一.推送几种实现方式:
(1)通过SMS(Short Message Service,短信群发服务系统)
进行服务器端和客户端的交流通信。在Android平台上,可以通过拦截SMS消息并解析内容来了解服务器的意图,就可以实现完全的实时操作。但是该方案成本比较高,而且基本依赖运营商。
(2)循环主动定时获取。
该方法需要客户端编写一个定时或者周期性访问服务器端接口,从而获取最新的消息。但是,轮询的频率太快会消耗网络带宽和电量,太慢会导致消息更新不及时。
(3)长连接方案。
需要在客户端开通一个服务来保持和服务器端的持久连接(Apple和谷歌的C2DM采用该机制),从而当服务器端有最新的消息时,可以及时接收到通知。但是该方案也会消耗系统的性能和电量,当Android系统可用资源较低时,系统会关闭服务,从而与系统的连接会中断。
(4)第三方平台.
目前有免费的第三方平台,个推,百度,极光推送。
相比较其它两种方案,第三种方案的优势还是比较明显,而且可行性最高。在Android系统软件中编写系统服务或开机启动功能,当系统资源利用率较低而关闭服务器时,可以再重启该服务,进而实现持久连接的方式。
二.长连接
目前主流的方案是维持一个长连接。
IOS长连接是由苹果系统来维护的(APNS Apple Push Notification service),也就是说苹果的IOS系统在系统级别维护了一个客户端和苹果服务器的长链接,IOS上的所有应用上的推送都是先将消息推送到苹果。
android的长连接是由每个应用各自维护的,但是google也推出了和苹果技术架构相似的推送框架,C2DM, GCM 云端推送功能,但是由于google的服务器不在中国境内.要实现需要通过代理的方式。
3.android目前,有两种较好的方式可以实现这种持久连接的功能,一种是IBM的MQTT(Message Queuing Telemetry Transport,消息队列遥测传输)协议实现PUSH消息功能,一种是XMPP协议。
1. MQTT协议
官网:https://github.com/mqtt/mqtt.github.io/wiki/software?id=software
优点:协议简洁、小巧、可扩展性强、省流量、省电,目前已经应用到企业领域
