内容概览
1.openlayers6结合geoserver利用WFS服务实现图层编辑功能
2.源代码demo下载
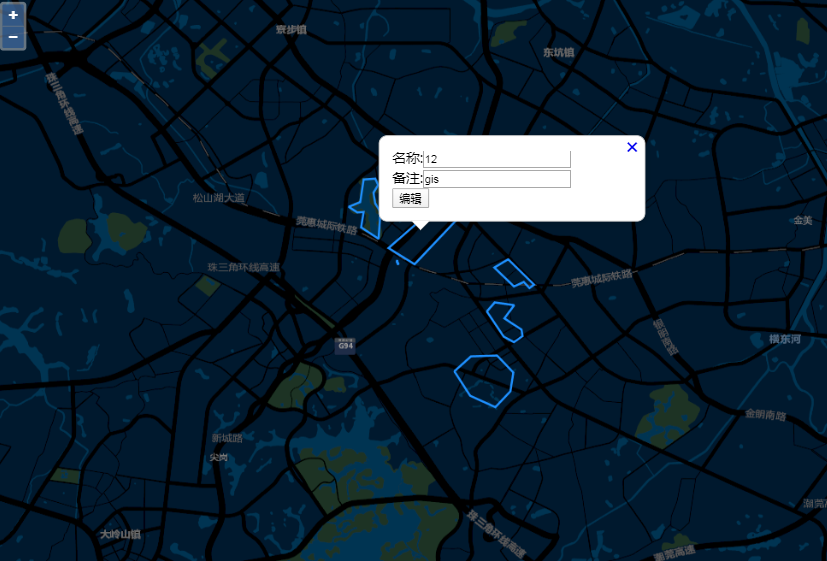
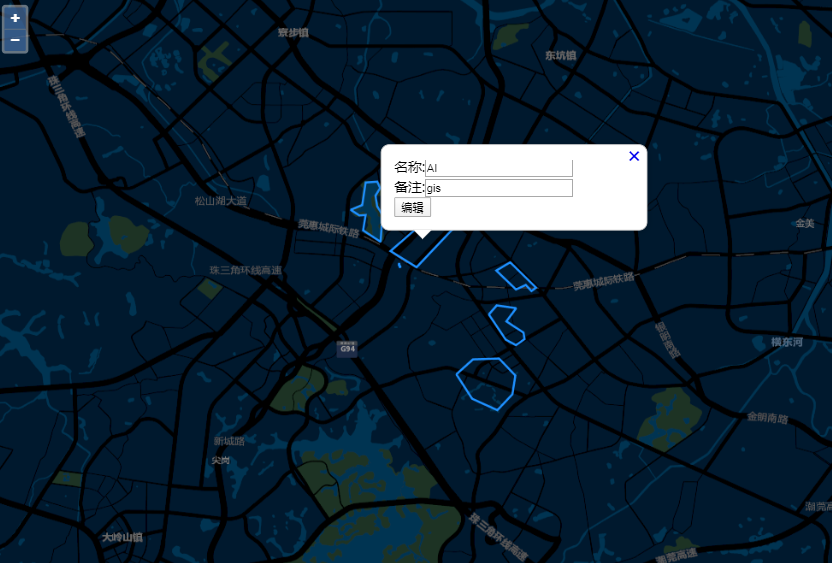
效果图如下:

本篇主要是参照openlayers6结合geoserver利用WFS服务实现图层新增功能(附源码下载)基础上实现的,openlayers6通过调用geoserver发布的地图服务WFS来达到图层编辑记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
- 部分核心代码,完整的见源码demo下载
//叠加geoserver发布的wms图层 var geoserverUrl = 'http://localhost:8080/geoserver/WebGIS'; var wmsSource = new TileWMS({ url: geoserverUrl+'/wms', params: {'LAYERS': 'WebGIS:testLayer', 'TILED': true}, serverType: 'geoserver', crossOrigin: 'anonymous' }); var wmsLayer = new TileLayer({ source: wmsSource }); var view = new View({ projection: 'EPSG:4326', //center: [0, 0], //zoom: 2 center: [113.90271877, 22.95186415], zoom: 13 }) var map = new Map({ target: 'map', layers: [ new TileLayer({ source: new XYZ({ //url: 'https://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png' url: 'http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}' }) }), wmsLayer ], overlays: [overlay], view: view }); //监听地图鼠标事件 map.on('singleclick',function(e) { if (e.dragging) { return; } var feature =map.forEachFeatureAtPixel(e.pixel, function(feature) { return feature; }); //console.log('feature',feature); //console.log('e',e); if(feature==undefined){ //隐藏气泡窗口 overlay.setPosition(undefined); closer.blur(); } var viewResolution = /** @type {number} */ (view.getResolution()); var url = wmsSource.getFeatureInfoUrl( e.coordinate, viewResolution, 'EPSG:4326', {'INFO_FORMAT': 'application/json'}); if (url) { fetch(url) .then(function (response) { return response.json(); }) .then(function (json) { //document.getElementById('info').innerHTML = html; console.log('json',json); var coordinate = e.coordinate; if(json.features.length>0){ var properties = json.features[0].properties; var id = json.features[0].id; var geometry = json.features[0].geometry; //var elements = '名称:'+properties.estate_num+'</br>备注:'+properties.holder_nam+'</br><button type="button" id="editBtn">编辑</button>'; var elements = '<span>名称:</span><input type="text" id="estate_num" value = "'+properties.estate_num+'" /></br><span>备注:</span><input type="text" id="holder_nam" value = "'+properties.holder_nam+'" /></br><button