前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet图斑历史时空播放
源代码 demo 下载
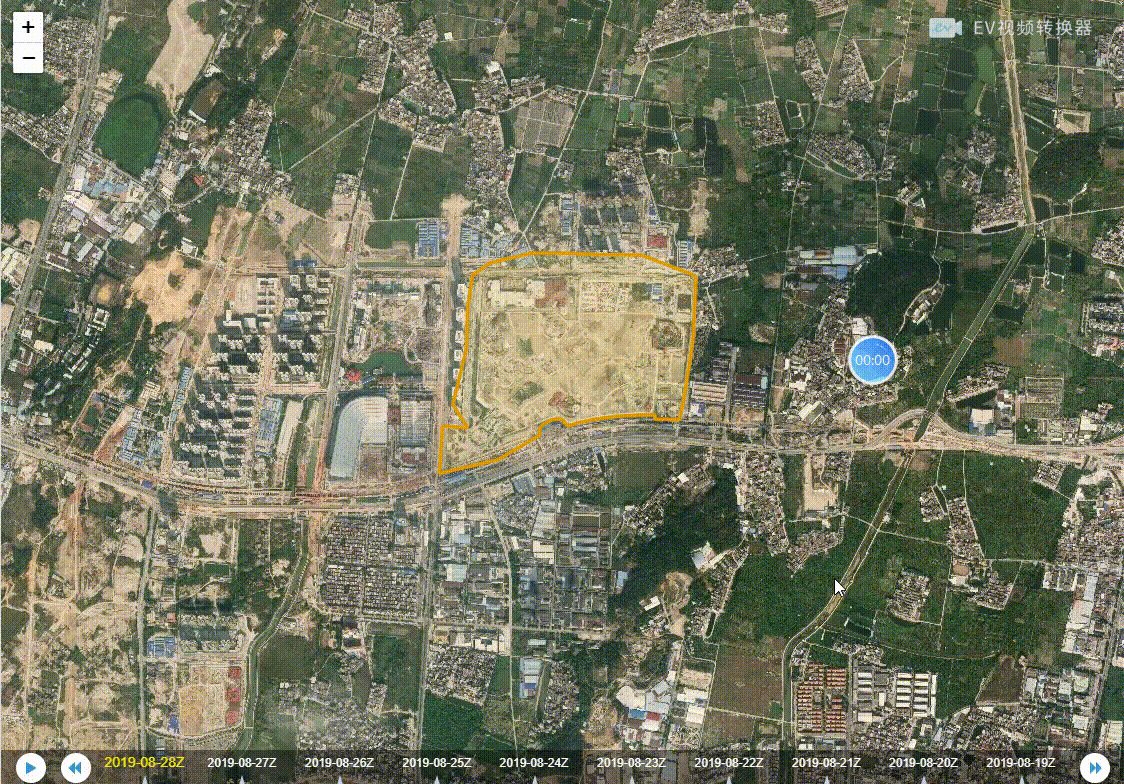
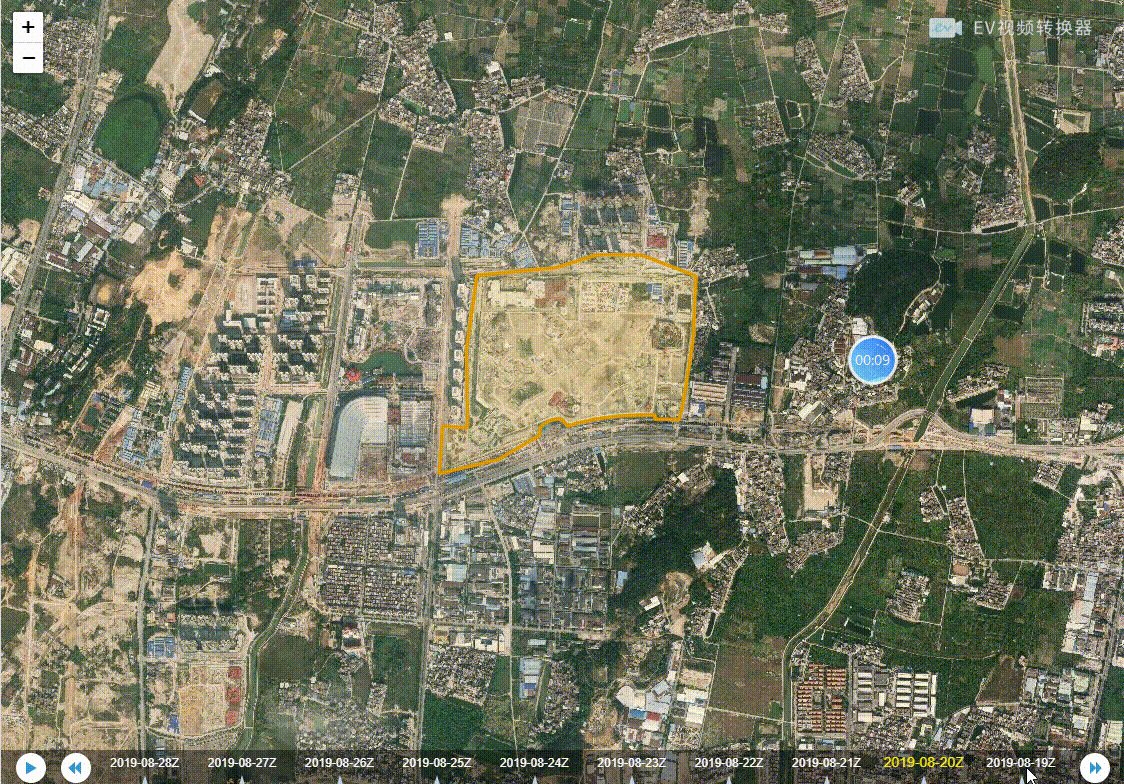
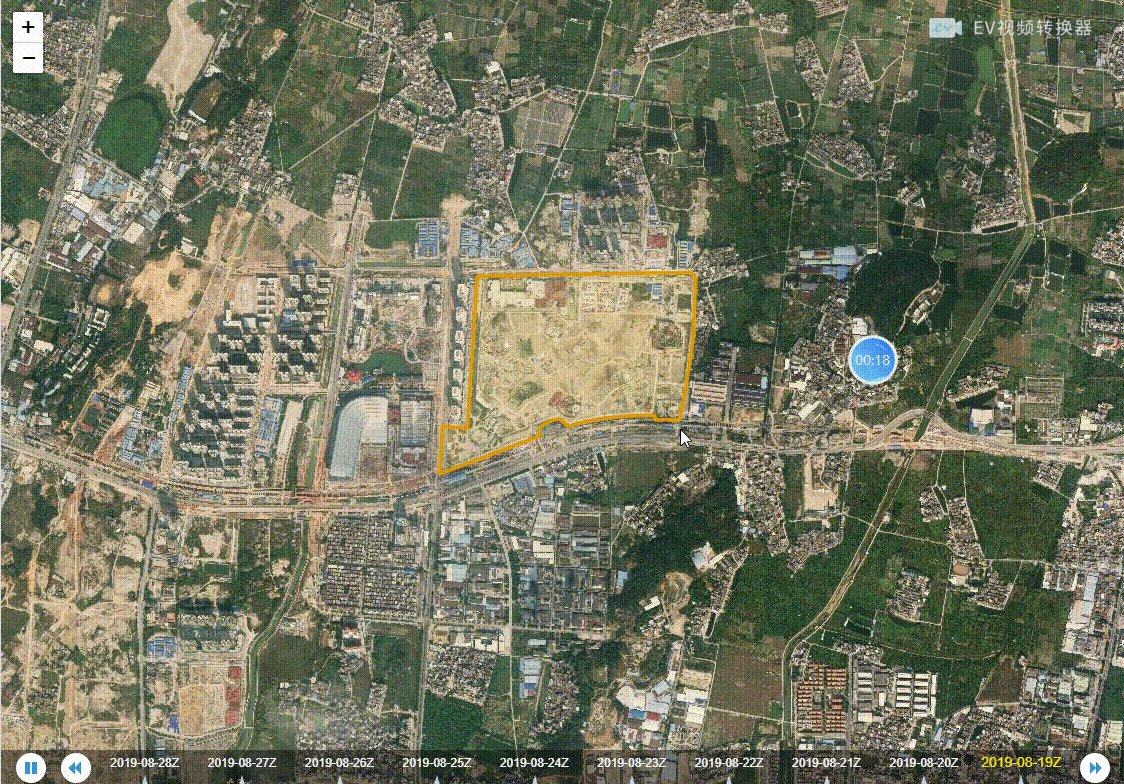
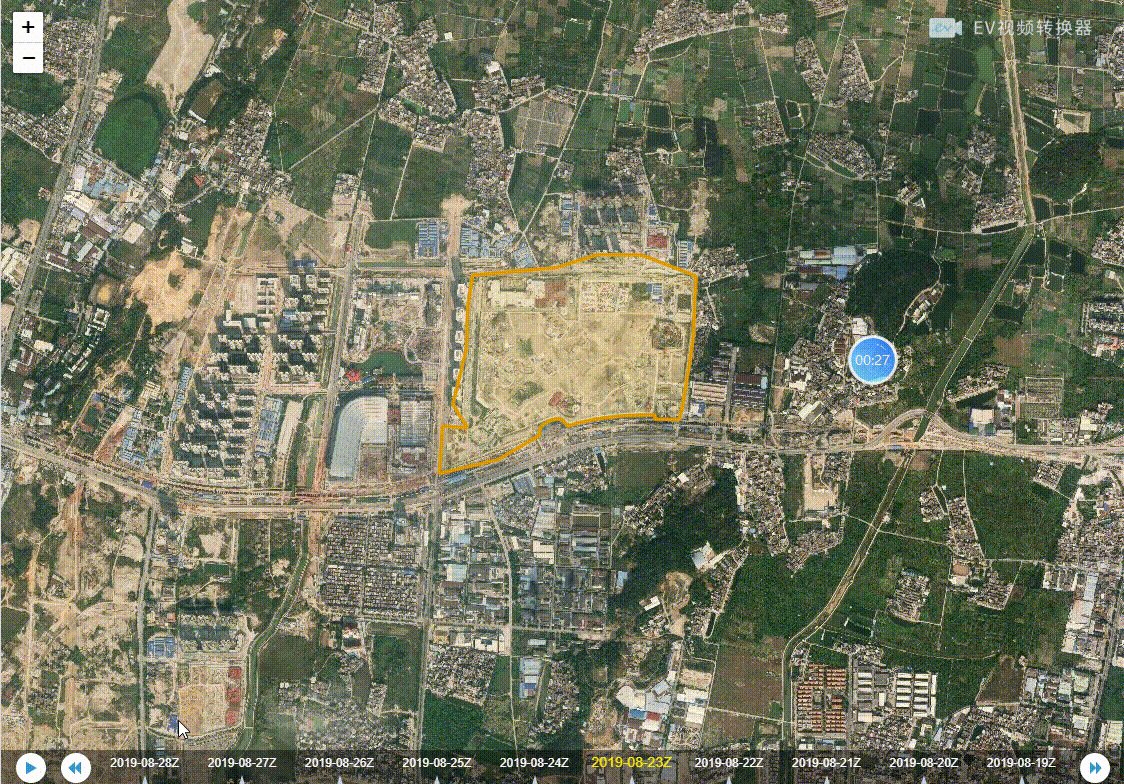
效果图如下:
本篇主要是 leaflet 通过调用 geoserver 发布的图斑地图服务 WMS,以 L.tileLayer.wms 图层加载形式叠加显示在地图,配合时间轴 timeline.js 插件来动态播放图斑变化效果,图斑随着时间轴的时间变化,核心是利用 L.tileLayer.wms 图层的属性过滤条件:cql_filter。
