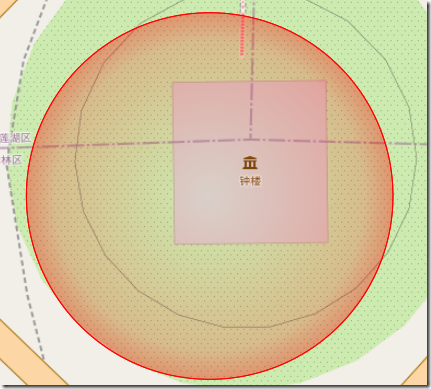
var coordinates_0 = coordinates[0]; var x = coordinates_0[0]; var y = coordinates_0[1]; var coordinates_1 = coordinates[1]; var x1 = coordinates_1[0]; var y1 = coordinates_1[1]; var ctx = state.context; var dx = x1 - x; var dy = y1 - y; var radius = Math.sqrt(dx * dx + dy * dy); var innerRadius = 0; var outerRadius = radius * 1.4; var gradient = ctx.createRadialGradient( x, y, innerRadius, x, y, outerRadius ); gradient.addColorStop(0, 'rgba(255,0,0,0)'); gradient.addColorStop(0.6, 'rgba(255,0,0,0.2)'); gradient.addColorStop(1, 'rgba(255,0,0,0.8)'); ctx.beginPath(); ctx.arc(x, y, radius, 0, 2 * Math.PI, true); ctx.fillStyle = gradient; ctx.fill(); ctx.arc(x, y, radius, 0, 2 * Math.PI, true); ctx.strokeStyle = 'rgba(255,0,0,1)'; ctx.stroke();