解决方法:使用pre标签包括要展示文本内容的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>测试文本域原样输出</title>
</head>
<body>
<div>
<h2>测试文本域原样输出</h2>
<hr>
<!-- 文本域输入框 -->
<textarea id="txt1" style=" 450px;height: 230px; margin-top: 30px;"></textarea>
<!-- 文本内容展示 -->
<pre>
<div style=" 450px; height: 230px; border: 1px solid red;" id='txt2'></div>
</pre>
<br>
<input type="button" id="btn" value="获取内容" onclick="getContent()">
</div>
<script>
// 获取输入的文本域文本,并在其他元素中展示
function getContent() {
var ele = document.getElementById('txt1');
document.getElementById('txt2').innerText = ele.value;
}
</script>
</body>
</html>
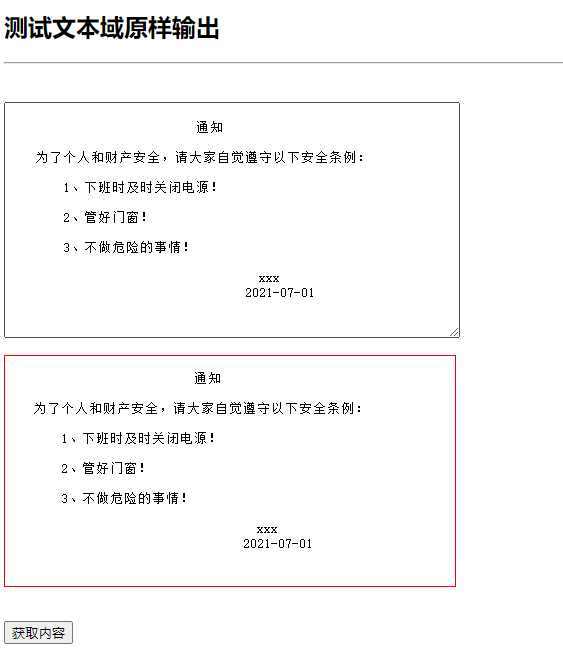
效果:

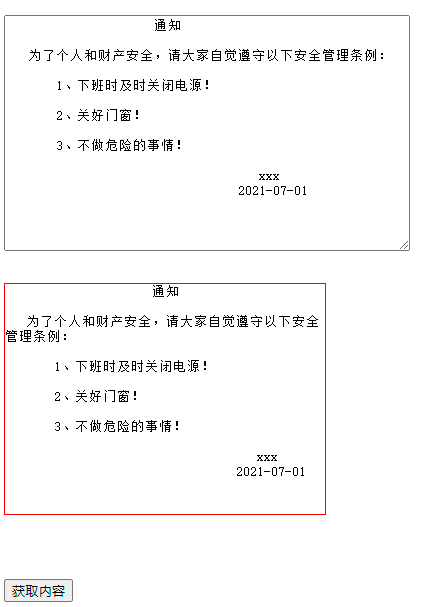
存在问题:如果展示框的宽度小于输入框的宽度时,文字会默认不换行,导致溢出

解决办法:设置pre标签样式
pre {
white-space: pre-wrap;
/*word-wrap: break-word;*/
}
样式属性说明:
值| 描述
-|-|-
normal 默认| 空白会被浏览器忽略 |
pre | 空白会被浏览器保留。其行为方式类似 HTML 中的标签 |
nowrap| 文本不会换行,文本会在在同一行上继续,直到遇到标签为止 |
pre-wrap| 保留空白符序列,但是正常地进行换行 |
pre-line| 合并空白符序列,但是保留换行符 |
inherit | 规定应该从父元素继承 white-space 属性的值 |
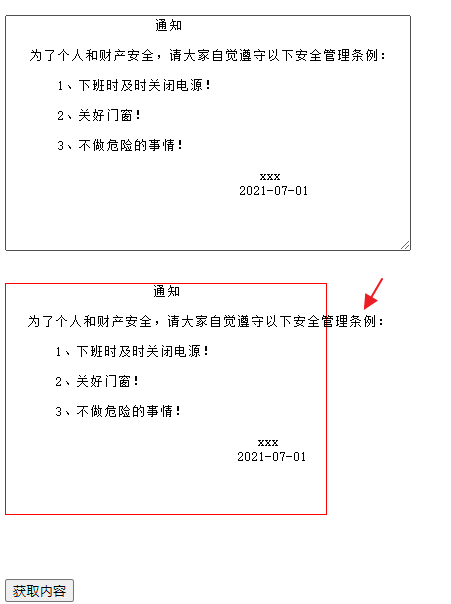
添加样式后的效果: