前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.cesium结合geoserver利用WFS服务实现图层新增功能
2.源代码demo下载
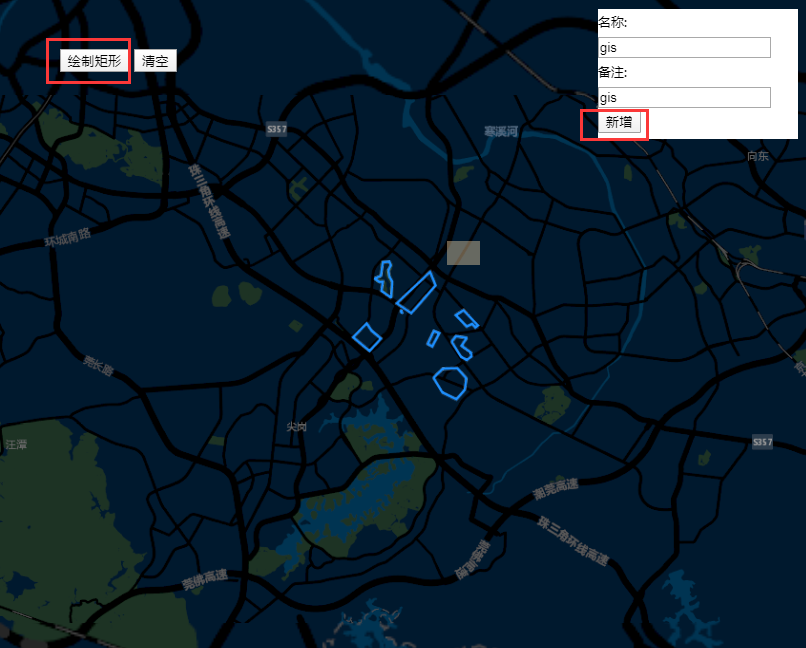
效果图如下:


本篇主要是cesium通过调用geoserver发布的地图服务WFS来达到图层新增记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
-
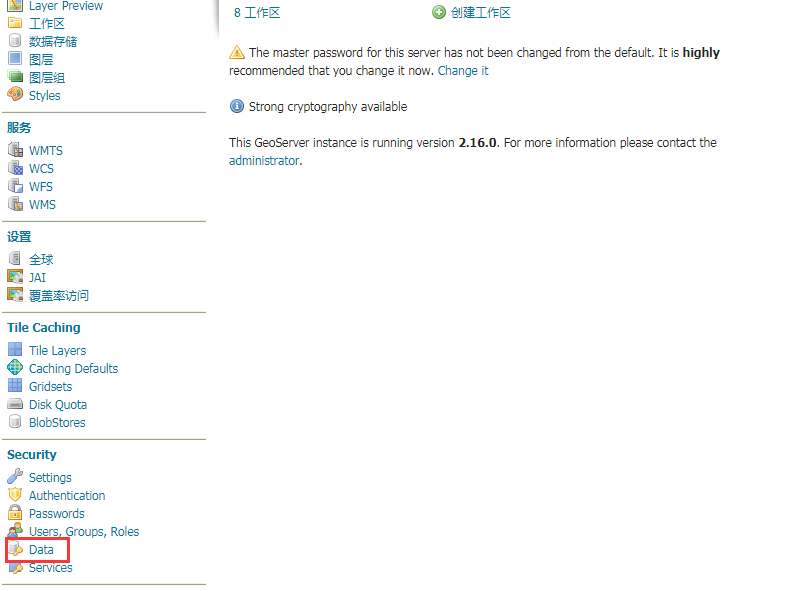
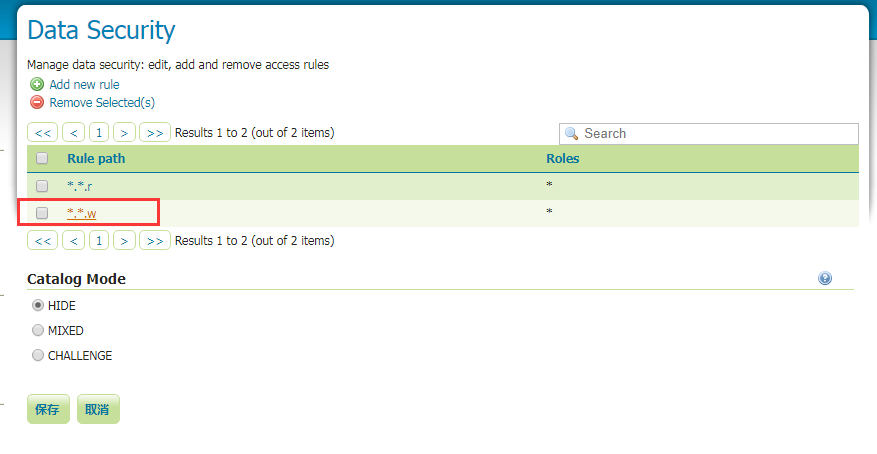
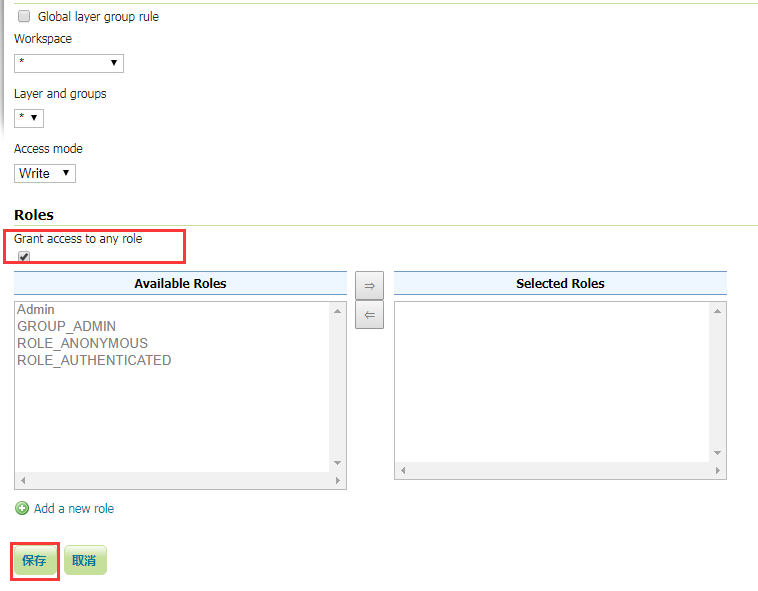
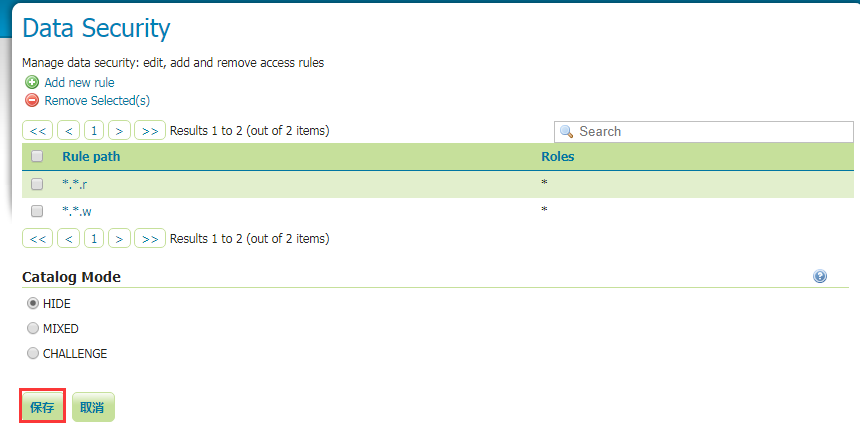
geoserver默认WFS服务是没有编辑操作权限的,所以需要在geoserver设置权限,允许编辑操作才行,截图如下:




-
部分核心代码:
//绘制geojson图层样式 var geoJsonStyle = { stroke: Cesium.Color.YELLOW, strokeWidth: 3, fill: Cesium.Color.YELLOW.withAlpha(0.1) }; var geoserverUrl = 'http://localhost:8080/geoserver/WebGIS'; var image_Source = new Cesium.UrlTemplateImageryProvider({ //url: 'http://mt0.google.cn/vt/lyrs=t,r&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}', //url: 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}', url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}", //tilingScheme : new Cesium.GeographicTilingScheme(), credit: '' }); var viewer = new Cesium.Viewer('map', { geocoder: false, homeButton: false, sceneModePicker: false, fullscreenButton: false, vrButton: false, baseLayerPicker: false, infoBox: false, selectionIndicator: false, animation: false, timeline: false, shouldAnimate: true, navigationHelpButton: false, navigationInstructionsInitiallyVisible: false, imageryProvider: image_Source }); //加载geoserver wms服务 var wms = new Cesium.WebMapServiceImageryProvider({ url: geoserverUrl+'/wms', layers: 'WebGIS:testLayer', parameters: { service : 'WMS', format: 'image/png', transparent: true, } }); viewer.imageryLayers.addImageryProvider(wms); viewer._cesiumWidget._creditContainer.style.display = "none"; viewer.scene.globe.enableLighting = false; //viewer.scene.globe.depthTestAgainstTerrain = true; viewer.scene.globe.showGroundAtmosphere = false; viewer.camera.flyTo({ destination : Cesium.Cartesian3.fromDegrees(113.90271877, 22.95186415,30000.0) }); var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas); var ellipsoid = viewer.scene.globe.ellipsoid; handler.setInputAction(function (movement) { //通过指定的椭球或者地图对应的坐标系,将鼠标的二维坐标转换为对应椭球体三维坐标 cartesian = viewer.camera.pickEllipsoid(movement.position, ellipsoid); if (cartesian) { //将笛卡尔坐标转换为地理坐标 var cartographic = ellipsoid.cartesianToCartographic(cartesian); //将弧度转为度的十进制度表示 var longitudeString = Cesium.Math.toDegrees(cartographic.longitude); var latitudeString = Cesium.Math.toDegrees(cartographic.latitude); var point = longitudeString + ',' + latitudeString; queryByPoint(point,'testLayer',callbackLastQueryWFSService); } }, Cesium.ScreenSpaceEventType.LEFT_CLICK); var drawTool = new DrawTool({ viewer: viewer, hasEdit: false }); //绘制矩形 $("#rect_btn").click(function(){ //clearMap() if (!drawTool) return; drawTool.startDraw({ type: "rectangle", style: { heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, //material:Cesium.Color.WHITE material:Cesium.Color.fromRgba(0x67ADDFFF) }, success: function (evt) { //console.log('evt',evt); var leftup = evt.leftup; var rightdown = evt.rightdown; //世界坐标转地理坐标(弧度) var leftupcartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(leftup); var rightdowncartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(rightdown); //console.log('leftupcartographic',leftupcartographic); //地理坐标(弧度)转经纬度坐标 