
前言
后端程序员们常常会争论“什么是最好的语言”,而对于前端来说,我们没有选择,无论爱与恨,我们只能选择 JavaScript 。所以前端日常的争论就变成了“什么是最好的框架”以及“什么是最好的编辑器” 。
所谓工欲善其事,必先利其器。对于前端来说,编辑器是除了chrome浏览器以外,每天打开时间最长的软件。选择一款功能强大又趁手的工具,可以让开发效率提升,达到事半功倍的效果。
测评名单
选择进行测评的五款编辑器均为免费软件。
所以测评名单里面没有WebStorm,因为正版的WebStorm实在是太贵了,而我又不好意装一个盗版的来写测评,所以如果有土豪愿意赞助一个正版 License ,我一定把WebStorm补上。

(给你们看一下正版的WebStorm有多贵)
没有Vim和Emacs 是因为这两者并不作为对新人入坑的推荐。
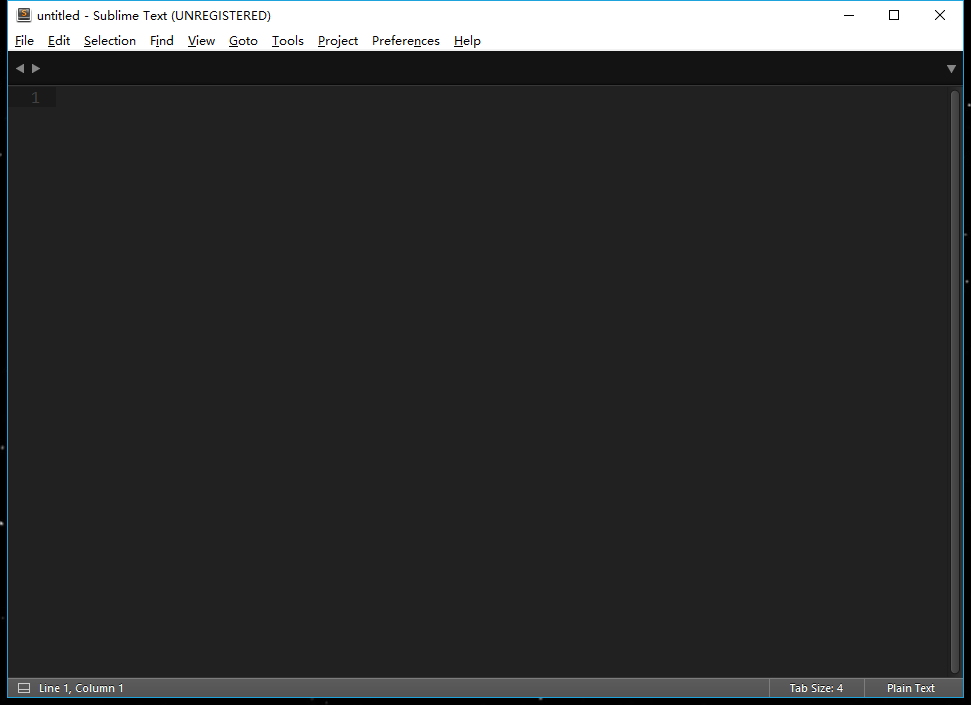
注:sublime Text是收费软件,70刀,但是可以无限期的试用,并且这是作者默许的行为。在这里也就算作“可以免费使用的软件”了。
这五款编辑器分别是:
ATOM:来自github的编辑器,基于electron开发,CoffeeScript 实现。
Brackets:来自adobe的编辑器,继承了adobe的优秀传统,自带即时预览和众多好用的插件。
Hbuilder :国产优秀IDE,基于eclipse,完备的代码提示,并且可以轻松生成hybrid应用。
SublimeText3:非常多前端使用的编辑器,轻量级,快速启动,丰富的插件。
VS Code: 来自微软的编辑器,被称作“披着编辑器外衣的IDE”
我日常用的比较多的是SublimeText3,从SublimeText2的时候就在用了。sublime的优点在于有着丰富的插件和快捷键,同时也不会有太高的上手难度(Vim我说的就是你)。
但是为了写这篇测评,又把市面上比较流行的编辑器都装了一遍,试用的结果还是挺出乎意料的。

