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波