太久没有写代码,感觉手生了不少,刚好有用户问了一个关于空间查询的问题,我也借此机会“松松筋骨”
用到的是4.12的ArcGIS API for JavaScript,API更新的真的好快,就在我今天写这篇的时候,刚刚发布了4.12和3.29版本。
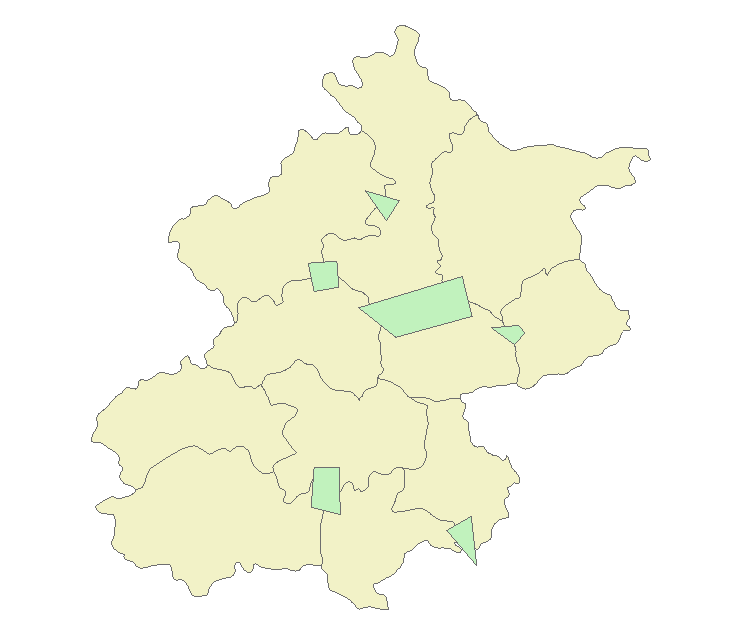
需求:点击地图的绿色图斑,查询其覆盖到的黄色图斑

思路:先用identify识别到鼠标点击的是哪个图斑,只有点击到绿色图斑的时候,才继续执行下面的查询,否则没有任何动作
获取到绿色图斑的唯一标识:OBJECTID之后,用query查询到该图斑的geometry,将该geometry作为下一个query的条件,设置好空间关系,查询即可
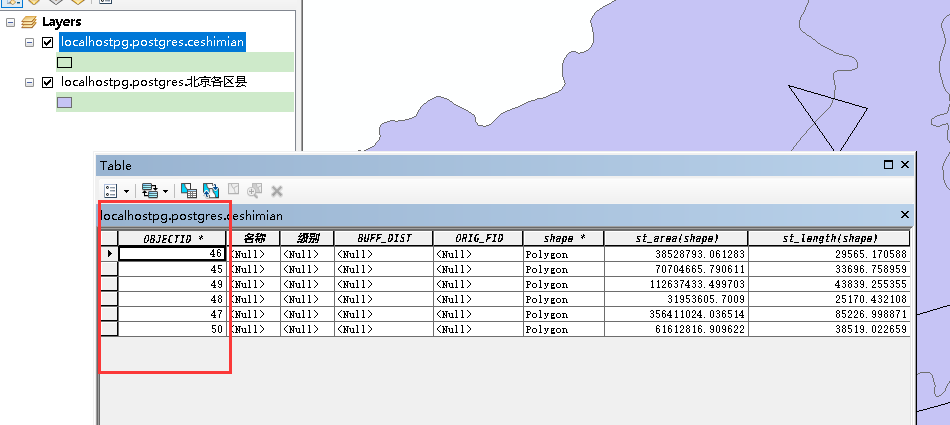
数据详情:


效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>空间查询</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/css/main.css">
<script src="https://js.arcgis.com/4.12/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/tasks/IdentifyTask",
"esri/tasks/support/IdentifyParameters",
"esri/tasks/QueryTask",
"esri/tasks/support/Query",
"esri/layers/GraphicsLayer",
"esri/symbols/SimpleFillSymbol",
"esri/Graphic"
], function (
Map, MapView, MapImageLayer,
IdentifyTask, IdentifyParameters, QueryTask, Query,
GraphicsLayer, SimpleFillSymbol, Graphic
) {
var identifyTask, params;
var myurl = "https://aj.enterprise.cn/serverwa/rest/services/blog/beijing/MapServer";
var queryLayer = "https://aj.enterprise.cn/serverwa/rest/services/blog/beijing/MapServer/0"
var nextQueryLayer = "https://aj.enterprise.cn/serverwa/rest/services/blog/beijing/MapServer/1"
var drawLayer = new GraphicsLayer();
var parcelsLayer = new MapImageLayer({
url: myurl
});
var map = new Map();
map.add(parcelsLayer);
map.add(drawLayer);
var view = new MapView({
map: map,
container: "viewDiv"
});
var identifySymbol = {
type: "simple-fill",
style: "none",
outline: {
color: "red",
3
}
};
var nextIdentifySymbol = {
type: "simple-fill",
style: "none",
outline: {
color: "green",
3
}
};
view.when(function () {
view.on("click", executeIdentifyTask);
identifyTask = new IdentifyTask(myurl);
params = new IdentifyParameters();
params.tolerance = 3;
params.layerOption = "visible"
params.width = view.width;
params.height = view.height;
});
function executeIdentifyTask(event) {
params.geometry = event.mapPoint;
params.mapExtent = view.extent;
identifyTask.execute(params).then(function (response) {
var results = response.results;
return results.map(function (result) {
var layerName = result.layerName;
if (layerName === "localhostpg.postgres.ceshimian") {
var querySql = result.feature.attributes.OBJECTID;
var queryTask = new QueryTask({
url: queryLayer
});
var query = new Query();
query.returnGeometry = true;
query.outFields = ["*"];
query.where = "OBJECTID=" + querySql;
var g;
queryTask.execute(query).then(function (results) {
g = results.features[0];
g.symbol = identifySymbol;
drawLayer.graphics.removeAll();
drawLayer.graphics.add(g);
var nextQueryTask = new QueryTask({
url: nextQueryLayer
});
var nextQuery = new Query();
nextQuery.returnGeometry = true;
nextQuery.outFields = ["*"];
nextQuery.geometry = g.geometry;
nextQuery.spatialRelationship = "intersects";
console.log(nextQuery.geometry);
nextQueryTask.execute(nextQuery).then(function (res) {
var nextG = res.features;
var nextLength = res.features.length;
drawLayer.graphics.removeAll();
for (i = 0; i < nextLength; i++) {
nextG[i].symbol = nextIdentifySymbol;
drawLayer.graphics.add(nextG[i]);
}
})
});
}
});
});
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>