Battery Historian for windows环境搭建
简介:Battery historian是一款通过上传bugreport文件分析用户手机中App的电池耗电情况的工具。
Battery Historian 1.0 通过python脚本转换成html文件,而新版本 Battery Historian 2.0 发布了,新版本带来了很多的改进:更清晰的报告,每个应用程序的摘要,更快的执行等等。
步骤
一、首先安装Go编程语言
- 点击下载【下载】;
- 安装Go;

- 配置GOROOT和GOPATH
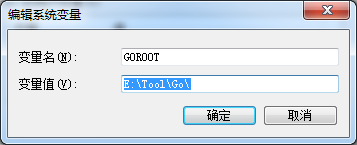
a. GOROOT的作用是告诉Go 命令和其他相关工具,在哪里去找到安装在你系统上的Go包,所以这里配置的是GO的安装目录

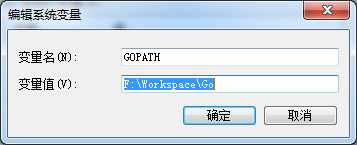
b.GOPATH可以简单理解为是工程的目录,所以创建一个GO的工程路径

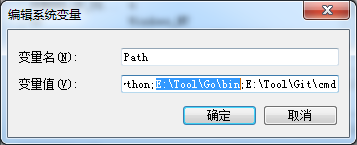
C.最后配置一下环境变量,把Go的bin目录放到path环境变量中

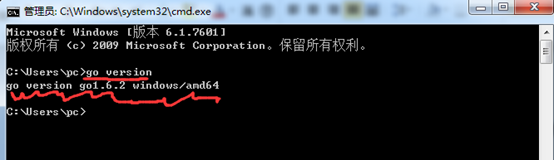
4. 检查Go是否安装成功,打开命令行输入Go version

二、安装Git
- 点击下载【下载】;
- 按照步骤安装;
- 安装完成检查:命令行输入git version

也可以直接打开git bash检查

三、安装Python
- 点击下载【下载】,注意仅支持python2.7
- 安装完成;
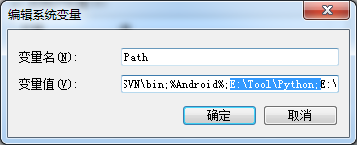
- 环境变量配置,添加Path的路径,是Python的安装路径

- 输入命令行 python –V(注意是大写V)检查是否安装成功

四、安装Java环境
- 点击下载【下载】;
- 完成安装。
五、下载Battery Historian源码并且运行
- 输入命令行go get -d -u github.com/google/battery-historian/...

**下载到GOPATH配置目录下
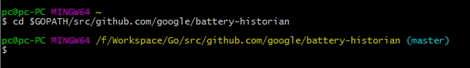
- 进入到$GOPATH/src/github.com/google/battery-historian目录下方

- 运行Battery Historian
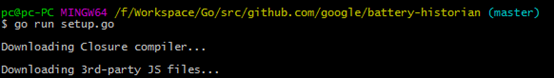
a. go run setup.go
# Compile Javascript files using the Closure compiler
$ go run setup.go

等待数分钟或者10分钟左右,如果仍然没有下载成功,可以手动下载,如下操作
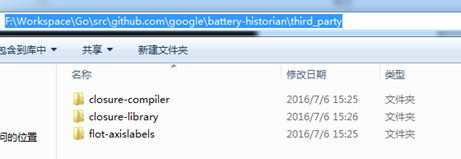
**下载【closure-library】和【closure-compiler】和【flot-axislabels】,解压放到GOROOT目录下third_party文件夹下方的的closure-compiler和closure-library和flot-axislabels文件夹 ../battery-historian hird_party;如果没有均手动创建

b. go run cmd/battery-historian/battery-historian.go
# Run Historian on your machine (make sure $PATH contains $GOBIN)
$ go run cmd/battery-historian/battery-historian.go [--port <default:9999>]
- 检查/battery-historian是否运行,登录网址 http://localhost:9999查看
六、导出手机的Bugreport日志
1.输入指令 adb bugreport > bugreport.txt导出。
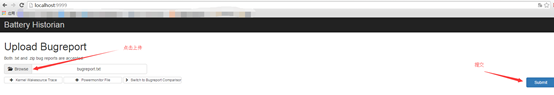
七、上传bugreport.txt文件至 http://localhost:9999
- 上传bug日志

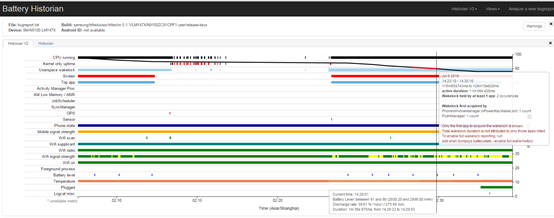
- 查看结果

参考资料:
https://github.com/google/battery-historian#wakelock-analysis
备注:如果上传txt后无submit;重复执行第“五”步中的步骤“3”即可