Atom
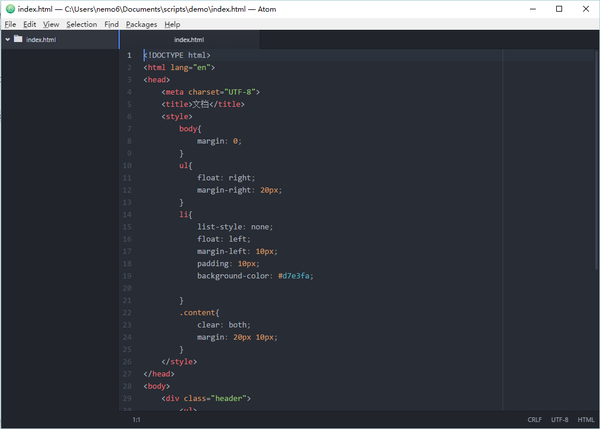
默认深色背景,样式全部由CSS设定,非常方便修改主题,同时有非常丰富主题可供下载。


Atom的插件都是基于JS开发的,截止到2016年9月5日,ATOM共有4819款插件。
所以你所能需要的插件,在Atom几乎全部都找到。
插件开发基于JS,其实Atom整个编辑器都是基于JS的。
推荐一个Atom独占的,狂拽炫酷的插件:activate-power-mode 用起来有一种战斗程序员的感觉。貌似身边有很多朋友都是因为这个插件才装上了Atom。
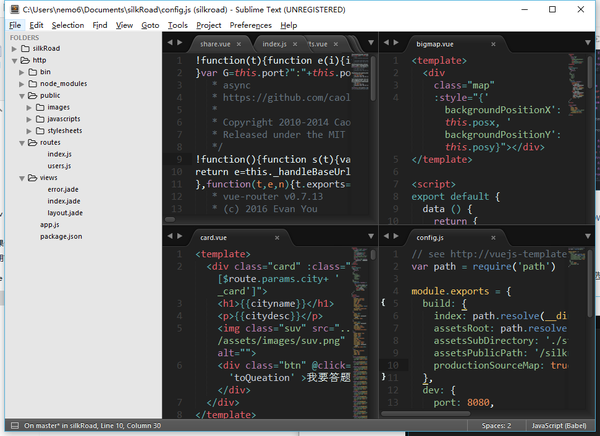
sublime
中规中矩的外观,多种主题和配色可选择,可以通过配置文件定义各种外观细节。
有7种layout方式,日常也是比较够用了

