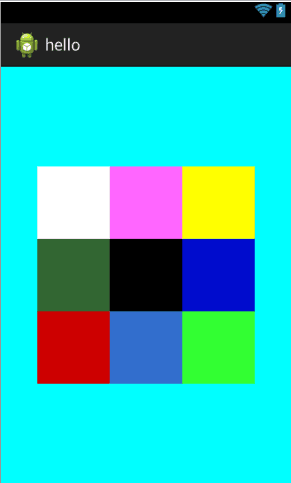
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="#00ffff" tools:context="com.example.hello.MainActivity" > <Button android:id="@+id/button1" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:background="#000000" android:textColorHint="@menu/main" /> <Button android:id="@+id/button2" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBottom="@id/button1" android:layout_toRightOf="@id/button1" android:background="#000ccc" android:text="" android:textColorHint="@menu/main" /> <Button android:id="@+id/button3" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignBottom="@id/button1" android:layout_toLeftOf="@id/button1" android:background="#336633" android:text="" android:textColorHint="@menu/main" /> <Button android:id="@+id/button4" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@+id/button1" android:layout_toRightOf="@+id/button3" android:background="#ff66ff" android:textColorHint="@menu/main" /> <Button android:id="@+id/button5" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@+id/button3" android:layout_toRightOf="@+id/button4" android:background="#ffff00" android:textColorHint="@menu/main" /> <Button android:id="@+id/button6" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@+id/button2" android:layout_toLeftOf="@+id/button4" android:background="#ffffff" android:textColorHint="@menu/main" /> <Button android:id="@+id/button7" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@+id/button1" android:layout_toRightOf="@+id/button3" android:background="#336fcc" android:textColorHint="@menu/main" /> <Button android:id="@+id/button8" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@+id/button1" android:layout_toRightOf="@+id/button7" android:background="#33ff33" android:textColorHint="@menu/main" /> <Button android:id="@+id/button9" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@+id/button1" android:layout_toLeftOf="@+id/button7" android:background="#cc0000" android:textColorHint="@menu/main" /> </RelativeLayout>