type="button" id="editBtn">编辑</button>'; content.innerHTML = elements; overlay.setPosition(coordinate); $("#editBtn").unbind("click"); $("#editBtn").click(function(){ //console.log('编辑按钮点击事件'); if(id) { //构造polygon var polygon = ''; var data = geometry.coordinates[0][0]; for(var i=0;i<data.length;i++){ var item = data[i]; polygon += item[0] + ',' + item[1] + ' ' ; } polygon += data[0][0] + ',' + data[0][1]; //只编辑属性信息,默认图形信息不变,感兴趣的,读者你们可自行编辑图形变化信息,这里预留图形参数传值了的 editLayers(id,polygon,$("#estate_num").val(),$("#holder_nam").val(),callbackEditLayersWFSService); } }); } }); } }) /*图层编辑 *@method editLayers *@param polygon 图形 *@param fid 记录fid值 *@param fieldValue1 字段1值 *@param fieldValue2 字段2值 *@return callback */ function editLayers(fid,polygon,fieldValue1,fieldValue2, callback){ var xml = '<wfs:Transaction service="WFS" version="1.0.0" xmlns:opengis="http://webgis.com" xmlns:wfs="http://www.opengis.net/wfs" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">'; xml += '<wfs:Update typeName="WebGIS:testLayer">'; xml += '<wfs:Property>'; xml += '<wfs:Name>the_geom</wfs:Name>'; xml += '<wfs:Value>'; xml += '<gml:LineString>'; xml += '<gml:coordinates decimal="." cs="," ts=" ">' + polygon + '</gml:coordinates>'; xml += '</gml:LineString>'; xml += '</wfs:Value>'; xml += '</wfs:Property>'; xml += '<wfs:Property>'; xml += '<wfs:Name>estate_num</wfs:Name>'; xml += '<wfs:Value>' + fieldValue1 + '</wfs:Value>'; xml += '</wfs:Property>'; xml += '<wfs:Property>'; xml += '<wfs:Name>holder_nam</wfs:Name>'; xml += '<wfs:Value>' + fieldValue2 + '</wfs:Value>'; xml += '</wfs:Property>'; xml += '<ogc:Filter>'; xml += '<ogc:FeatureId fid="' + fid + '"/>'; xml += '</ogc:Filter>'; xml += '</wfs:Update>'; xml += ' </wfs:Transaction>'; $.ajax({ url: geoserverUrl+'/wfs', async: true, data:xml, type:'Post', contentType: 'text/xml', success(result) { callback(result); }, error(err) { console.log(err); } }) } /* * 图层编辑回调函数 */ function callbackEditLayersWFSService(data){ console.log('data',data); //刷新图层 clearMap(); wmsSource.refresh(); } function clearMap(){ //隐藏气泡窗口 overlay.setPosition(undefined); closer.blur(); }
几点说明:
1.WebGIS,geoserver工作区;
2.testLayer,操作图层名称;
3.fid,操作图层的默认固有属性字段。
4.estate_num,holder_nam,操作图层属性字段。
图层编辑回调函数,操作成功或者失败,可以在网页的控制台网络看请求结果