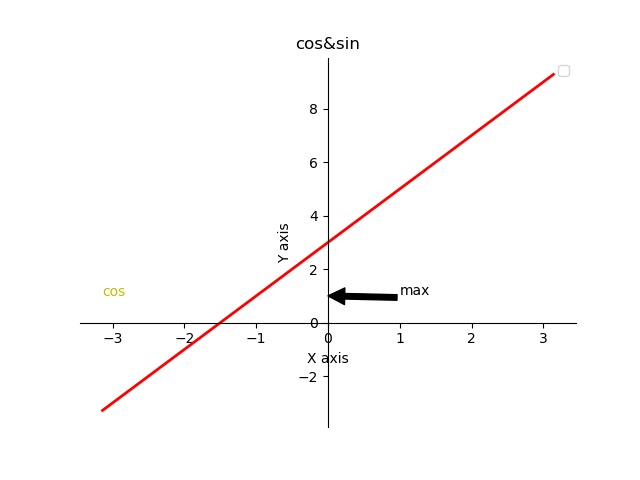
y=2x+3

import matplotlib.pyplot as plt#约定俗成的写法plt #首先定义两个函数(正弦&余弦) import numpy as np #plt.figure(num='正余弦函数图', figsize=(10, 6), dpi=120, facecolor='y', edgecolor='g') X=np.linspace(-np.pi,np.pi,256,endpoint=True)#-π to+π的256个值 #C,S=np.cos(X),np.sin(X) S=2*X+3 #S=(X*X)/(1-X) #S=X*X+2*X #plt.plot(X,C,color='red', linestyle='-', linewidth=2, label='$sin(x)$') plt.plot(X,S,color='red', linestyle='-', linewidth=2) #plt.axis((-6.5, 6.5, -2.1, 2.1)) #轴的取值范围 #在ipython的交互环境中需要这句话才能显示出来 plt.xlabel('X axis') plt.ylabel('Y axis') #plt.yticks((-1, 0, 1)) # 设置、显示legend plt.legend(loc='best') # loc参数设置图例显示的位置 plt.legend(loc='best') # loc参数设置图例显示的位置 plt.title('cos&sin') plt.text(-np.pi, 1, 'cos',fontdict={'size': 10, 'color': 'y'}) # text在图中任意位置添加文字,前两个参数是左下角的位置坐标 plt.annotate('max', xy=(0, 1), xytext=(1, 1.05), arrowprops=dict(facecolor='k', shrink=1)) # 注释的地方xy(x,y)和插入文本的地方 # 移动坐标轴,spines为脊梁,即4个边框 ax = plt.gca() # gca stands for 'get current axis' ax.spines['right'].set_color('none') # 设置右‘脊梁’为无色 ax.spines['top'].set_color('none') # 设置上‘脊梁’为无色 ax.xaxis.set_ticks_position('bottom') # 底部‘脊梁’设置为X轴 ax.spines['bottom'].set_position(('data', 0)) # 底部‘脊梁’移动位置,y的data ax.yaxis.set_ticks_position('left') # 左部‘脊梁’设置为Y轴 ax.spines['left'].set_position(('data', 0)) # 左部‘脊梁’移动位置,x的data plt.savefig('d:/test2.png') plt.show()
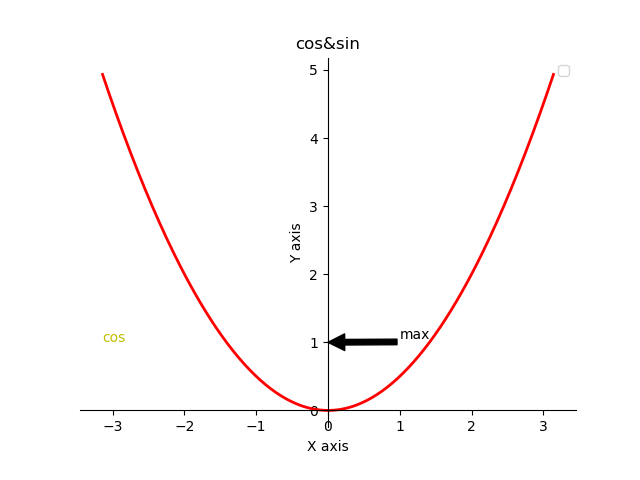
y=1/2*X*X
修改;
S=1/2*X*X

