因项目需要,想要在属性查询的时候连同相关的图片一并查出来,但是因为要查询的图层众多,且字段不固定,而且还要方便后期维护,因此一个个单独配置并不是最优的解决方法
为实现这个功能,我想到如下几种解决方法
从后期系统维护方面考虑
数据方面:
一:最原始的方法,数据不进数据库,即不入Oracle或postgres等数据库,那么发服务则是动态服务或者是切片服务,那个shp要素需要添加图片或者更改图片,需要重新将数据处理好之后重新发服务,数据量如果小的话还可以,重发服务,不论是切片还是动态,都相对快,如果数据量大,则十分不方便,耗时太久,需要在shp属性中添加的是图片的url,文本类型
二:数据入库:即gdb或Oracle或postgres,发要素服务或切片服务都可以,要素服务最大的好处就是数据入库,改了数据中某一个属性,要素,都不需要重新发服务,适合数据量大,便于管理,节省服务器空间。此时图片数据存储就有两种方式了,
①同上面相同,存储图片路径,
②存储栅格数据,即图片
数据未入库之前,能存储的数据格式如下:

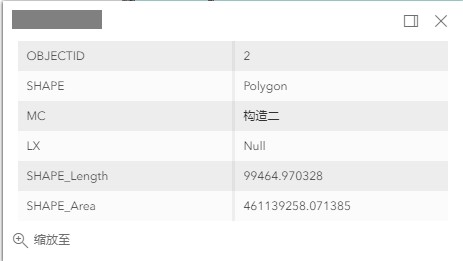
入库后,能存储的数据格式如下:

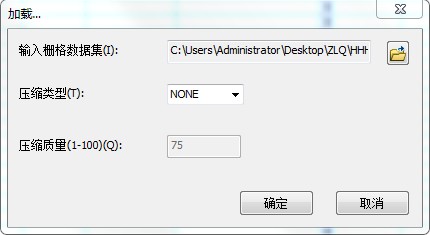
此时选择栅格类型,点击确定,关闭属性表,在catalog中找到该图层,管理,注册版本,打勾,启动编辑,重新打开属性表,在新建的栅格格式的字段点一下,右键,加载图片,

选择一个图片,点击确定即可,稍等片刻,出现如图所示界面 。然后发服务即可,同样是要素服务或切片服务,此时有一个问题我没有解决,已经发了要素服务的数据是不可以在arcmap中编辑的,但是在数据库中是如下图所示
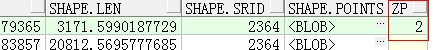
。然后发服务即可,同样是要素服务或切片服务,此时有一个问题我没有解决,已经发了要素服务的数据是不可以在arcmap中编辑的,但是在数据库中是如下图所示
 ,只有图片名称,我不知该如何编辑及预览。
,只有图片名称,我不知该如何编辑及预览。
代码方面
方法一
没有图片之前的属性查询界面如下
 ,
,
是表格形式,关键代码为: ,无需匹配任何字段,方便灵活,缺点是对不懂地图的人不友好,不明白查出来的字段是什么意思,而且对于上面在属性字段中存储照片的方式,该种写代码的方式不能显示出图片,并不能达到预期的效果。
,无需匹配任何字段,方便灵活,缺点是对不懂地图的人不友好,不明白查出来的字段是什么意思,而且对于上面在属性字段中存储照片的方式,该种写代码的方式不能显示出图片,并不能达到预期的效果。
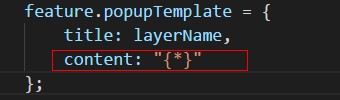
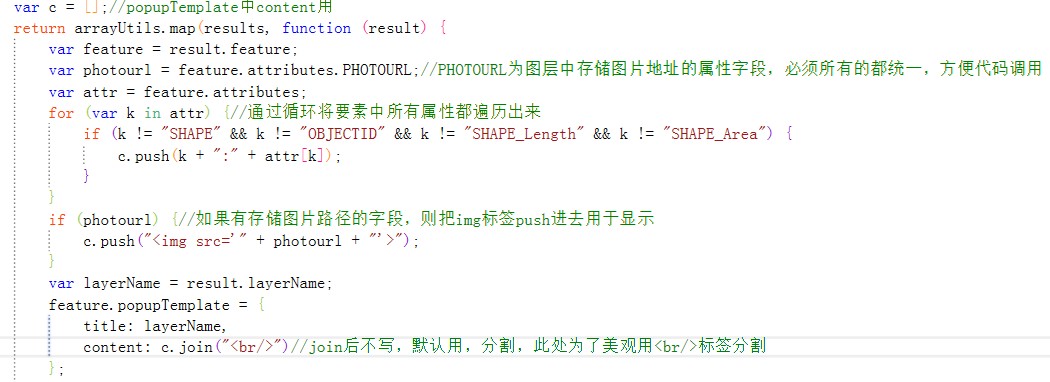
方法二:思路:新建一个数组c,将要素所有内容获取,并push进去,判断有无存储图片地址的字段,若有,在push进去一个img标签,写上src,在调用content的时候,用c.join将数组分割,
关键代码如下

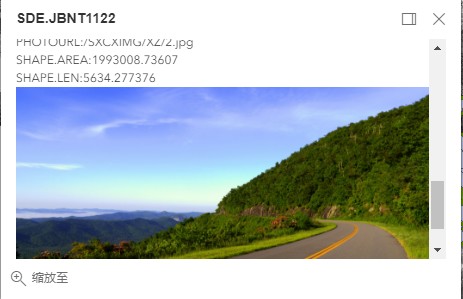
效果如下

达到目的,虽然是个姑娘,但我其实还是直男审美,后续继续美化