在园子里开博以来,一直有一个小小的遗憾,那就是不知道自己blog的流量。就像学生不知道自己的考试成绩一样,不知道现在的成绩也就心里没底。同样辛辛苦苦写了博客,却不知道自己的博客流量,心理也未免有些遗憾。
经过搜索,发现goole已经提供了google analytics这么优秀的产品,可以为各个网站提供流量统计,已经为各位站长广泛使用,google真是观世音再世啊,能充分了解广大老百姓的疾苦,救福救难。
我将在下面介绍一下如何使用google analytics对博客园博客进行流量统计。
注册google帐号
我想这个应该问题不大,现在没有google帐号的网民应该很少很少了吧,如果真是这样,套用一局俗语“你丫也太out了”。
注册google analytics
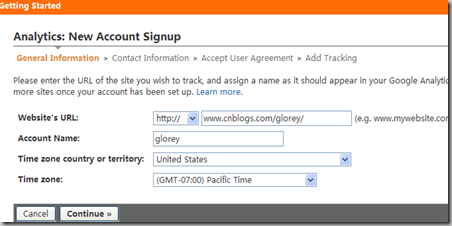
访问页面https://www.google.com/analytics,注册google analytics,可以设置google analytics账号名,和网址。其中google analytics账号名可以按照自己喜好设置。网址就是自己的博客地址了。
例如:我的设置的是www.cnblogs.com/glorey/
然后一路点下去,就注册成功了。
注意:在注册过程中,google会提供一个代码片段,让我们放置在我们网站的每个页面中,不过这个代码我们可以进行修改。稍后会提到。
一个google analytics账号下可以对多个网站进行跟踪流量统计,google analytics为每个帐号生成一个ID,例如我的账号ID是UA-17045472。
当一个账号下对多个网站进行跟踪时,会为每个网站生成一个ID,其命名方式很简单,就是帐号ID后拼接数字,代表当前账号下跟踪的第一个网站,例如我跟踪的第一个网站ID为UA-17045472-1,第二个为UA-17045472-2,以此类推。
修改博客设置
下一步就需要修改博客园配置了,进入博客园,个人空间,选择配置,进入博客配置标签,在页首html代码中添加
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-********-*']);
_gaq.push(['_addOrganic', 'baidu', 'word']);
_gaq.push(['_addOrganic', 'soso', 'w']);
_gaq.push(['_addOrganic', 'yodao', 'q']);
_gaq.push(['_addOrganic', 'sogou', 'query']);
_gaq.push(['_trackPageview', '']);
(function() {
var ga = document.createElement('script');
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
ga.setAttribute('async', 'true');
document.documentElement.firstChild.appendChild(ga);
})();
</script>
其中*部分可以根据个人网站ID进行调整。感谢博客园啊,提供了这么好的功能,我在csdn中摸索了半天还没找到怎么讲javascript添加到blog中去,还是园子比较人性化啊。
大家可能会有一些疑问,为什么不用google提供的默认代码,而使用上面的代码。
其实google提供的代码片段是一个默认的脚本,我们可以根据个人需要进行修改。有人会问
_gaq.push(['_addOrganic', 'baidu', 'word']);
这是什么意思,因为google为用户提供“访问来源”功能,可以为用户提供访问者的访问来源信息,其中很大一部分是通过搜索引擎而来,不过google analytics提供的默认搜索引擎列表中没有比较流行的中文搜索,甚至“百度”也没有包含在内,其搜索引擎列表在页面http://code.google.com/apis/analytics/docs/tracking/gaTrackingTraffic.html#searchEngine中列举了出来。
不过google analytics为用户提供手工加入搜索引擎的方法,
_gaq.push(['_addOrganic', 'baidu', 'word']);
有了这句话,google analytics就可以分析我们的blog是从哪个搜索引擎跳转过来的,搜索的关键词是什么,为我们对访问者的来源有了更好的分析。
效果
说了半天了,就看看效果怎么样吧。
dashboard中包含一些最常见的分析图表,其图表都是可以定制的,有点类似于google个性主页,我们可以将自己认为经常观看的图表放置在页面上。
Visitors中包含了访问者的信息,还有map-overlay功能,不错,哈哈,可以很直观得看到访问者的地理位置分布。
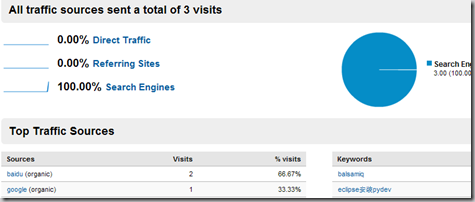
Traffic Sources即是访问来源了,我这无名小博,流量全靠搜索引擎了啊,在sources里有google,还有baidu,哈哈,看来手工加入搜索引擎生效了啊。
 Content包括网站页面的访问分析,可以看出哪些页面是用户访问最多的,哪些是热门的。
Content包括网站页面的访问分析,可以看出哪些页面是用户访问最多的,哪些是热门的。
当然,google analytics还有很多很好的功能,还需要在使用中慢慢摸索啊。