SublimeText插件基于python开发,这一点对于前端来说不是很友好,也许这就是为什么SublimeText只有3766款插件,在数量上还不如后来者Atom。
不过因为使用者众多,同时成名已久,任何一个新的知名插件几乎都有SublimeText的版本。(但是你看,activate-power-mode就没有)所以我们说,SublimeText的插件生态依然是很健康的。
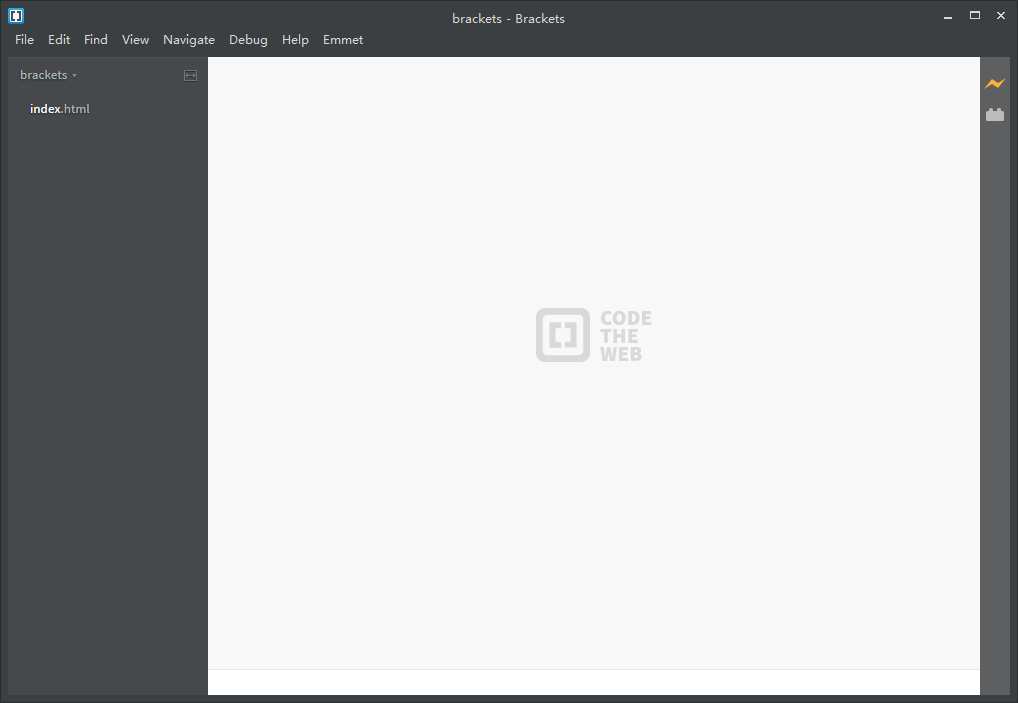
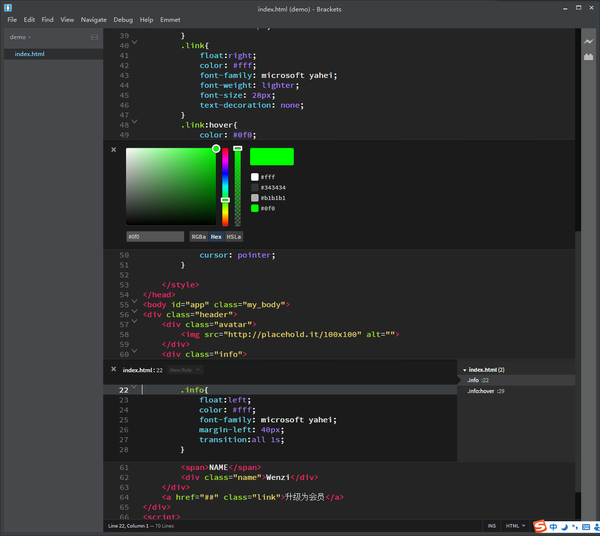
Brackets
默认有两个主题,可以通过安装theme包拓展新的主题。亲测brackets的插件商店并不是很好用,安装插件可以通过网页的插件商店查找安装包.zip的链接,然后通过链接安装。

布局方面只支持左右或者上下两种方式。
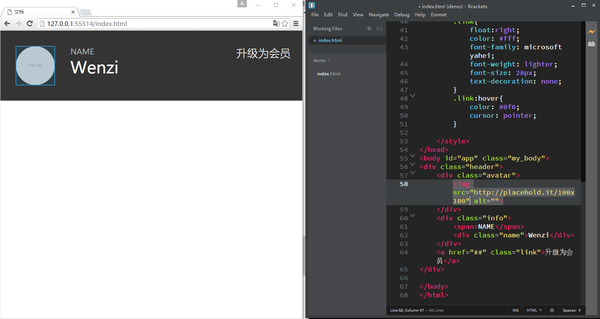
但是编辑器有一个很逆天的自带功能(虽然其他编辑器也可以通过插件实现),可以一键打开一个浏览器窗口,同步预览在编辑的网页渲染效果,HTML和CSS的修改可以页面无刷新的即时显示。