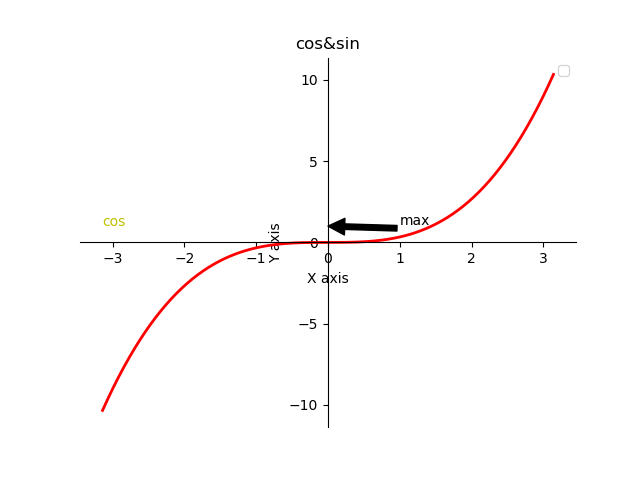
y=1/3*x*x*3
S=1/3*X*X*X

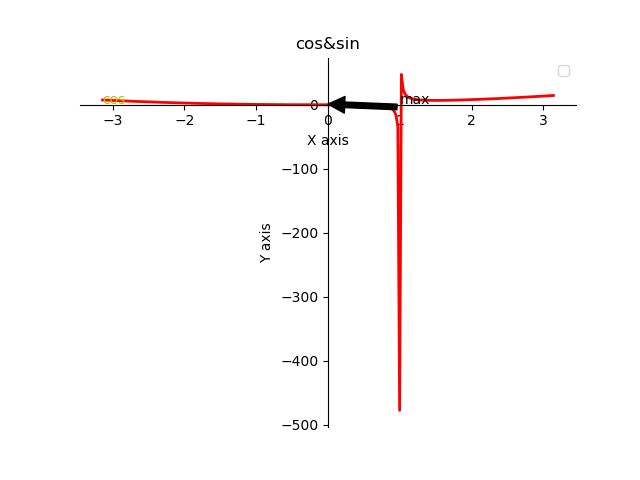
S=X*X*X/(X-1)

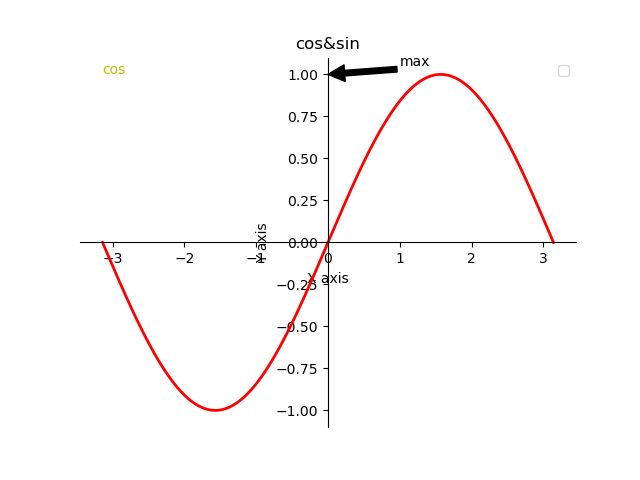
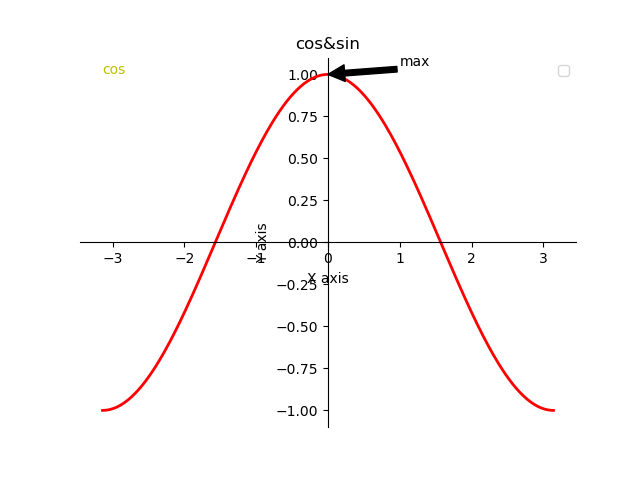
余玄函数S=np.cos(X)

