当小王带着本月销售清单去老板办公室汇报时,敲门。
老板说:进吧!老板并未放下手中的工作,斜睨了你一眼。
老板说:这个月销量怎么样?
小王:老板,我就是来给您汇报销量的,本月呢点心销售金额3648,饮料销售金额2580,日用品销售…
正翻着销售清单汇报的津津有味的,还暗暗佩服自己看我的加法多好,没有一个加错的。
老板没等你说完,就不耐烦的说:说!重!点!。
小王一脸错愕的站在那里,满脑子问号。脑海中一万只糖宝飘过。重点??我说的不是重点吗?老板要什么重点??难道算的不精确?统计的数据不正确?到底谁叫重点???
老板似乎读懂了你的独白,说:我想知道的是这个月哪种商品销售量最高,比上个月怎么样?销量近几个月的走势是什么?有没有未达标的?有没有超额完成的?超额完成了多少?我可不关心这个月到底售出了多少件,几点售出的,谁买的,You Know?You Know!去给我找重点去吧。
听完老板的话,你好像似懂非懂,还想再问清楚点,但只见老板摆了摆手,你就只能说了句:诺!就出来了。
正郁闷时,碰见了C1 经理,见你一脸迷茫及满脑子黑线,问你咋回事,你就把前因后果说了说,C1产品经理大笑,这还不简单么,你不懂老板,老板能不怪你么,去找AR经理,他会帮你解决的!
找到了AR经理,这才恍然大悟老板说的重点就是要图表报表才能实现的功能,而不是清单报表。
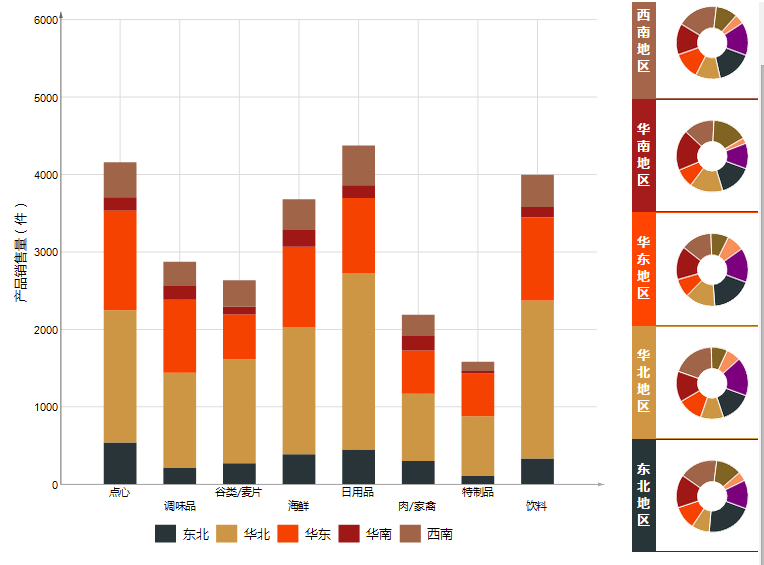
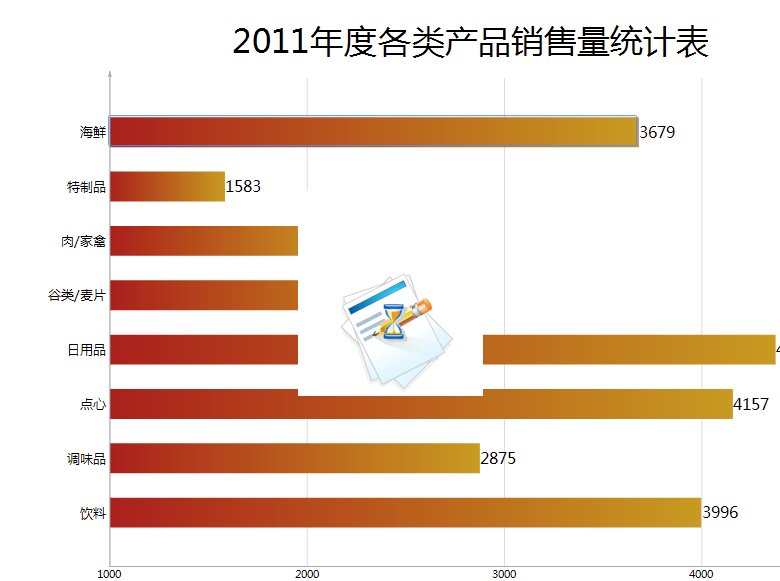
图表是工作中最经常使用的数据呈现手段,图表报表就是由图表组成的报表,图表报表让数据一目了然,重点就展示出来了,老板当然没有耐心逐行查看表格和文字,需要的就是通过图表显示出来的“重点”。图表起到明显的汇总,比较,预测等功能,图表报表的外观丰富,数据简单,一眼看到最关心的数据的同时,还能进行数据对比,让人记忆深刻,做起来也很简单。
图表报表用法
所以图表报表常用于实现数据简化,汇总,对比功能。当然不同的图表处理的重点不一样,条状图显示各个项目之间的比较情况,饼状图常用于显示各项的占比情况,折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下,数据的趋势等等
图表报表常分为三类:
常规图表:即通过图表实现最基本的数据呈现功能,可使用柱状图,饼状图,折线图等

复合图表:组合图表中能够同时显示多个系列,每个系列可以设置为不同的图表类型,同时,图表可以拥有两个横坐标和纵坐标。

交互式图表即在常规图表和组合图表的基础上,为用户提供交互功能,用户可点击可拖拽图表。

图表报表的实现
图表报表的实现需要报表工具提供图表控件来实现,常用的图表控件支持绝大多数常用的二维和三维图表类型,包括XY图表和财务图表,如常用的饼状图,折线图,条形图,柱状图,气泡图,甘特图,散点图等。通过使用图表控件的定制功能,如修改坐标轴、图注、图例等,可以创建任何其所需要的图表效果。
图表报表的实现步骤:
1. 图表类型的选择
选择合适的图表类型,是制作图表报表最最关键的部分,因此一定要确定报表需要呈现的信息,或报表目的,选择最符合业务需求的图表,才能够体现图表报表的价值。表显示了在报表服务中的图表和他们的使用场景
|
图表类型 |
使用场景 |
|
列 |
趋势 |
|
折线图 |
趋势 |
|
形状 |
比较 |
|
条形图 |
趋势 |
|
面积图 |
趋势 |
|
范围图 |
趋势 |
|
散点图 |
趋势,比较 |
2. 图表设计
选择图表后,对图表绑定业务数据,并根据图表类型设置显示数据。
3.图表美化
对图表外观进行美化,是非常重要的,现在是讲究用户体验的时代,因此美化图表外观,会给报表浏览者带来良好的用户体验,从而更好地理解图表所要传达的信息。