
复杂纷扰的世界背后,总会有万变不离其宗的简单规则
啃先生 Mar.8th.2016
壹 | Fisrt
前面写了两篇移动适配相关的文章:
-
《移动Web怎么做屏幕适配(一)》重点介绍了怎样利于rem来处理尺寸(width、height、margin、padding等等)相关的适配。
-
《一个像素的border怎么实现》通过介绍1个物理像素border的实现,引出viewport、物理像素、CSS像素的概念,以及它们之间的关系。
这是移动适配相关的第三篇文章,介绍vw、vh,然后对三篇文章做一个总结。
屏幕适配是一个很容易被忽略的问题,但对于精益求精的产品而言,是必不可少的。对于Web开发的求职者而言,也是一个必需要理解清楚的经典问题
貳 | Second
其实,尺寸(width、height、margin、padding等等)相关的适配,除了使用rem以外,还可以使用CSS3的vh和vw。
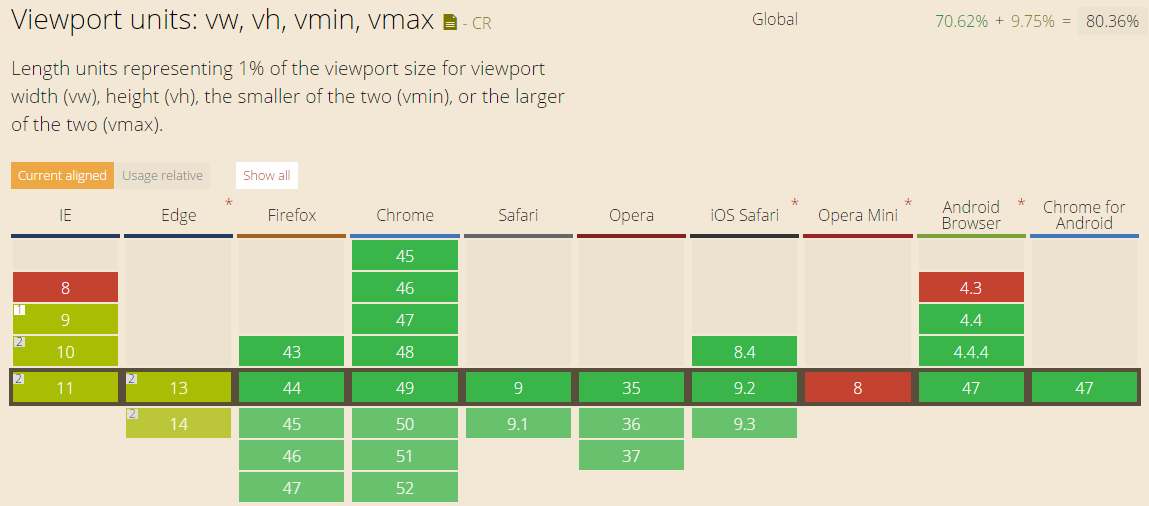
Length units representing 1% of the viewport size for viewport width (vw), height (vh), the smaller of the two (vmin), or the larger of the two (vmax).
意思是
-
vw代表viewport宽度的1%,即viewport宽度被划分为100份,1vw代表1份的宽度。
-
vh是高度。规律跟vw一样。
-
wmin是vh和vw中较小者;vmax是vh和vw中较大者
咋一看,不就是CSS中的百分比嘛?
div{ width = 1vw; }
等同于
div{ 1%; }
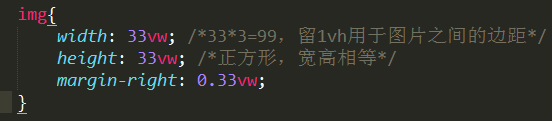
也没错,但是当我们想实现类似九宫格图片的时候,就能感受到它的魔性了。

例如要实现上面的图片布局,即三张图占满一整屏,而每张图都是正方形,用vw怎么实现?代码如下:

如果使用%,纯粹用CSS是无法实现的,除非JS计算动态设置。
那么vw、vh的兼容性如何呢?看看下图caniuse.com的查询结果,移动端安卓4.3自带浏览器不支持。