正玄函数
S=np.sin(X)
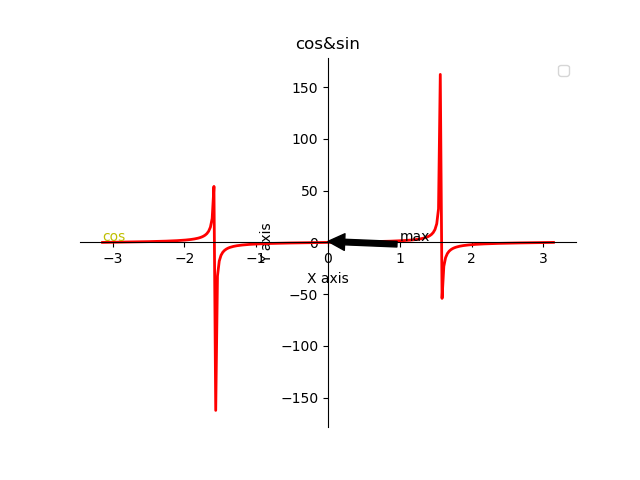
S=np.tan(X)
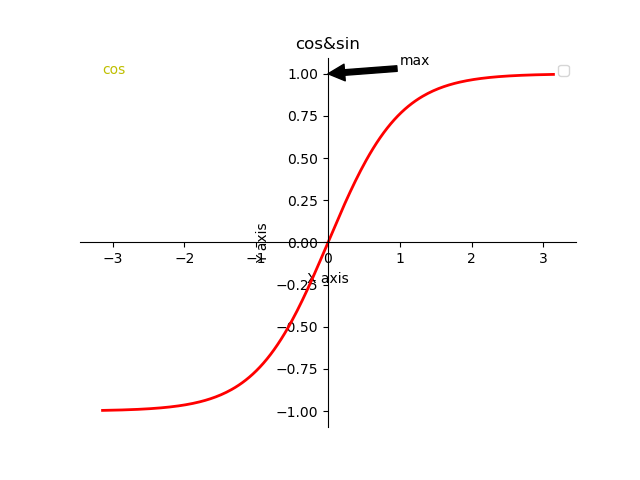
双曲正切
S=np.tanH(X)

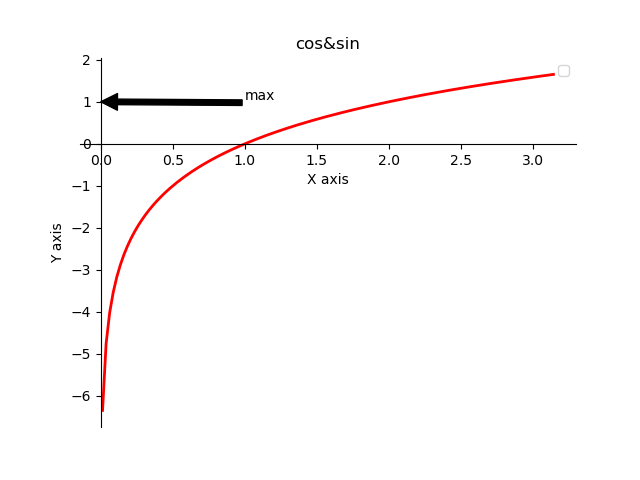
对数函数
S=np.log2(X)

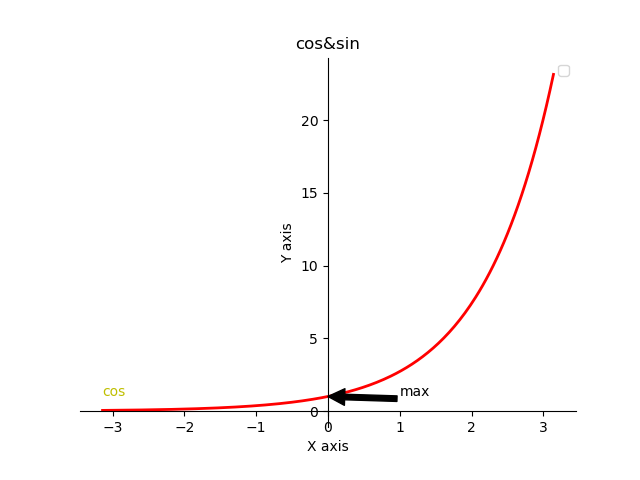
S=pow(np.e,X)