时间轴 timeline.js 插件的 github 地址:https://github.com/ilkeryilmaz/timelinejs
- 时间轴控件初始化:
-
$('.js-timeline').Timeline({
-
autoplay: false,//设置是否自动播放
-
isreplay:true,//在timeline原有的源码基础上,自己添加的一个属性,用来设置是否循环播放
-
autoplaySpeed:1500,//设置播放时间间隔
-
pauseOnHover: false
-
});
- 时间轴刻度条模拟数据,对应 geoserver 发布的图斑数据:
-
timeSpotList = ['2019-08-27T16:00:00Z','2019-08-26T16:00:00Z','2019-08-25T16:00:00Z','2019-08-24T16:00:00Z','2019-08-23T16:00:00Z','2019-08-22T16:00:00Z','2019-08-21T16:00:00Z','2019-08-20T16:00:00Z','2019-08-19T16:00:00Z','2019-08-18T16:00:00Z'];
- 图斑图层初始化:
-
//地图叠加历史扰动图斑
-
spotWmsLayer = L.tileLayer.wms("http://localhost:8180/geoserver/gwc/service?", {
-
layers: 'DGSYS:historySpot', //需要加载的图层
-
format: "image/png", //返回的数据格式
-
transparent: true,
-
cql_filter: "atime = 2019-08-27T16:00:00Z"
-
}).addTo(map);
- 在timeline.js 时间轴变化事件的基础上,新增动态刷新图斑数据效果代码:
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波