另外一个逆天的功能是,直接在HTML代码的位置修改CSS,还可以直接在CSS代码段中选择编辑颜色。

编辑器不集成nodejs调试,亲测node-debug插件也不是很好用。
Brackets的插件需要科学上网才能安装,官方的插件商店有1246款插件。(这个数量包含主题包,代码片等)并不是很丰富,不过代码格式化,less编译,git同步等常用的插件还是有的。
Brackets插件同样是基于js开发,但是插件开发相关的文档教程比较少。
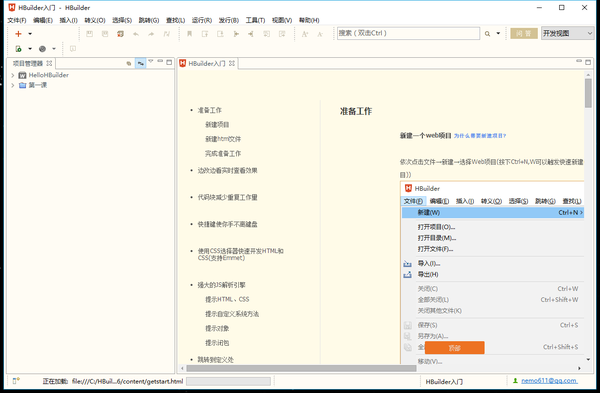
Hbuilder
类似eclipse的界面,功能也是大而全。主打“绿柔”主题,为了宣传也是很拼。
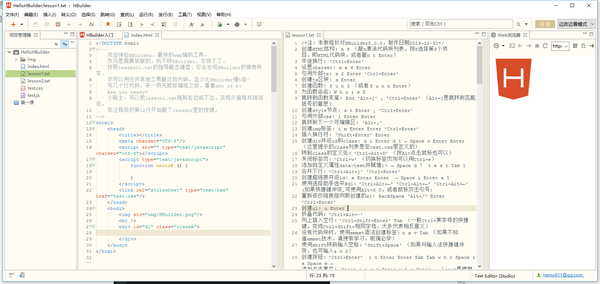
有很丰富的配置选项,这也是Hbuilder作为一个IDE和其他几个编辑器很大的区别。
同时支持边看边改模式
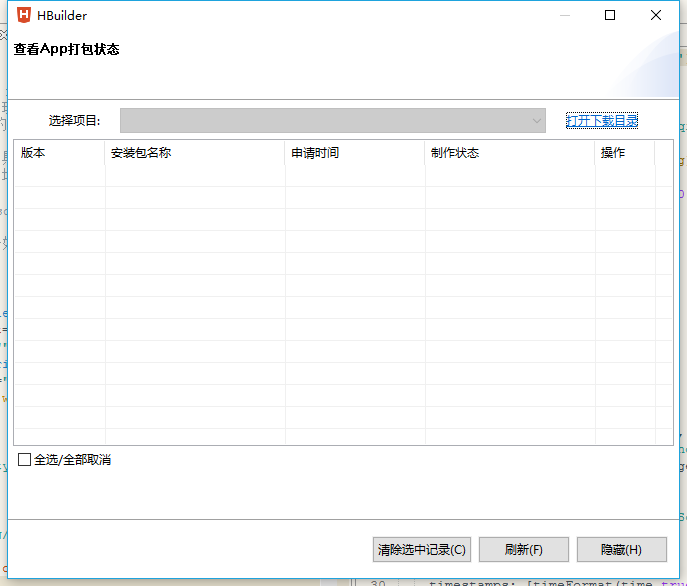
 Hbuilder最强大的是可以很方便做移动端开发,甚至直接打包hybrid应用。
Hbuilder最强大的是可以很方便做移动端开发,甚至直接打包hybrid应用。
Hbuilder是基于eclipse开发的,所以也是使用的eclipse插件。在插件菜单,Hbuilder推荐了一些常用插件,基本覆盖了前端开发需要的各种功能。
VS Code
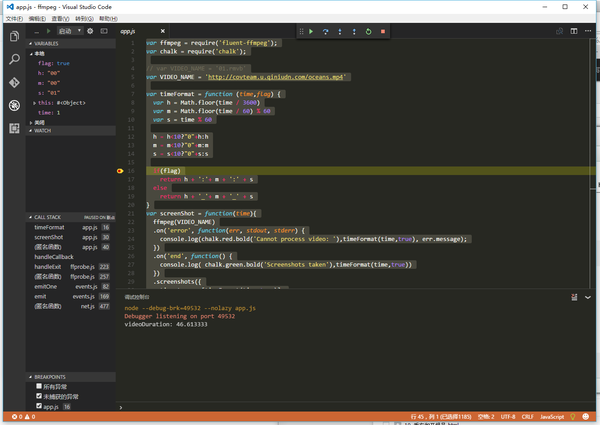
自带debug模块和git模块,布局和配色也很舒服,
debug模块可以添加断点调试nodejs代码,用来开发后端或者写写任务脚本顿时方便了很多。

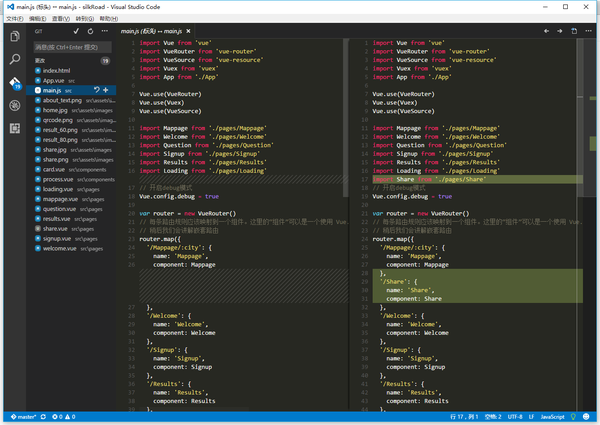
git面板非常友好的显示代码对比,可以直接修改,提交。

VS Code作为后来者,2015年12月才开放插件,但是短短大半年时间就已经积累了3500款插件。除了涵盖前端开发的各个方面,同时各种后端代码的高亮甚至调制都有相应插件支持,可谓是相当强大。
总结
好像monokai的配色方案被很普遍的接受,身边的同事大多也是使用深色背景,但是Hbuild一直很努力的说服大家使用淡绿色。我个人依然是喜欢黑色背景,对比度高,比较清楚。不过这几款编辑器都支持更换主题和配色,所以原生配色并不是什么大问题。
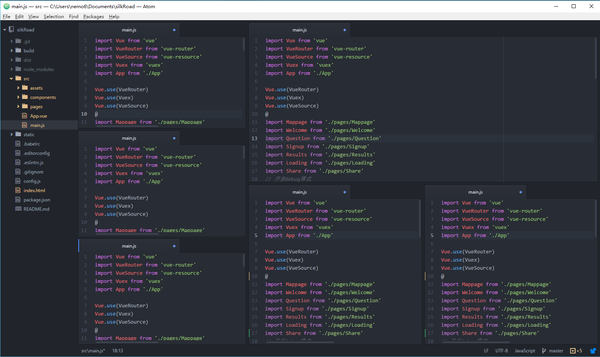
原生功能方面,布局最强大的非Atom莫属,无比自由的分栏,搭配4K屏进行开发,完全就是科幻片中的感觉。同时Atom在插件数量方面也是最领先的,这显然可以让一款编辑器如虎添翼。
Brackets毕竟是adobe出品的,虽然js调试的功能比较弱,但是我们重构强啊。虽然比如Hbuilder也有同步查看,但是要刷新,chrome搭配livereload可以实时刷新,但是浏览器会闪一下。而Brackets显示平滑,并且可以高亮当前编辑的dom元素,不愧为编辑器界的“重构小王子”。
Hbuilder在hybrid开发的方面一骑绝尘,同时代码提示和快捷键也是完备的要上天。对于英文不好的同学来说,Hbuilder绝对是体验顶级前端开发工具的一个最好选择。
VS Code有着其他几个编辑器都没有的Nodejs调试面板,同时内置了git工具,是重度前端开发非常优秀的编辑器。插件开发的社区也非常活跃,是一个很有前景的编辑器。
sublimeText是我日常用的,优势在于成名已久,插件众多,高度可配置,各方面的能力比较平均,毕竟是个收费软件的品质。
后记
测评的结果还是很出乎意料的,日常最常用的SublimeText几乎在任何一方面都没有特别突出的表现,可见在日常工作中,还是有很多效率提升的空间。
Brackets好像比较小众,但是在重构方面真的是无人能敌,之前给朋友写代码片会直接写在jsbin上,自从昨天用Brackets写了一次之后,就再也不能接受在chrome调试工具里面一点点调CSS这种蠢事情了。
另外就是VS Code在Nodejs调试中表现出了完全是IDE的水准,单步,断点,一应俱全,回想以前用SublimeText开发的时候简直是瞎子摸象。
关于Hbuilder,如果要详细写的话,应该又要几千字了。作为中文世界最好的前端开发工具,在开发效率上确实不输于任何一款一线编辑器。
所以以后在纯粹的重构任务中我会选择Brackets,然后用VS Code写node,Hbuilder开发原生应用,日常的开发中选择Atom。
可是为什么我又打开了SublimeText...