var leftuppoint = [leftupcartographic.longitude / Math.PI * 180, leftupcartographic.latitude / Math.PI * 180]; console.log('leftuppoint',leftuppoint); var rightdownpoint = [rightdowncartographic.longitude / Math.PI * 180, rightdowncartographic.latitude / Math.PI * 180]; console.log('rightdown',rightdown); var extent = [leftuppoint[0].toFixed(6),leftuppoint[1].toFixed(6),rightdownpoint[0].toFixed(6),rightdownpoint[1].toFixed(6)]; var polygon = null; if(extent && extent.length>0){ //构造polygon polygon = ''; polygon += extent[0] + ',' + extent[1] + ' ' ; polygon += extent[2] + ',' + extent[1] + ' ' ; polygon += extent[2] + ',' + extent[3] + ' ' ; polygon += extent[0] + ',' + extent[3] + ' ' ; polygon += extent[0] + ',' + extent[1] + ' ' ; } console.log('polygon',polygon); if(polygon){ var content = '<span>名称:</span><input type="text" id="estate_num" /></br><span>备注:</span><input type="text" id="holder_nam" /></br><button type="button" id="addBtn">新增</button>'; $("#infowindow").show(); $("#infowindow").empty(); $("#infowindow").append(content); $("#addBtn").click(function(){ console.log('点击事件响应'); addLayers(polygon,$("#estate_num").val(),$("#holder_nam").val(),callbackAddLayersWFSService); }); } } }); });
- 图层新增函数
/*图层新增 *@method addLayers *@param polygon 图形 *@param fieldValue1 字段1值 *@param fieldValue2 字段2值 *@return callback */ function addLayers(polygon,fieldValue1,fieldValue2, callback){ var xml = '<wfs:Transaction service="WFS" version="1.0.0" xmlns:opengis="http://webgis.com" xmlns:wfs="http://www.opengis.net/wfs" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">'; ……
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波