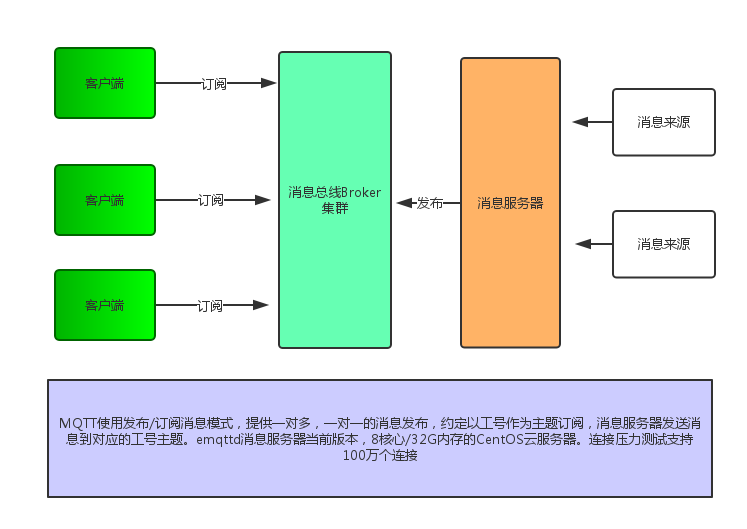
MQTT是IBM开发的一个即时通信协议,该协议支持所有平台,可以将所有物联网设备和外部连接起来,被用来当作传感器和致动器的通信协议。使用它作为消息推送协议的基本原理是:使用消息代理服务器(Message Broker),客户端连接上消息代理服务器,跟服务器协商可以接受哪些类型的消息,同时也可以发布自己的消息,这些消息根据协议的内容可以被其它客户端收到,业务流程如图所示

MQTT只是IBM推出的一个消息协议,基于TCP/IP的。两个App端发送和接收消息需要中间人,这个中间人就是消息服务器(比如ActiveMQ/RabbitMQ/),三者通信协议就是MQTT。
1. 常见MQTT Client libraries:
1.Wmqtt
2.Paho MQTT http://www.eclipse.org/paho/files/javadoc/index.html
3.fusesource.mqtt-client
2. 常见Broker消息服务器
Erlang MQTT Broker http://emqtt.com/ http://emqtt.io http://docs.emqtt.com/en/latest/
Apache ActiveMQ
Apache Apollo http://activemq.apache.org/apollo/
Mosca
Mosquitto
2. XMPP协议
第二种是采用基于XMPP协议的第三方Androidpn实现消息推送。
优点:协议成熟、强大、可扩展性强、目前主要应用于许多聊天系统中,且已有开源的Java版的开发实例androidpn。
缺点:协议较复杂、冗余(基于XML)、费流量、费电,部署硬件成本高。
三.实现方案
Client: Paho MQTT client , java实现,更好的嵌入已有的项目。
Broker: emqtt, 消息代理作为消息中转平台,
1. 物理体系结构

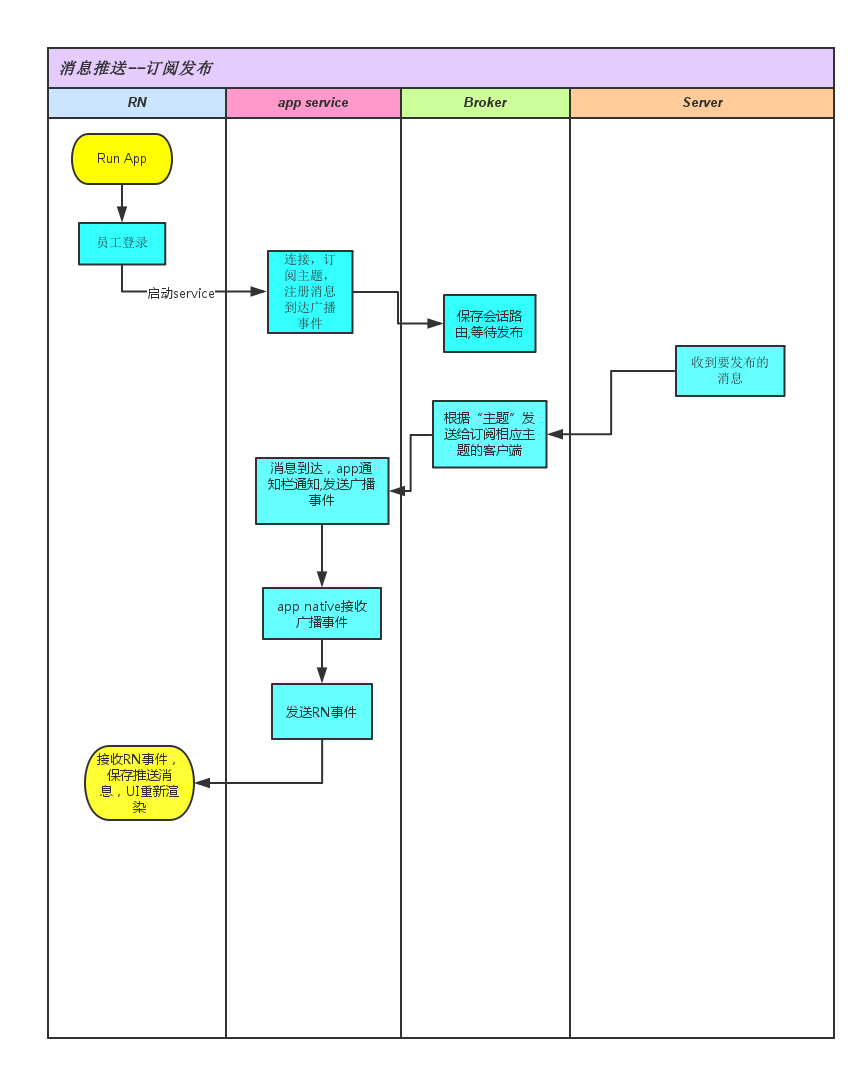
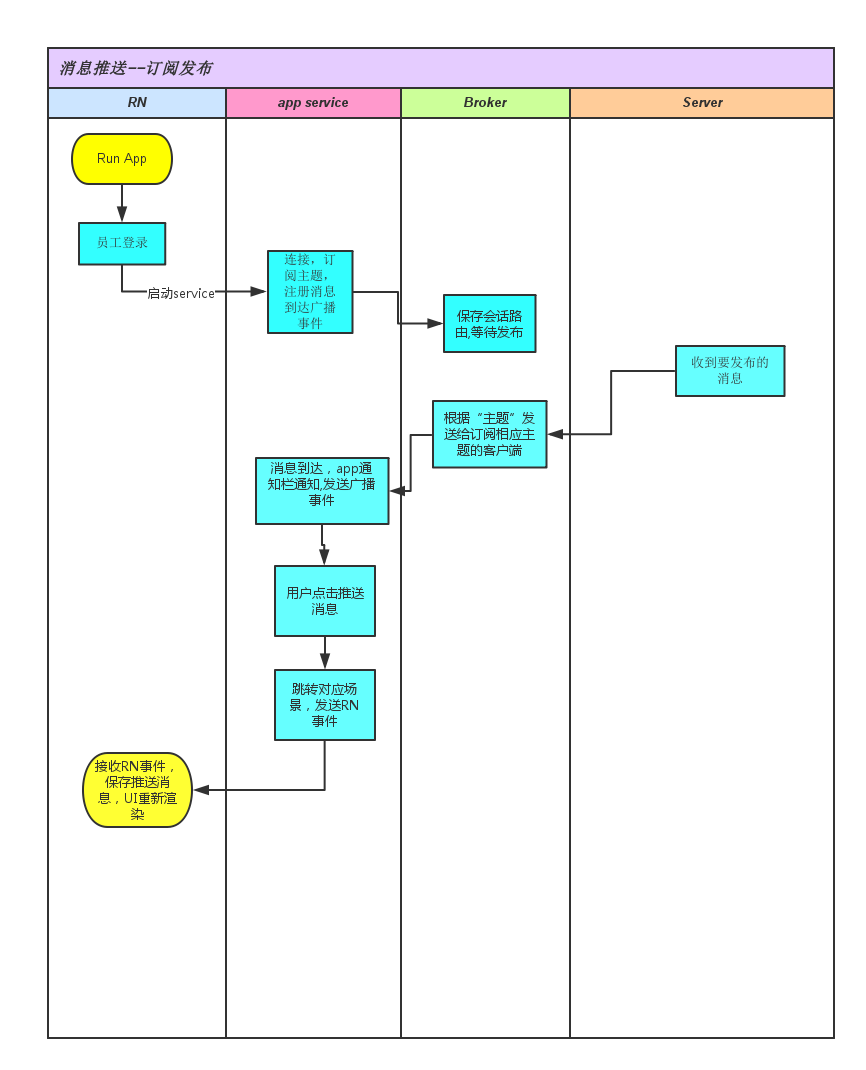
2. 推送消息流程图