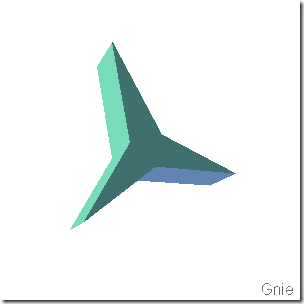
上一篇进行了一些简单3D图形实例,本篇介绍自定义及矢量图实例。首先绘制一个三尖角星体,分别由“前面”,“后面”和三个“侧面”组成。
自定义多边形
代码:
<?php require_once('Image/3D.php'); $image = new Image_3D(); $image->setColor(new Image_3D_Color(255, 255, 255)); //创建光源 $light1 = $image->createLight('light',array(-50, -50, -50)); $light1->setColor(new Image_3D_Color(100, 250, 100)); $light2 = $image->createLight('light',array(50, -50, 0)); $light2->setColor(new Image_3D_Color(100, 100, 250)); $light3 = $image->createLight('light',array(50, 50, 0)); $light3->setColor(new Image_3D_Color(50, 0, 100)); //创建多边形数组 $polygons = array(); //前面点坐标 $polygons[] = array( array(0, -120, 0), array(-18, -12, 0), array(-86, 48, 0), array(0, 18, 0), array(86, 48, 0), array(18, -12, 0) ); //后面点坐标 $polygons[] = array( array(0, -120, 60), array(-18, -12, 60), array(-86, 48, 60), array(0, 18, 60), array(86, 48, 60), array(18, -12, 60) ); //三侧面点坐标 $polygons[] = array( array(0, -120, 0), array(-18, -12, 0), array(-86, 48, 0), array(-86, 48, 60), array(-18, -12, 60),array(0, -120, 60) ); $polygons[] = array( array(-86, 48, 0), array(0, 18, 0), array(86, 48, 0), array(86, 48, 60), array(0, 18, 60), array(-86, 48, 60) ); $polygons[] = array( array(86, 48, 0), array(18, -12, 0), array(0, -120, 0), array(0, -120, 60), array(18, -12, 60),array(86, 48, 60) ); //绘制3D图像 foreach ($polygons as $poly) { $points = array(); foreach ($poly as $set) { $points[] = new Image_3D_Point($set[0], $set[1], $set[2]); } $p = $image->createObject('polygon', $points); $p->setColor(new Image_3D_Color(255, 255, 255)); } $image->transform($image->createMatrix('Rotation', array(-10, -25, -15))); $image->createRenderer('perspectively'); $image->createDriver('gd'); $image->render(300, 300, 'anim.png'); echo '<img src="anim.png">'; ?>
效果图:

矢量图
可缩放的矢量图形(Scalable Vector Graphics,SVG)文件格式是组成2D图像的矢量XML文件。 在2001年,W3C对该格式进行了标准化,但其在Web方面的使用因为浏览器显示SVG文件的牵制而不很流行。 目前,最好的选择是Firefox它有内置的SVG支持,或具有Adobe SVG插件的IE。下面通过一个实例生成SVG文件。
代码:
<?php require_once('Image/3D.php'); $rot_x = 45; $rot_y = 45; $rot_z = 10; $image = new Image_3D(); $image->setColor(new Image_3D_Color(255, 255, 255)); for ($x=0; $x < 4; $x++) { for ($y=0; $y < 4; $y++) { for ($z=0; $z < 4; $z++) { //创建球体 $sphere = $image->createObject('sphere', array('r' => 25, 'detail' => 3)); //后面150用于设置图像透明度 $sphere->setColor(new Image_3D_Color(255, 162, 0, 150)); $sphere->transform($image->createMatrix('Move', array(($x * 75) + 50, $y * 75, $z * 75))); $sphere->transform($image->createMatrix('Rotation', array($rot_x, $rot_y, $rot_z))); } } } $image->transform($image->createMatrix('Move', array(-225, -100, 0))); $image->createRenderer('perspectively'); //使用SVG驱动生成矢量图 $image->createDriver('svg'); $image->render(600, 600, 'anim.svg'); header('Location:anim.svg'); ?>
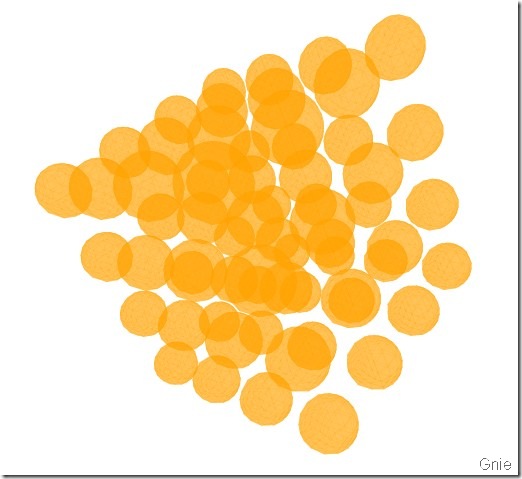
效果图:

输出的SVG文件打开后,其格式即为XML:
<?xml version="1.0" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" x="0" y="0" width="600" height="600"> <defs id="defs16387"> </defs> <polygon id="background1" points="0,0 600,0 600,600 0,600" style="fill: #ffffff; fill-opacity: 1.00; stroke: none;" /> <polygon points="325.87,264.90 323.53,258.51 321.87,262.52" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> <polygon points="319.40,256.07 321.87,262.52 323.53,258.51" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> ... ... <polygon points="230.72,174.08 236.47,190.12 226.95,185.47" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> <polygon points="230.72,174.08 252.69,180.70 236.47,190.12" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> </svg>