
最近在做一个项目的时候遇到了这么一个问题,就是省市区的联动呢,我们需要自定义字典来设置,那么微信小程序自带的省市区选择就不能用了,经过三根烟的催化,终于写出来了。下面献上代码示例。
首先是在utils文件夹存入arealist.js文件,内容为:

const areaList=[ { name:'河南', id:1, parentId:0 },{ name:'浙江', id:2, parentId:0 },{ name:'郑州', id:3, parentId:1 },{ name:'新乡', id:4, parentId:1 },{ name:'洛阳', id:5, parentId:1 },{ name:'二七区', id:6, parentId:3 },{ name:'金水区', id:7, parentId:3 },{ name:'高新区', id:8, parentId:3 },{ name:'中原区', id:9, parentId:3 },{ name:'封丘县', id:10, parentId:4 },{ name:'原阳县', id:11, parentId:4 },{ name:"延津县", id:12, parentId:4 },{ name:'获嘉县', id:13, parentId:4 },{ name:'孟津县', id:14, parentId:5 },{ name:'新安县', id:15, parentId:5 },{ name:'杭州市', id:16, parentId:2 },{ name:'台州市', id:17, parentId:2 },{ name:'西湖区', id:18, parentId:16 },{ name:'滨江区', id:19, parentId:16 },{ name:'余杭区', id:20, parentId:16 },{ name:'椒江区', id:21, parentId:17 },{ name:'黄岩区', id:22, parentId:17 } ]; module.exports = areaList;
然后在需要的页面引入地区字典,并且在onLoad的时候解析字典,遍历出一级数据,留备后用。
const areaList=require('../../utils/arealist.js'); Page({ data: { multiArray: [], multiIndex: [0, 0, 0], province:[] }, bindMultiPickerChange: function (e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ multiIndex: e.detail.value }) }, bindMultiPickerColumnChange: function (e) { console.log('修改的列为', e.detail.column, ',值为', e.detail.value); var data = { multiArray: this.data.multiArray, multiIndex: this.data.multiIndex }; data.multiIndex[e.detail.column] = e.detail.value; const provinceName=data.multiArray[0][data.multiIndex[0]]; let provinceId=""; let province = this.data.province; let quyuList = [], cityList = [], provinceList=[],city=[],area=[]; try { province.forEach(item => { if (item.name === provinceName) { provinceId = item.id; throw (new Error('find item')) } }) } catch (err) { } city = areaList.filter(item => { return item.parentId == provinceId; }) if (e.detail.column==0){ data.multiIndex=[e.detail.value,0,0]; try{ area = areaList.filter(item => { return item.parentId == city[data.multiIndex[1]].id; }) }catch(err){} } else if (e.detail.column == 1){ data.multiIndex[2]=0; area = areaList.filter(item => { return item.parentId == city[e.detail.value].id; }) }else{ const cityName = data.multiArray[1][data.multiIndex[1]]; let cityId=''; try{ areaList.forEach(item=>{ if(item.name===cityName){ cityId=item.id; throw(new Error('find item')); } }) }catch(err){} area=areaList.filter(item=>{ return item.parentId==cityId; }) } provinceList = province.map(item => { return item.name }) cityList = city.map(item => { return item.name; }) quyuList = area.map(item => { return item.name; }) data.multiArray= [provinceList, cityList, quyuList], this.setData(data); }, onLoad(){ var province = [], city = [], area = []; province=areaList.filter(item => { return item.parentId == 0; }) city = areaList.filter(item => { return item.parentId == province[0].id; }) area = areaList.filter(item => { return item.parentId == city[0].id; }) var provinceList = province.map(item => { return item.name }) var cityList = city.map(item => { return item.name; }) var quyuList = area.map(item => { return item.name; }) this.setData({ multiArray: [provinceList, cityList, quyuList], province }) } })
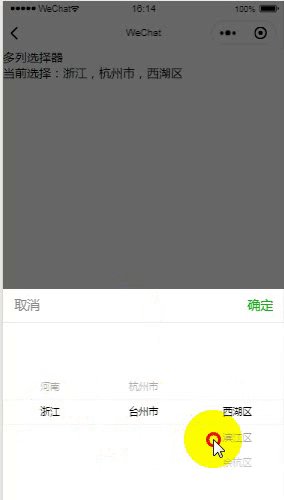
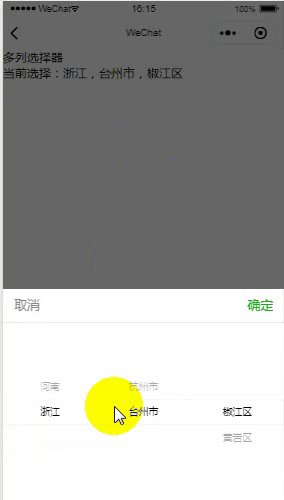
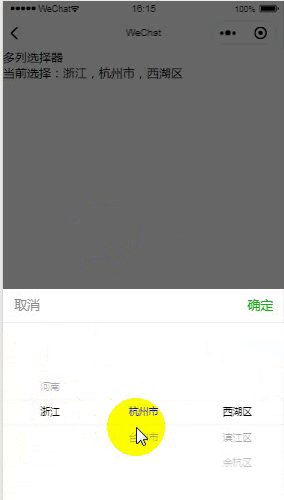
下面是wxml页面,想要看一下效果的可以直接贴去看下
<view class="section"> <view class="section__title">多列选择器</view> <picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"> <view class="picker"> 当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view> </picker> </view>
提示:在微信开发者工具中会出现一级目录选项改变二级目录的选项没有把index回置为0的问题,但是在真机调试的时候并未发现此问题。暂未找到相关解释