soga,看起来很简单。那么问题来了,为什么之前的文章要费那么大力气写rem?
叁 | Third
看到这里,可以休息一小段了,现在对三篇文章做一个总结
回顾上一期写1个物理像素border的实现的时候,提到有两种实现方法:
-
整个页面缩放,viewport 设置 scale
-
单个元素缩放,transform scale
其中,对单个元素的边框进行缩放的方案无法实现圆角。而整个页面缩放的方案跟CSS标准一样实现。
vw(vh)和rem要解决的是尺寸相关的适配,对比vw(vh)跟rem的区别:
1. 兼容性,vw不兼容安卓4.3及以下自带浏览器
2. px转rem的插件较为丰富
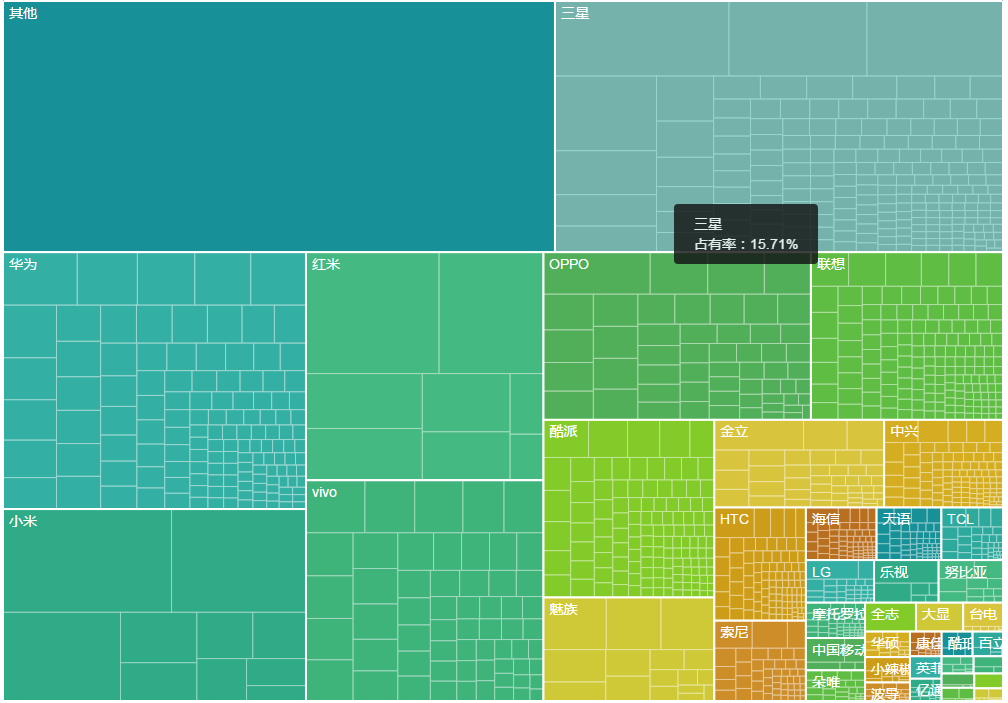
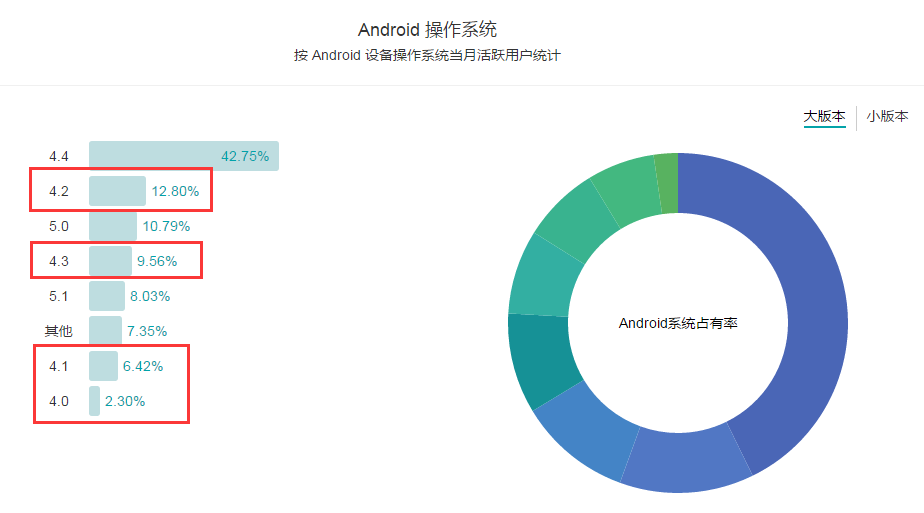
那么,安卓4.3及以下操作系统在国内的市场份额是多少呢?友盟的统计结果是约31%,量较大。

因此较为稳妥的方案还是rem。
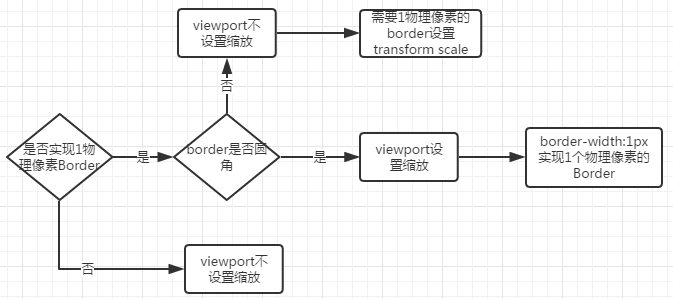
所以当拿到一个移动端Web项目,我的决策思路如下:

肆 | The End
关于移动适配的专题还有很多,例如设计师输出多少分辨率的素材,才能即节省流量,又兼顾清晰度?
不管什么专题,前提是理解viewport,CSS像素和物理像素的概念以及它们之间的关系。所以到目前为止我所整理出来的三篇文章,是移动适配知识中非常重要的基础知识。
因此欢迎查看前两篇文章,写得不对的地方欢迎拍砖。
博客上主要发技术文章,而公众号里除了技术文章,还会发一些深圳身边的创业故事,前端入门,以及经验方面的东西,欢迎关注。
