伪类after等常用来清除浮动、增加附加内容,利用伪类常会减少div容器的使用,使得我们的页面内容结构清晰。
本文将会简介伪类的常见用法,并以jquery为例详述如何动态更改伪类内容(content)及伪类样式。
一、常见用法
1.1 清除浮动
<div class="my-container"> <div>内容1</div> <div class="sec" data-attr='前之啊是'>内容2</div> <div>内容3</div> </div>
.my-container:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/ content: ""; display: block; height: 0; clear:both; visibility: hidden; }
.my-container>div {/*使得div容器在一行*/ width: 30%; margin-left:5px; background-color: pink; color: #fff; float: left; }
1.2 增加附加内容
.my-container>div:after {/*为元素增加后缀*/ content: "后缀"; color: yellow; }

二、动态改样式
/* 1. 新增样式表法*/ $('<style>.sec::before{color:green}</style>').appendTo('body'); /* 2. 更改class法*/ $(".sec").removeClass('sec').addClass('sec_new');
上述方法Ⅰ是新增样式表,该法支持动态新写入的样式,而后者则较适用已知样式只需更改类即可;
三、动态改内容
内容content支持直接写入css字符串,也可在css content中写入变量attr中,将值传入html便签中。
css样式:
.my-container>div:after {
content: "后缀";
color: yellow;
}
.sec:before {
content: attr(data-attr);
height: 24px;
color: brown;
}
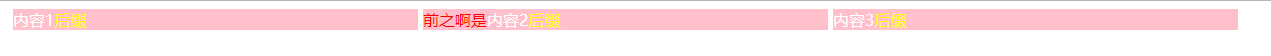
HTML:
<div class="my-container">
<div>内容1</div>
<div class="sec" data-attr='前之啊是'>内容2</div>
<div>内容3</div>
</div>
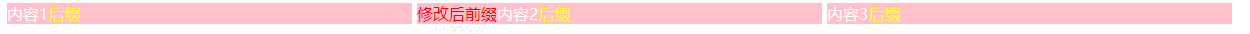
动态修改:
$(".sec_new").attr("data-attr",'修改后前缀');
效果: